'엑셀'기능이있는 앱
3
7
Material Design for Bootstrap 4
400 개 이상의 재질 UI 요소, 600 개 이상의 재질 아이콘, 74 개의 CSS 애니메이션, SASS 파일, 템플릿, 자습서 및 기타 다양한 기능.개인 및 상업용으로 무료입니다.
1
Fluid 960 Grid System
Fluid 960 Grid System 템플릿은 MooTools 및 jQuery JavaScript 라이브러리의 효과를 사용하여 Nathan Smith와 그의 960 Grid System의 작업을 기반으로 구축되었습니다.
1
Unsemantic CSS Framework
Unsemantic은 960 Grid System의 후속 제품인 유동 그리드 시스템입니다.
1
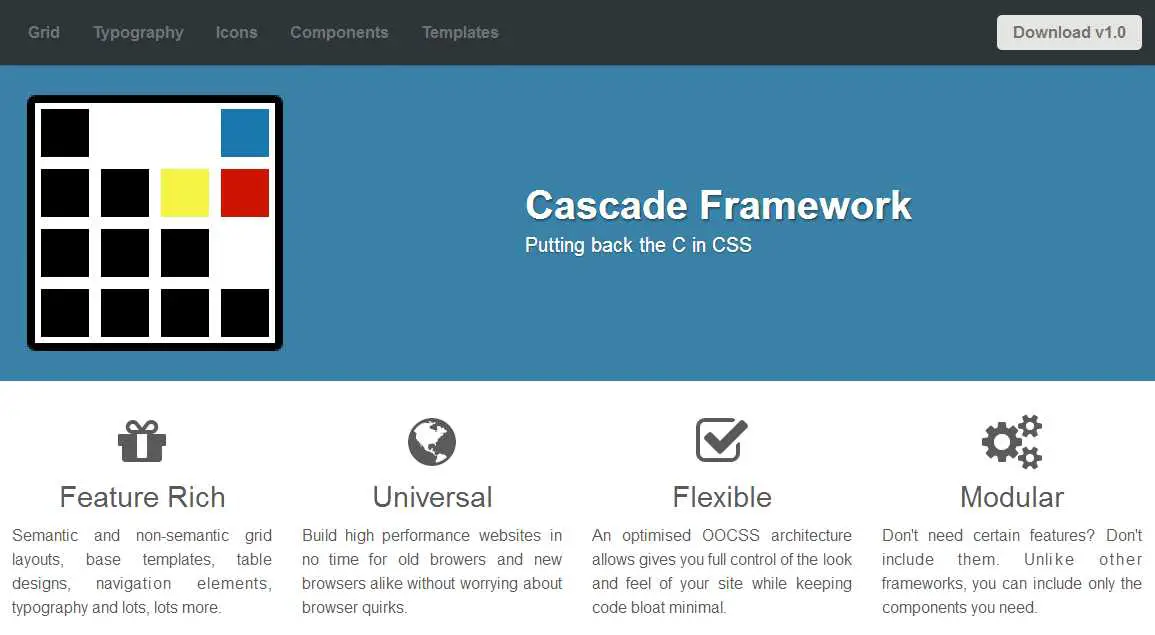
Cascade Framework
전반적인 모양과 느낌이 Twitter Bootstrap에서 가장 확실하게 영감을 얻었지만 Cascade 프레임 워크는 또 다른 Bootstrap 복제본이 아닙니다.
- 무료 앱
- Web
2
Fluent Kit
웹 개발을위한 최초의 Fluent Design 프레임 워크.Bootstrap 4 및 jQuery를 기반으로합니다.Fluent Kit는 Windows 10에서 영감을 얻은 웹 사이트를 만들 수있는 무료 솔루션으로 포괄적 인 설명서와 완벽한 지원을 제공합니다.
2
2
Vuetify
Vuetify는 Vue를위한 시맨틱 컴포넌트 프레임 워크입니다. Vue and Material Design의 강력한 기능과 아름답게 제작 된 컴포넌트 라이브러리로 놀라운 애플리케이션을 구축하십시오.
2
Tailwind CSS
Tailwind는 UI 키트가 아니라는 점에서 Bootstrap, Foundation 또는 Bulma와 같은 프레임 워크와 다릅니다.
- 무료 앱
- Self-Hosted
- CSS
2
Juiced (a Flexbox CSS Framework)
Juiced는 당신이 알고 사랑하는 많은 레이아웃 기능을 가지고 있지만 더 나은 모바일 타겟팅, 맞춤 열 순서, 더 나은 정렬 옵션을 통해 기능을 향상시킵니다 ...
- 무료 앱
- Web
- Self-Hosted
2
Kube Web Framework
Kube는 세계에서 가장 발전되고 유연한 프레임 워크 중 하나입니다 .Kube는 일상적인 작업에 소요되는 시간을 줄이고 놀라운 제품을 만드는 데 더 많은 시간을 할애합니다.
- 무료 앱
- Web
2
960 Grid System
960 Grid System은 폭 960 픽셀을 기준으로 일반적으로 사용되는 치수를 제공하여 웹 개발 워크 플로우를 간소화하기위한 노력입니다.
2
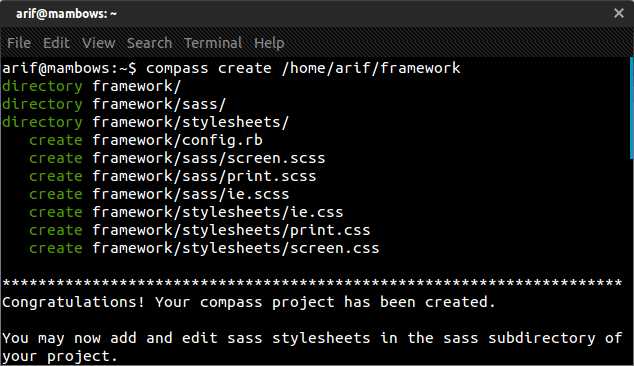
Compass (CSS framework)
Compass는 SASS의 기능을 확장하는 오픈 소스 SASS 라이브러리이며 CSS3에 도입 된 CSS 속성에 대한 브라우저 간 믹스 인을 제공합니다.
- 무료 앱
- Web
3
3
3
3