3
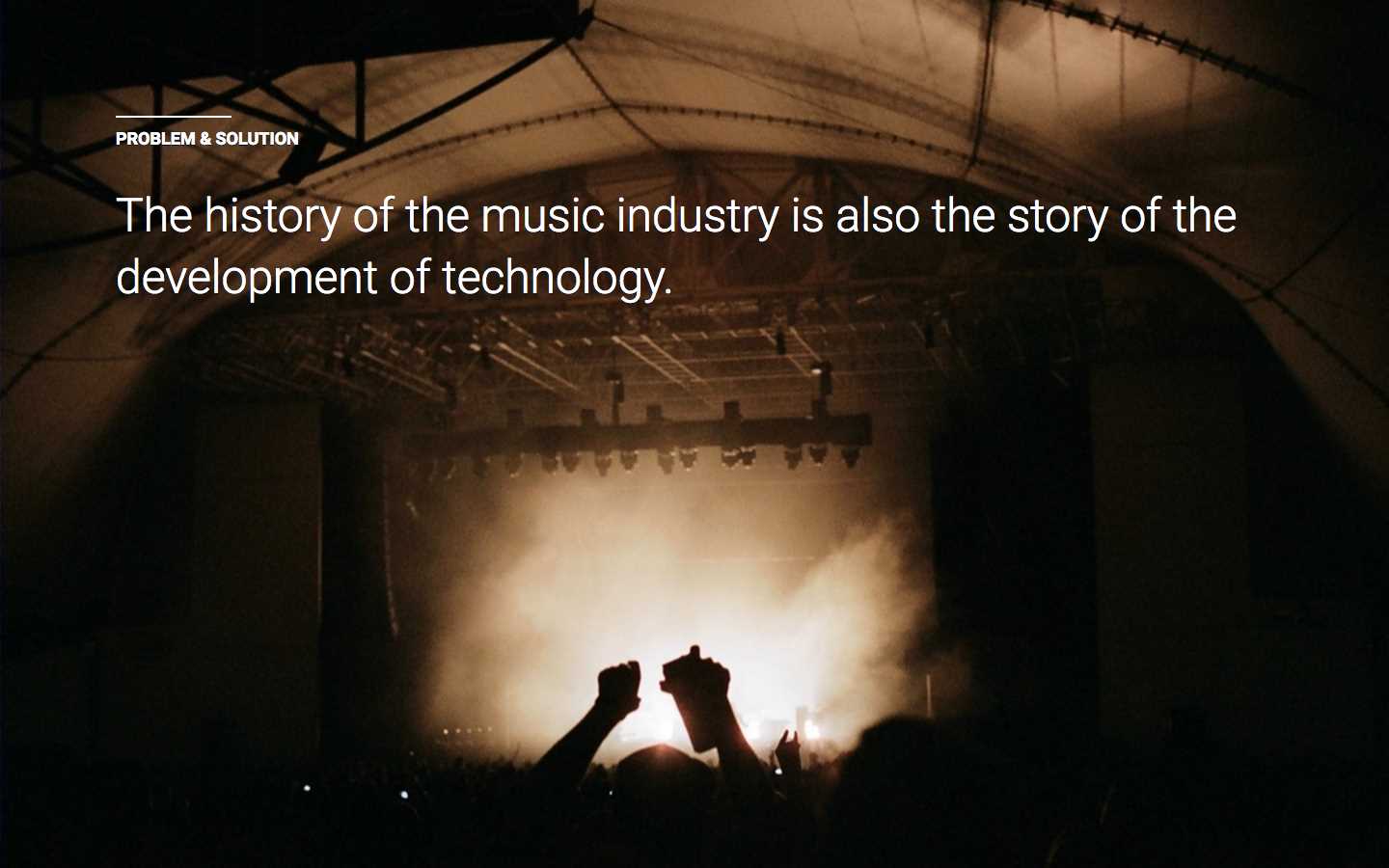
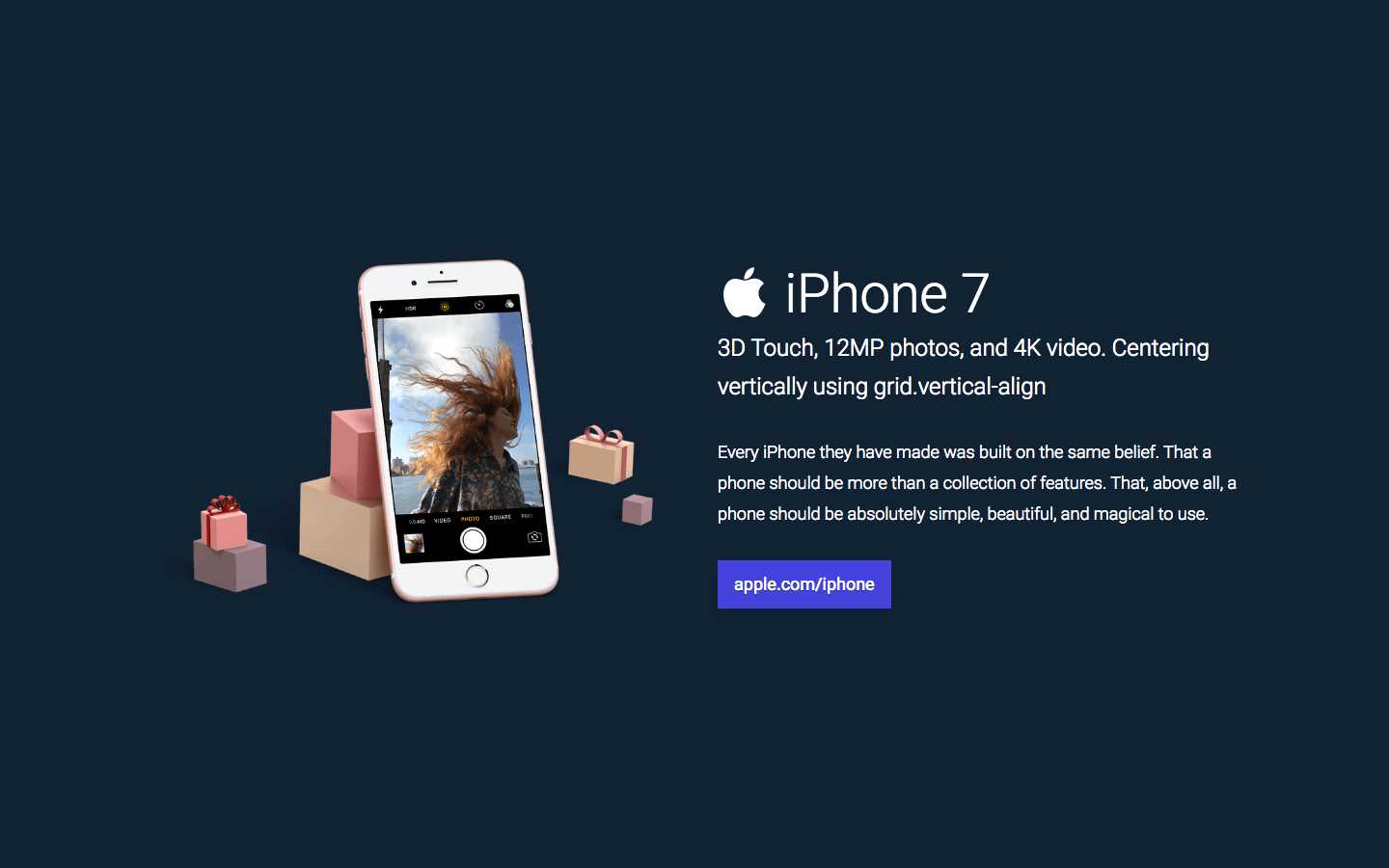
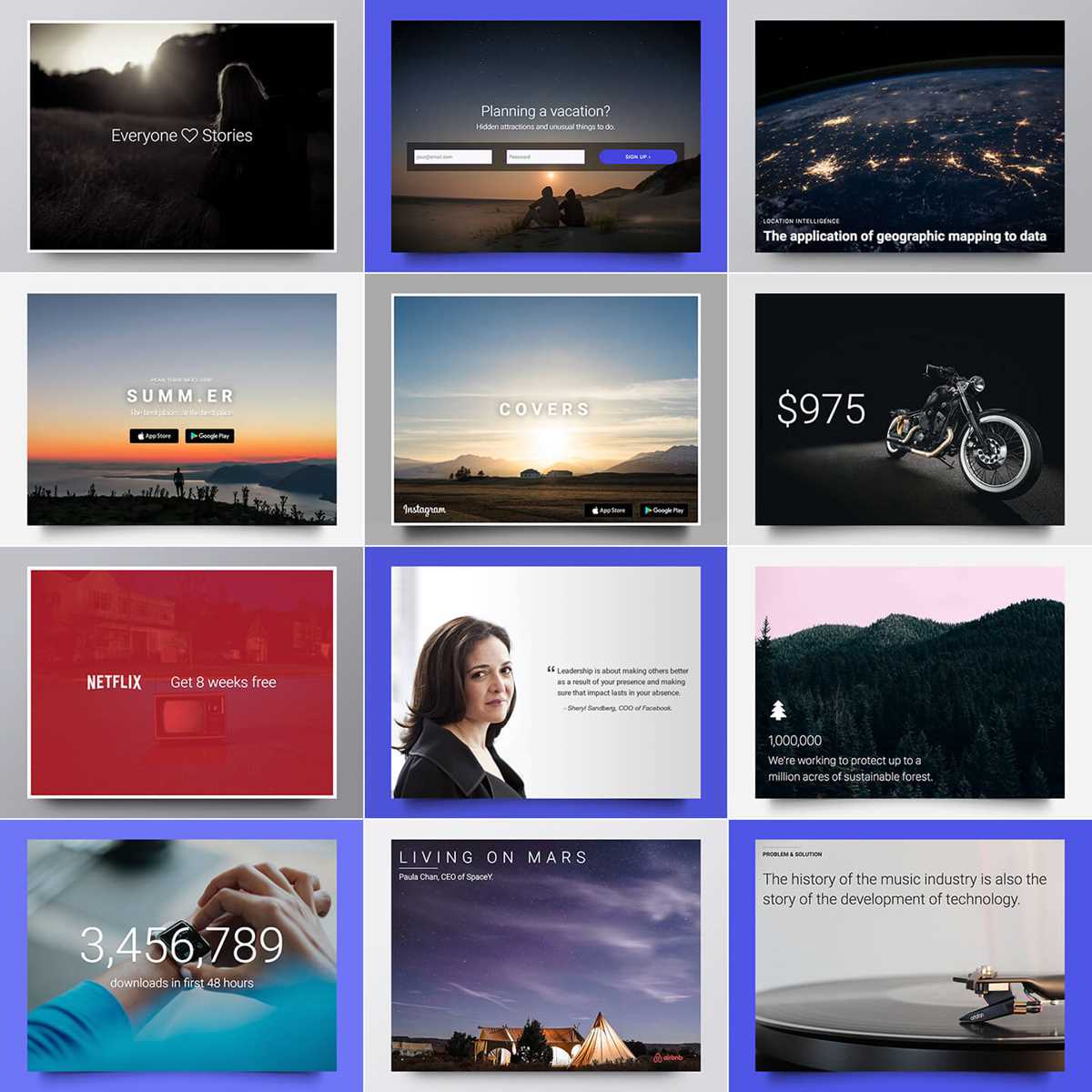
WebSlides
WebSlides는 가장 쉬운 방법으로 HTML 프리젠 테이션을 아름답게 만드는 데 필요한 모든 필수 요소를 제공합니다.데모를 선택하고 몇 분 안에 사용자 정의하십시오.120 개 이상의 슬라이드를 사용할 수 있습니다.
- 무료 앱
- Self-Hosted
WebSlides는 가장 쉬운 방법으로 HTML 프리젠 테이션을 아름답게 만드는 데 필요한 모든 필수 요소를 제공합니다.데모를 선택하고 몇 분 안에 사용자 정의하십시오.120 개 이상의 슬라이드를 사용할 수 있습니다.
웹 사이트:
https://webslides.tv/카테고리
Self-Hosted 용 WebSlides의 대안
47
impress.js
impress.js는 최신 브라우저에서 CSS3 변환 및 전환 기능을 기반으로하는 프레젠테이션 프레임 워크이며 prezi의 아이디어에서 영감을 받았습니다.
- 무료 앱
- Self-Hosted
- JavaScript
8
7
emaze
emaze는 차세대 온라인 프리젠 테이션 소프트웨어입니다.emaze를 사용하면 디자이너가 아니더라도 잘 설계된 프레젠테이션을 만들 수 있습니다.
3
1
0
0
0
0
Fusuma
Markdown으로 쉽게 슬라이드를 만듭니다.Fusuma는 MarkDown을 사용하여 슬라이드를 쉽게 만드는 도우미입니다. 특징-WebSlides로 멋진 슬라이드를 만듭니다.
- 무료 앱
- Node.JS
- Self-Hosted
0
0
Spectacle Presentation Library
Spectacle은 JSX 구문을 사용하여 매끄러운 프레젠테이션을 작성하기위한 React.js 기반 라이브러리입니다 (코드를 라이브 데모 할 수있는 기능 포함).
- 무료 앱
- Self-Hosted
0
0
Slide Show S9
슬라이드 쇼 (S9)는 무료 명령 줄 도구로 마크 다운 형식 규칙을 사용하여 일반 텍스트로 작성된 노트에서 슬라이드 쇼를 작성할 수 있습니다.
- 무료 앱
- Self-Hosted