1
Wing framework
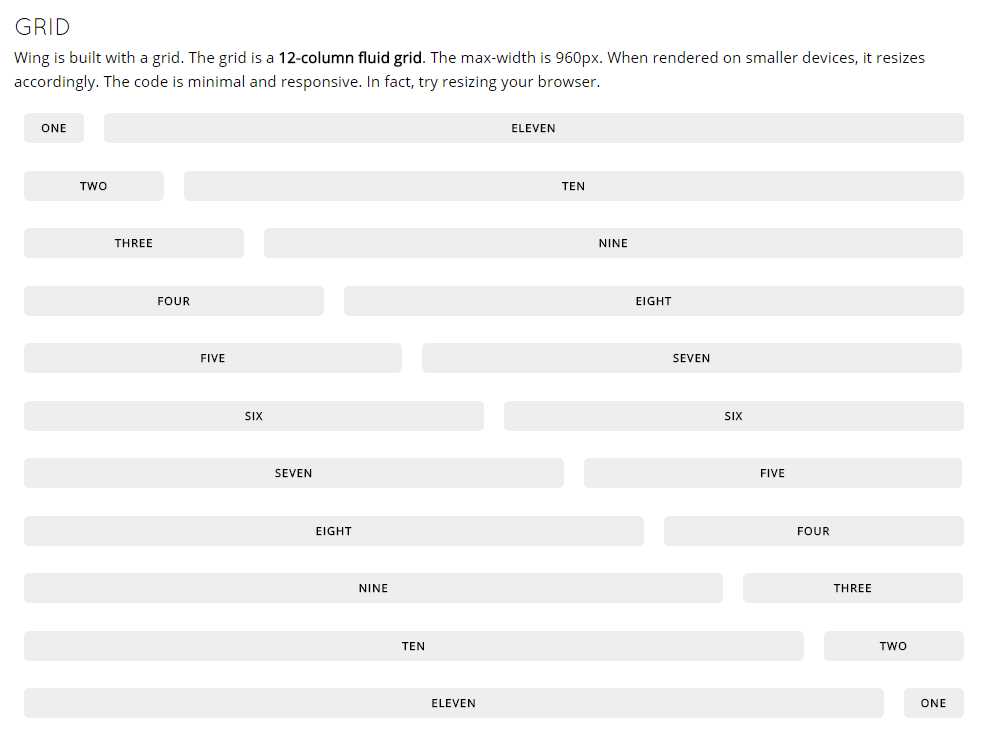
Wing은 기본 스타일을 제공하는 최소한의 CSS 프레임 워크이며 가젤 리언 클래스 이름을 배울 필요조차 없으며 모든 요소의 스타일이 자동으로 지정됩니다.
- 무료 앱
- Self-Hosted
Wing은 기본 스타일을 제공하는 최소한의 CSS 프레임 워크이며 가젤 리언 클래스 이름을 배울 필요조차 없으며 모든 요소의 스타일이 자동으로 지정됩니다.날개는 4kb 만 축소되었습니다.
웹 사이트:
http://usewing.ml/풍모
카테고리
라이센스가있는 모든 플랫폼에서 Wing framework를 대체
212
Bootstrap
부트 스트랩은 브라우저 사이트 및 응용 프로그램을 만들기위한 오픈 소스 도구 모음입니다.
43
5
4
Element UI
개발자, 디자이너 및 제품 관리자를위한 Vue 2.0 기반 구성 요소 라이브러리 인 Element
- 무료 앱
- JavaScript
- Vue.js
- Web
- Self-Hosted
- CSS
2
2
2
Tailwind CSS
Tailwind는 UI 키트가 아니라는 점에서 Bootstrap, Foundation 또는 Bulma와 같은 프레임 워크와 다릅니다.
- 무료 앱
- Self-Hosted
- CSS
2
react-md
이 프로젝트의 목표는 React Components 및 Sass를 사용하여 완전히 접근 가능한 머티리얼 디자인 스타일의 웹 사이트를 만들 수 있도록하는 것입니다.
- 무료 앱
- Self-Hosted
2
1
1
1
1
Microsoft Web Framework
MWF는 사이트 작성자가 모듈 형 제품이 지원하고 함께 작동 할 것이라는 확신을 가지고 Microsoft 제품 및 서비스에 대한 이야기를 가장 잘 표현할 수있는 방법을 고려할 수있는 시스템입니다.
- 무료 앱
- Self-Hosted
1