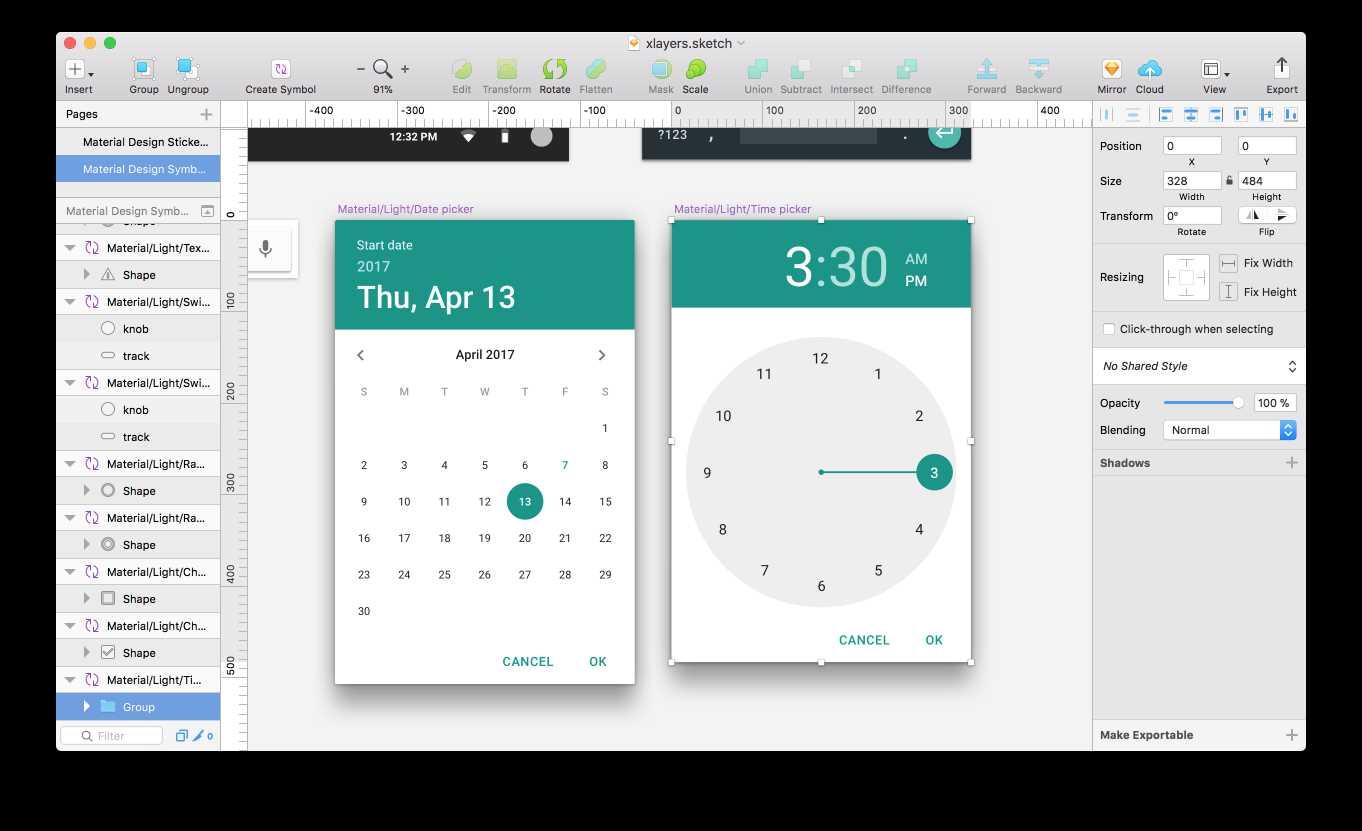
Sketch
0
0
0
0
Eva Design System
브랜드에 쉽게 적용 할 수있는 맞춤형 디자인 시스템.모바일 및 웹 구성 요소 라이브러리가있는 스케치에 사용 가능합니다.
- 무료 앱
- Self-Hosted
- Sketch
0
Stubborn Generator
완고한 생성기 그것은 멋진 25 멋진 캐릭터와 50 배경 개체의 무료 세트입니다.모든 구성 요소는 Sketcch 기호 및 Figma 구성 요소로 편집 할 수 있습니다.
- 프리미엄 앱
- Web
- Figma
- Adobe Illustrator
- Sketch
11
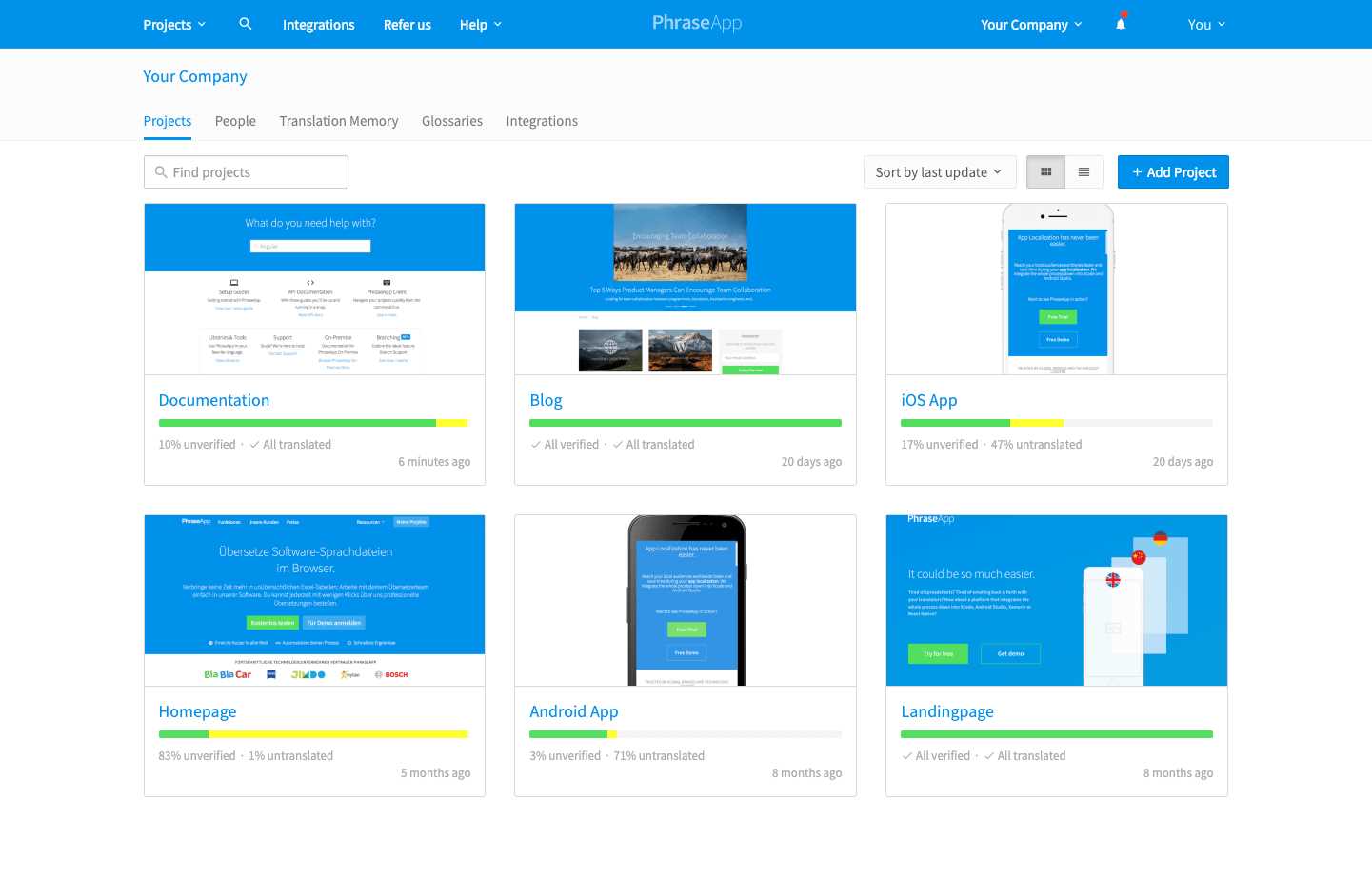
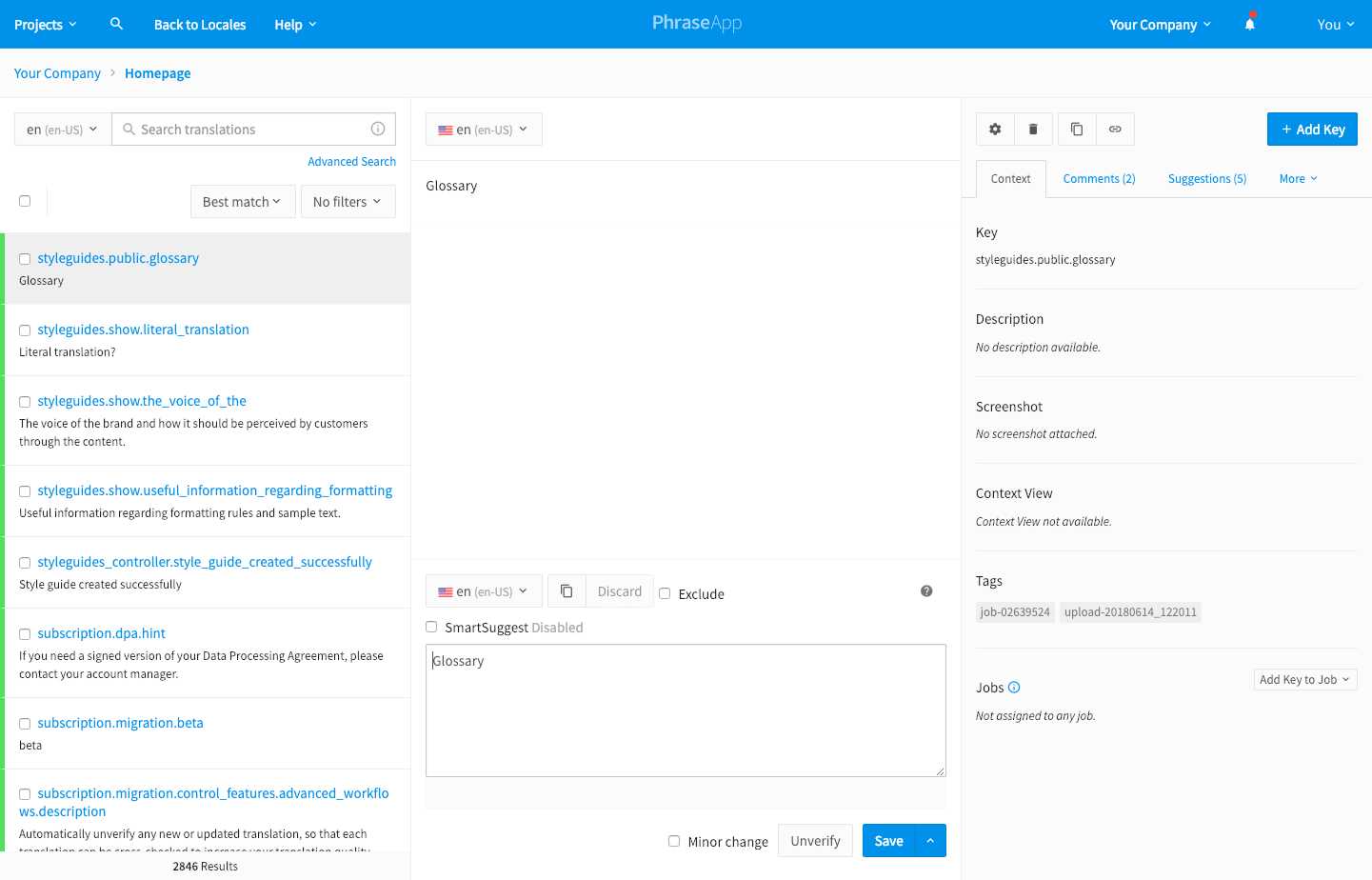
Phrase
문구로 현지화 프로세스를 자동화하십시오.번역 팀과 함께 온라인으로 언어 파일을 편집하거나 60 개 이상의 언어로 번역을 주문하십시오.
1
0
0
0
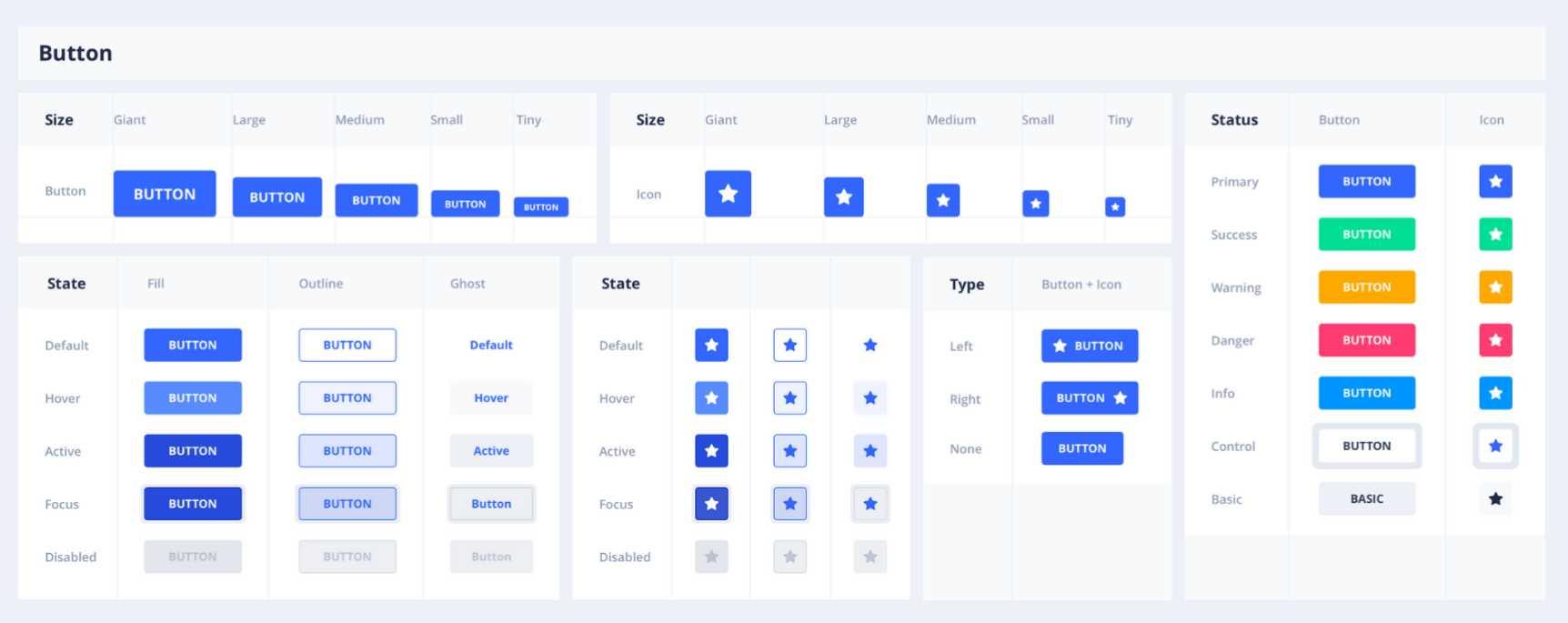
UX Power Tools
UX Power Tools는보다 효율적인 디자이너를위한 디자인 시스템 모음입니다.모든 부트 노트가 이미 완료된 스케치 용 부트 스트랩과 같습니다.
0
3
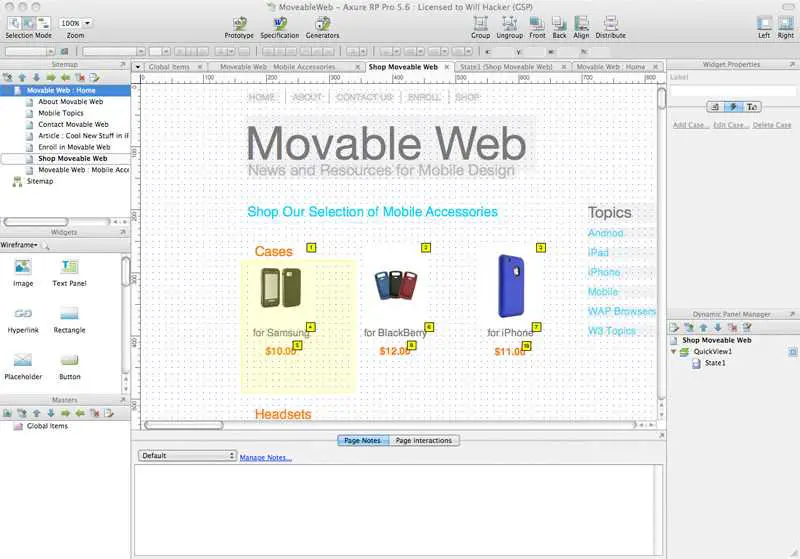
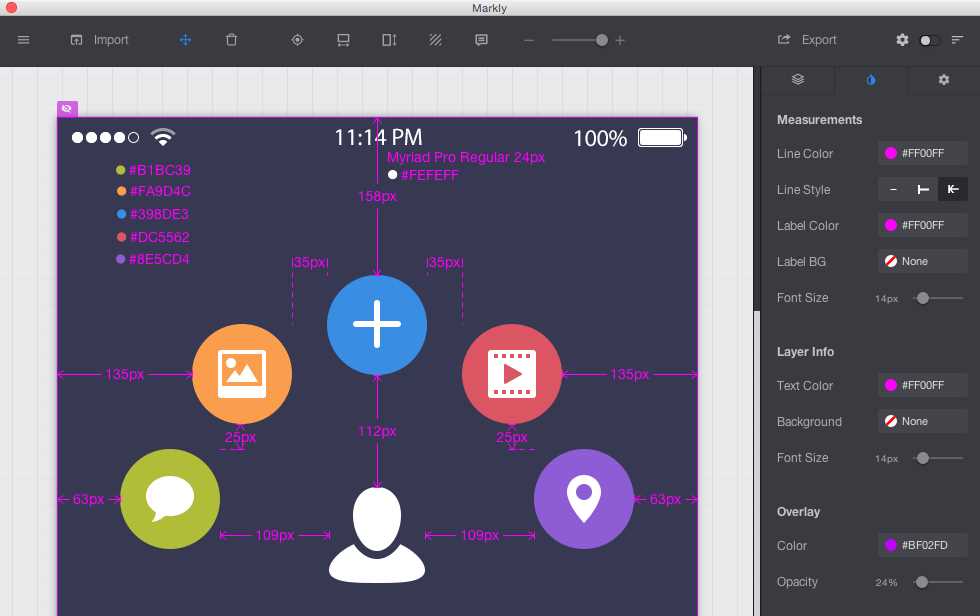
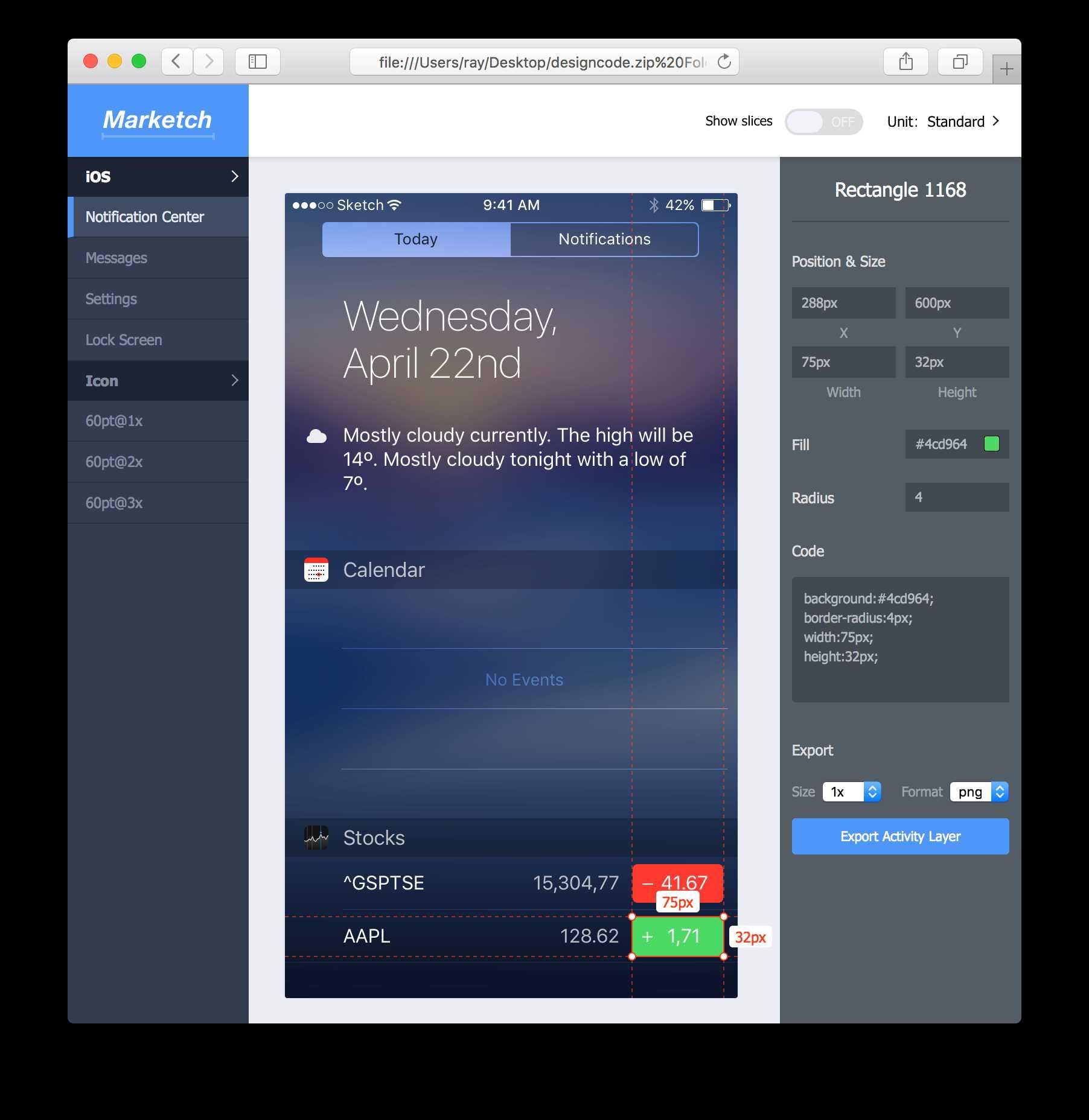
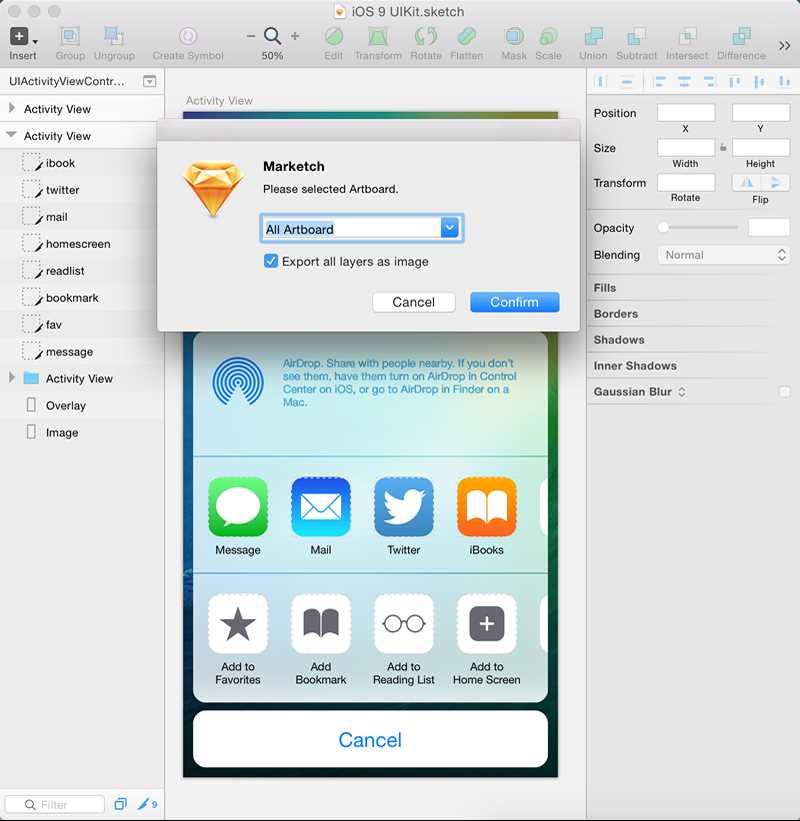
Markly
Markly는 Photoshop & Sketch의 측정 및 디자인 사양 플러그인 / 확장입니다.최신 웹 디자이너 및 앱 프런트 엔드 개발자를 위해 만들어졌습니다.
- 유료 앱
- Windows
- Mac
- Adobe Photoshop
- Sketch
2
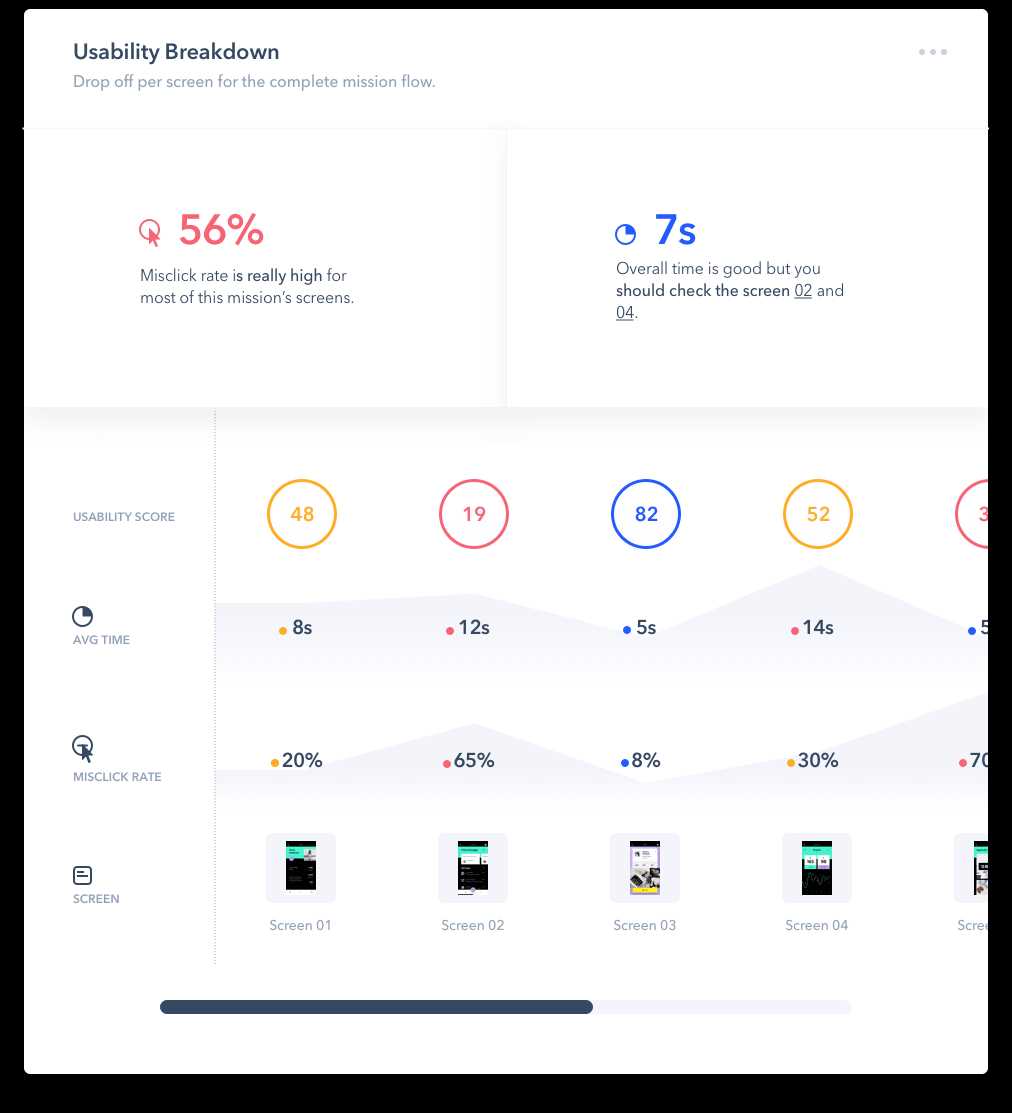
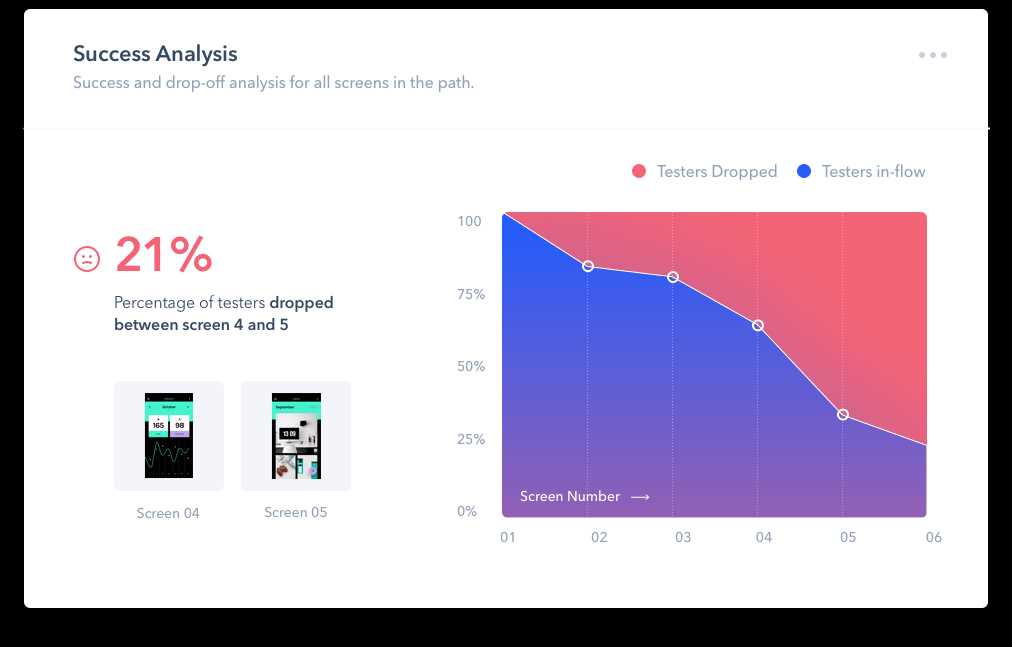
Maze
Maze는 프로토 타입을 실제 사용자로부터 실행 가능한 통찰력으로 전환하여 디자인 프로세스에 확신을주는 사용자 테스트 플랫폼입니다.
0
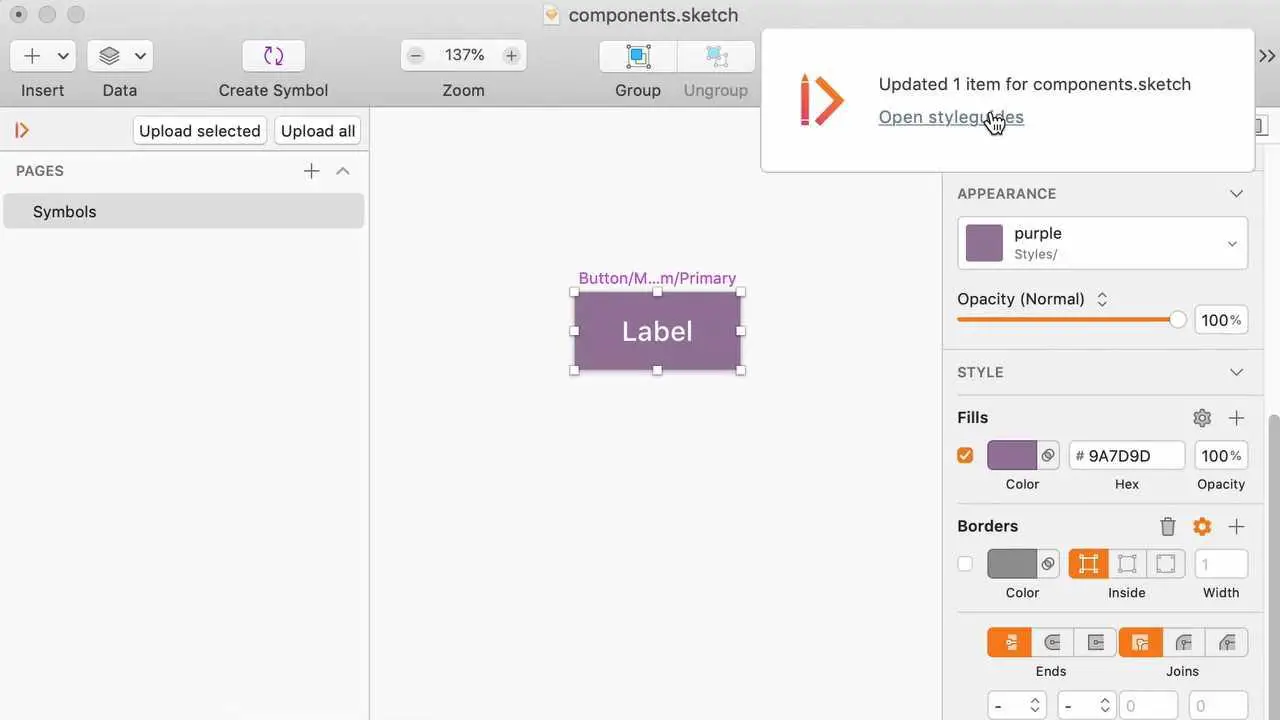
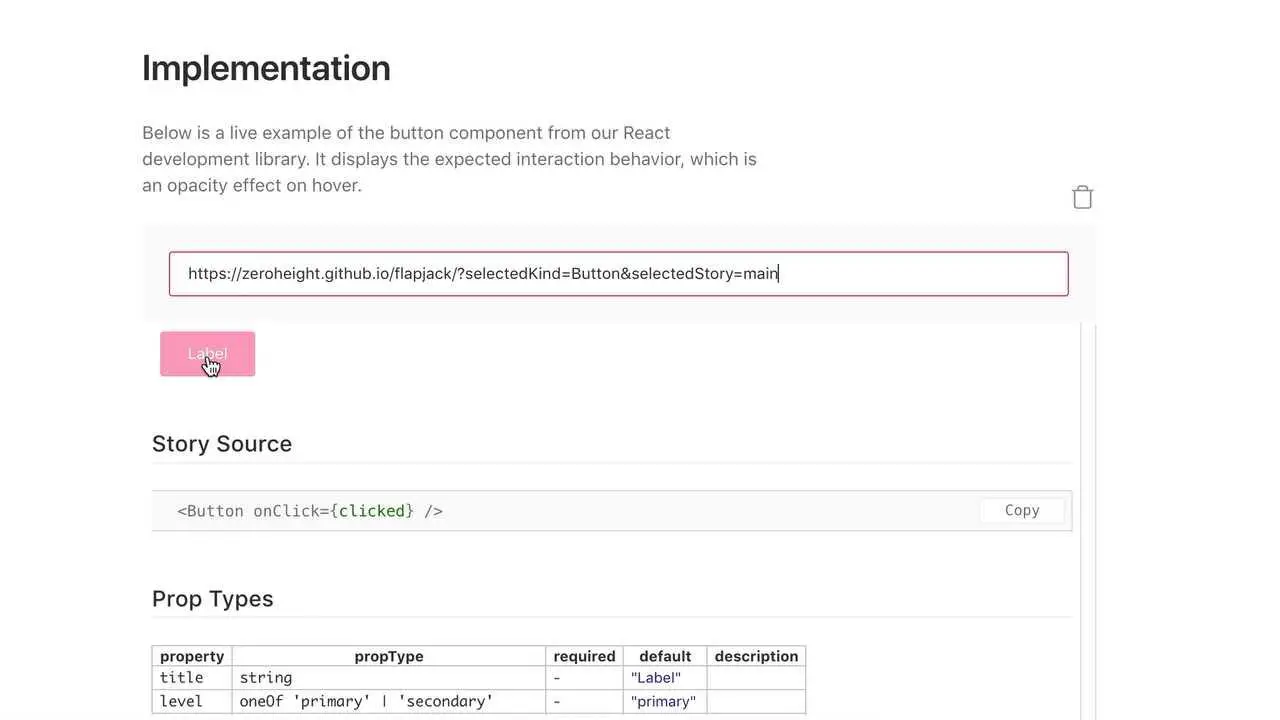
zeroheight
디자인 시스템을 함께 문서화하십시오. 디자이너가 제작하고 개발자가 확장하고 모든 사람이 편집 할 수있는 스타일 가이드.
0
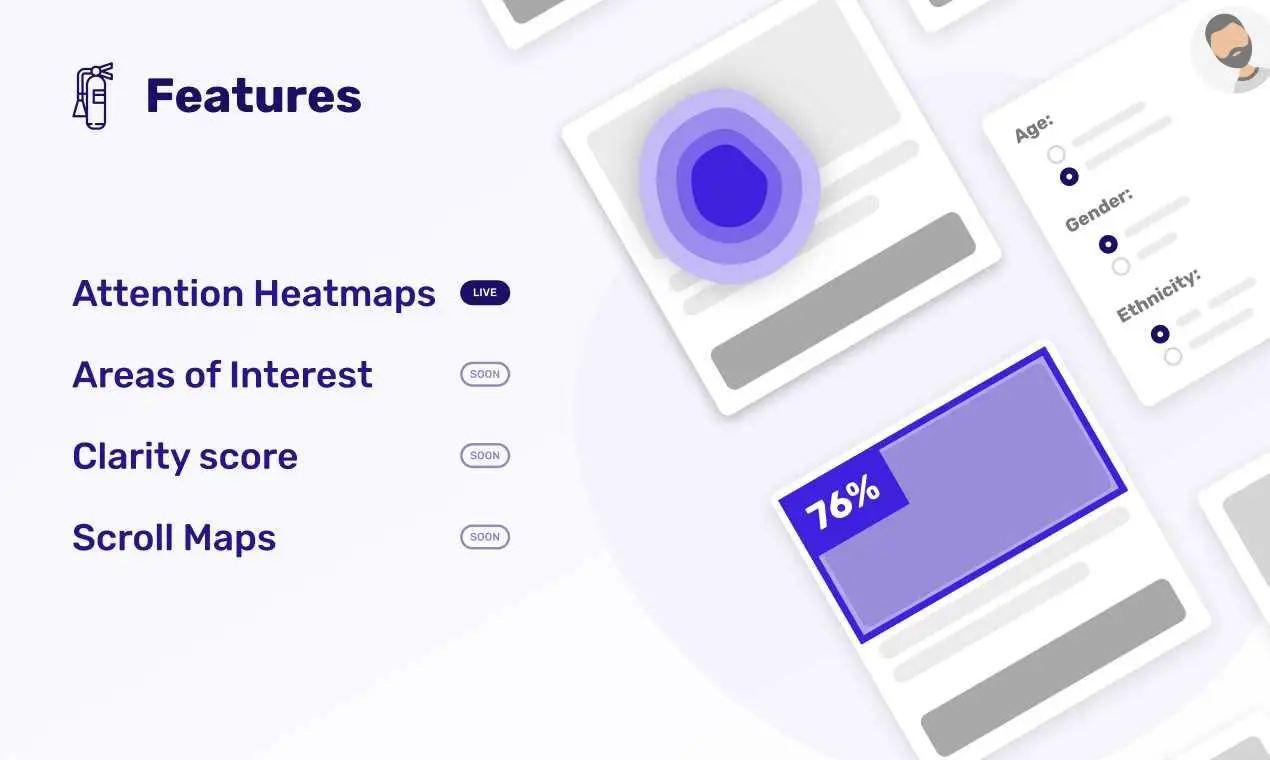
VisualEyes
VisualEyes의 AI 기반 디자인 어시스턴트로 명확하고 효율적이며 인간 중심의 사용자 인터페이스를 디자인하십시오. 좋아하는 디자인 툴로 작업하십시오!