4
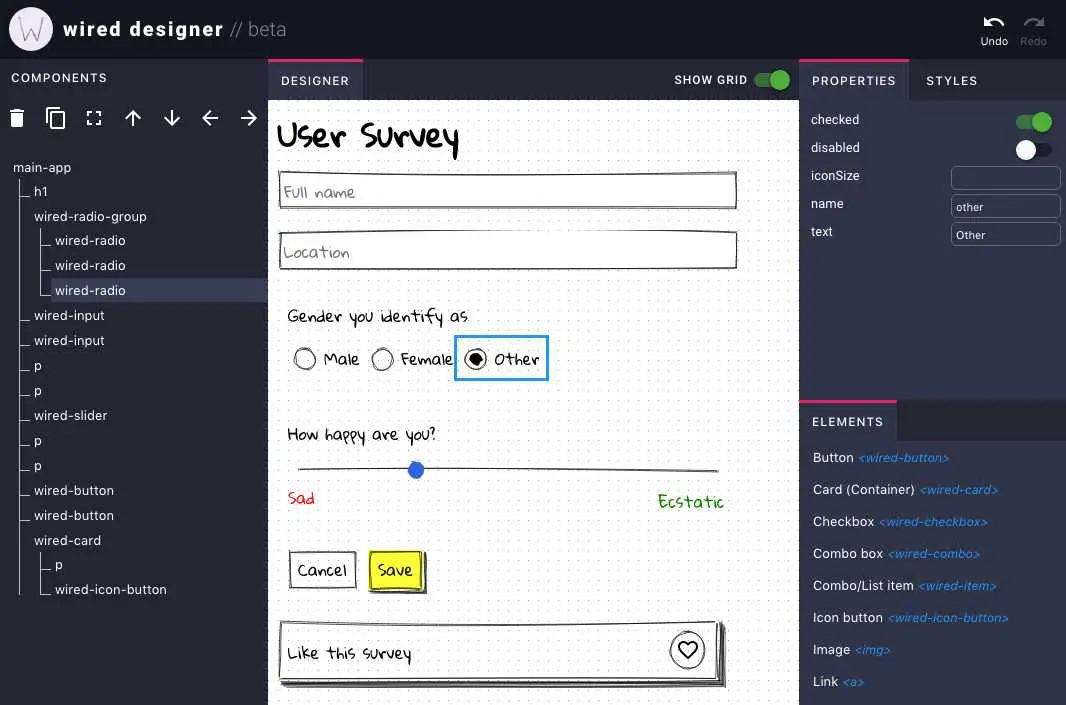
Wired Designer
Wired Designer는 Wired Elements 라이브러리의 웹 컴포넌트를 사용하여 빌드 된 모형 도구입니다.의 작성자가 작성했습니다.
- 무료 앱
- Web
- Self-Hosted
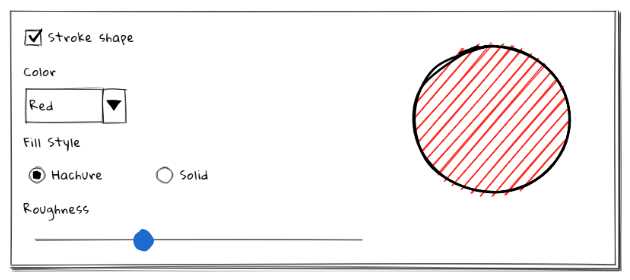
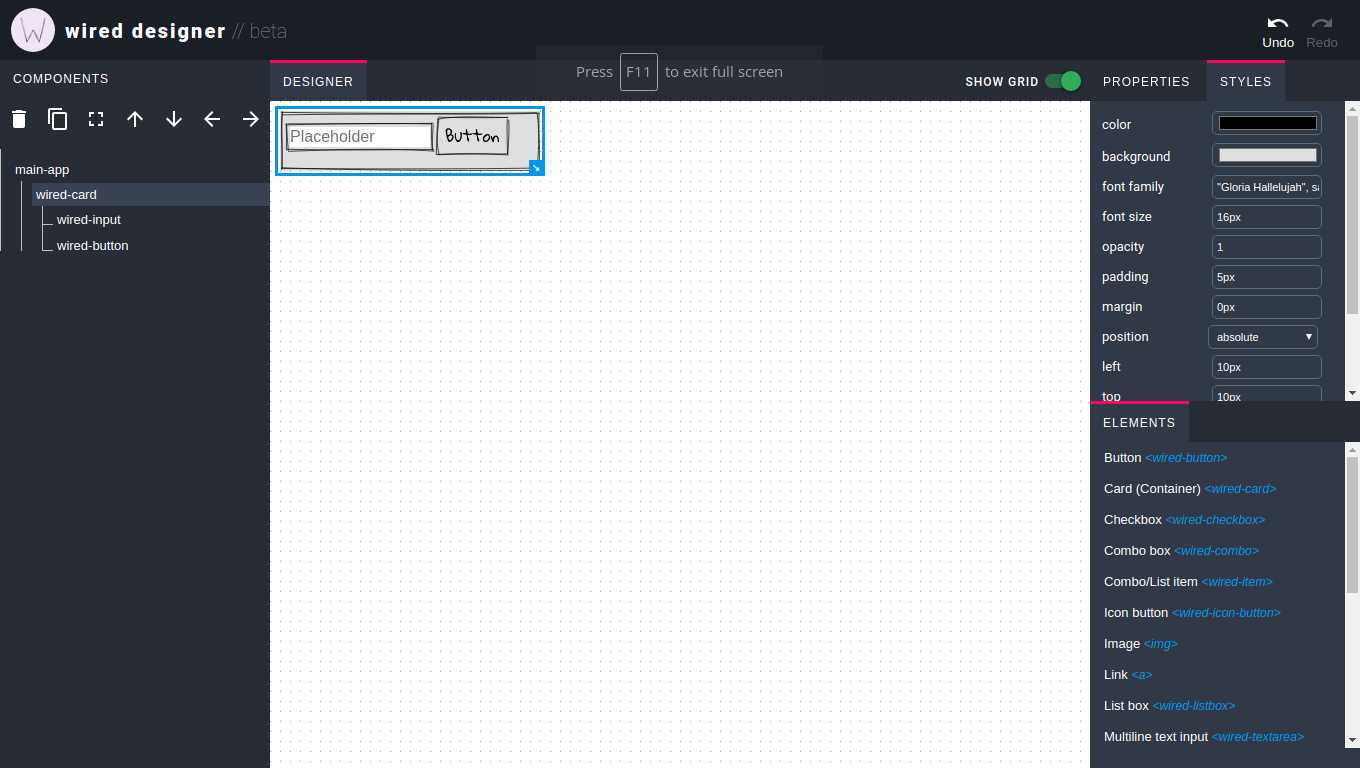
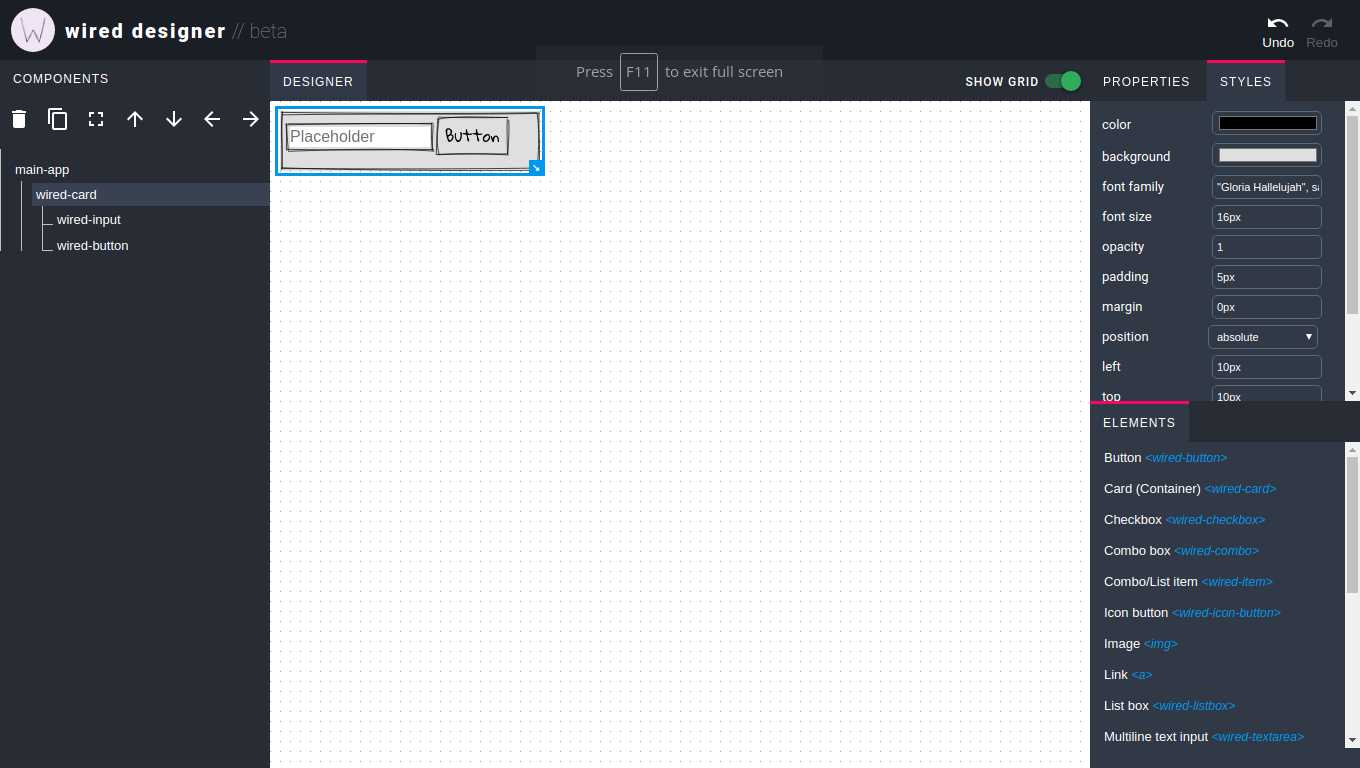
Wired Designer는 Wired Elements 라이브러리의 웹 구성 요소를 사용하여 작성된 모형 도구입니다.이 도구는 시각 효과를 위해 손으로 그린 스케치 스타일을 에뮬레이션하는 데 비슷한 개념을 사용하고 사용합니다.
풍모
카테고리
Mac 용 Wired Designer의 대안
4
Indigo Studio
UX의 리더가 제공하는 최신 디자인 도구 인 Indigo Studio를 사용하면 기능적인 애니메이션 UI 프로토 타입을 빠르고 간단하게 탐색하고 생성 할 수 있으며 사용자 중심을 유지합니다.
3
Markly
Markly는 Photoshop & Sketch의 측정 및 디자인 사양 플러그인 / 확장입니다.최신 웹 디자이너 및 앱 프런트 엔드 개발자를 위해 만들어졌습니다.
- 유료 앱
- Windows
- Mac
- Adobe Photoshop
- Sketch
3
2
1
MockFlow.com
MockFlow는 UI 디자인 모형, 사이트 맵, 문서 및 디자인 승인을 포함한 모든 UI 계획 요구에 대한 원 스톱 솔루션을 제공합니다.
0
UX Power Tools
UX Power Tools는보다 효율적인 디자이너를위한 디자인 시스템 모음입니다.모든 부트 노트가 이미 완료된 스케치 용 부트 스트랩과 같습니다.
0