React
0
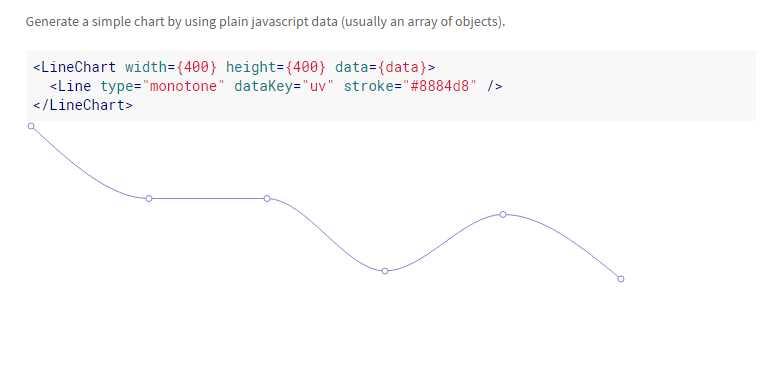
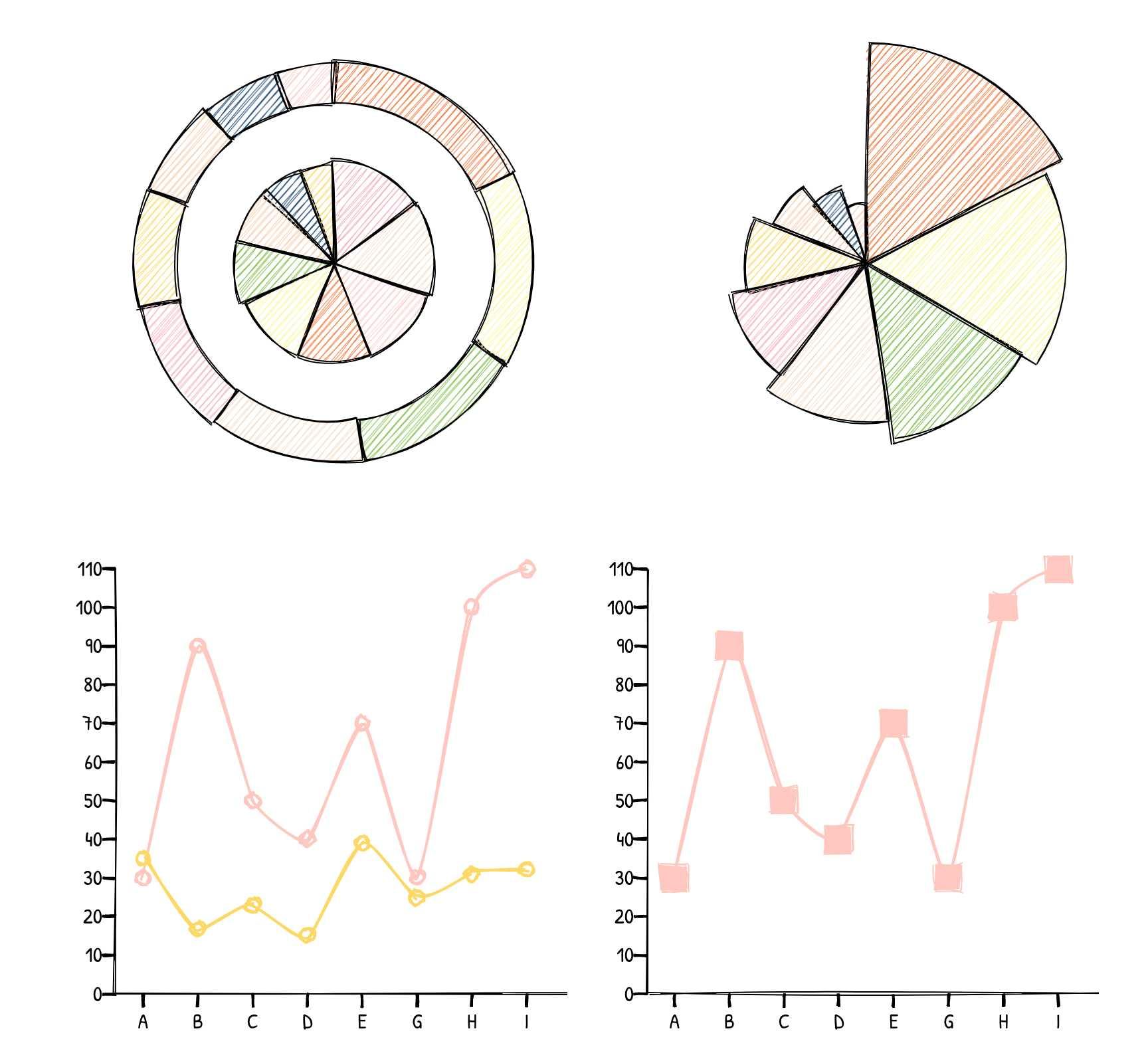
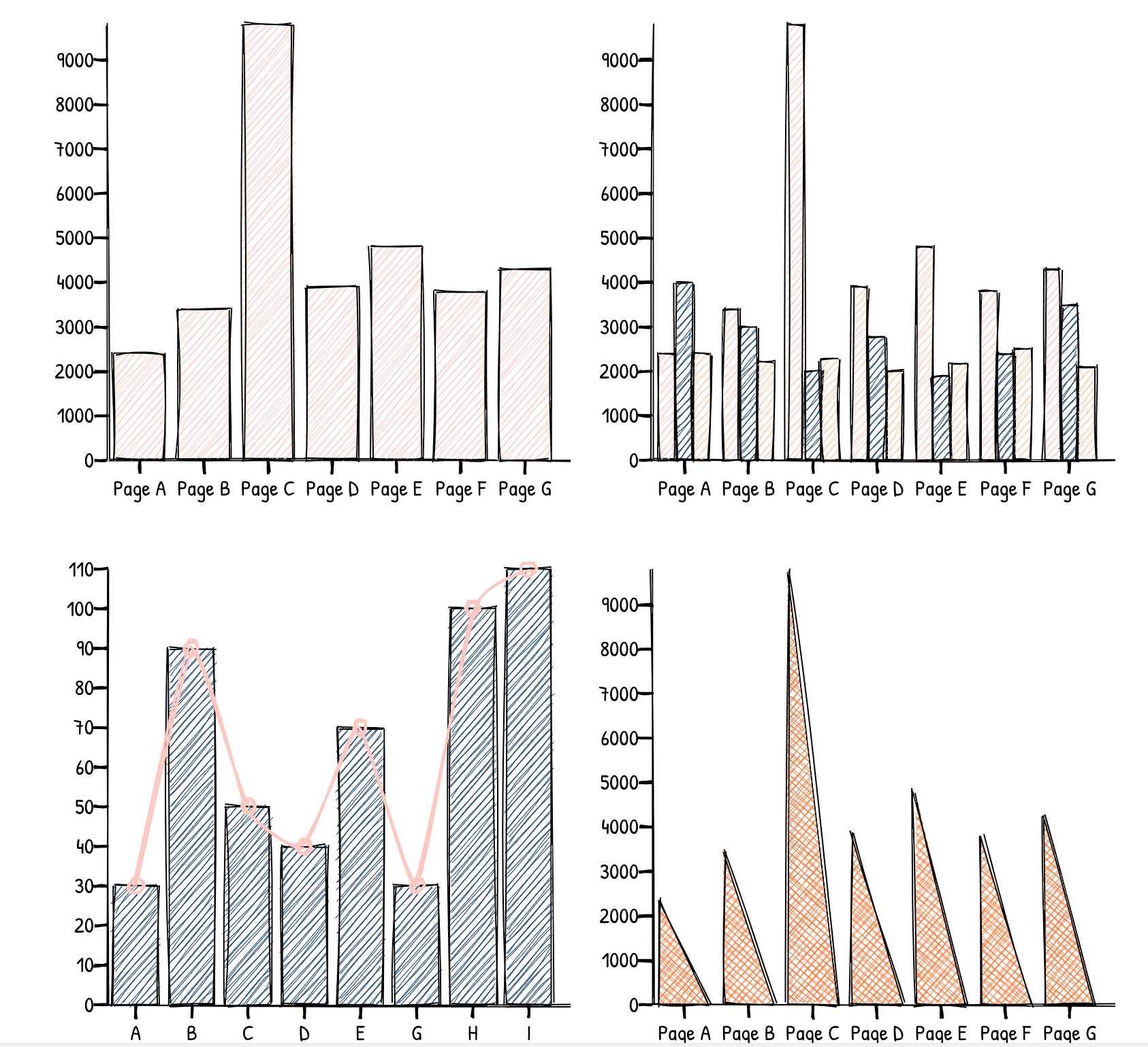
Recharts
Recharts를 사용하면 차트를 React 응용 프로그램에 쉽게 통합 할 수 있습니다. 기능 Composable-분리 가능하고 재사용 가능한 React 구성 요소를 사용하여 차트를 빠르게 작성할 수 있습니다.
0
25
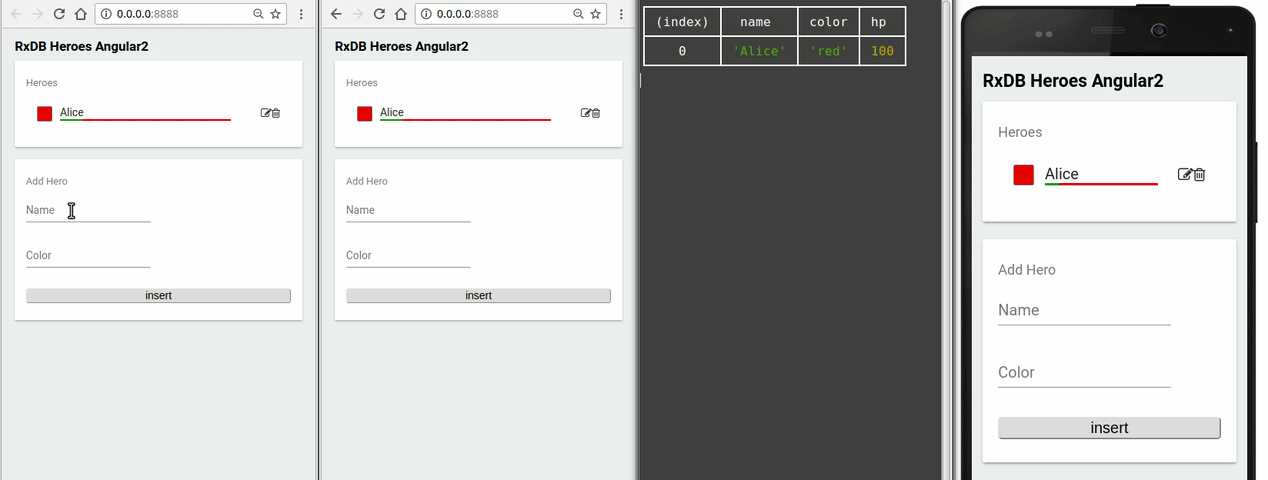
RxDB
브라우저, NodeJS, 전자, 코르도바, 반응 네이티브 및 기타 모든 JavaScript 런타임을위한 클라이언트 측 데이터베이스.
7
1
20
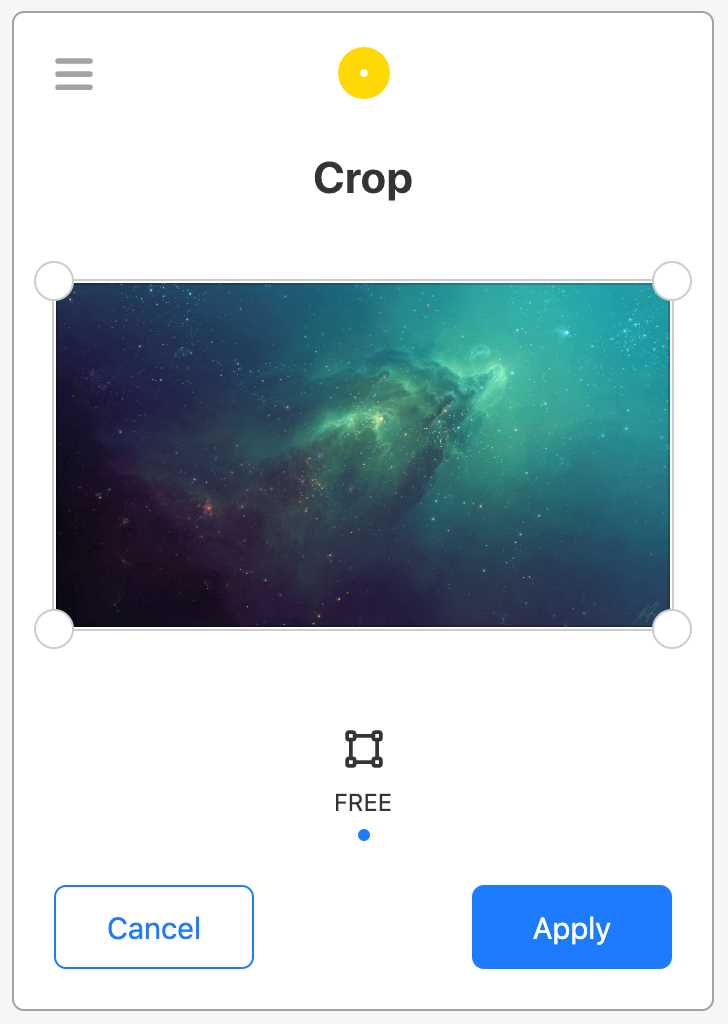
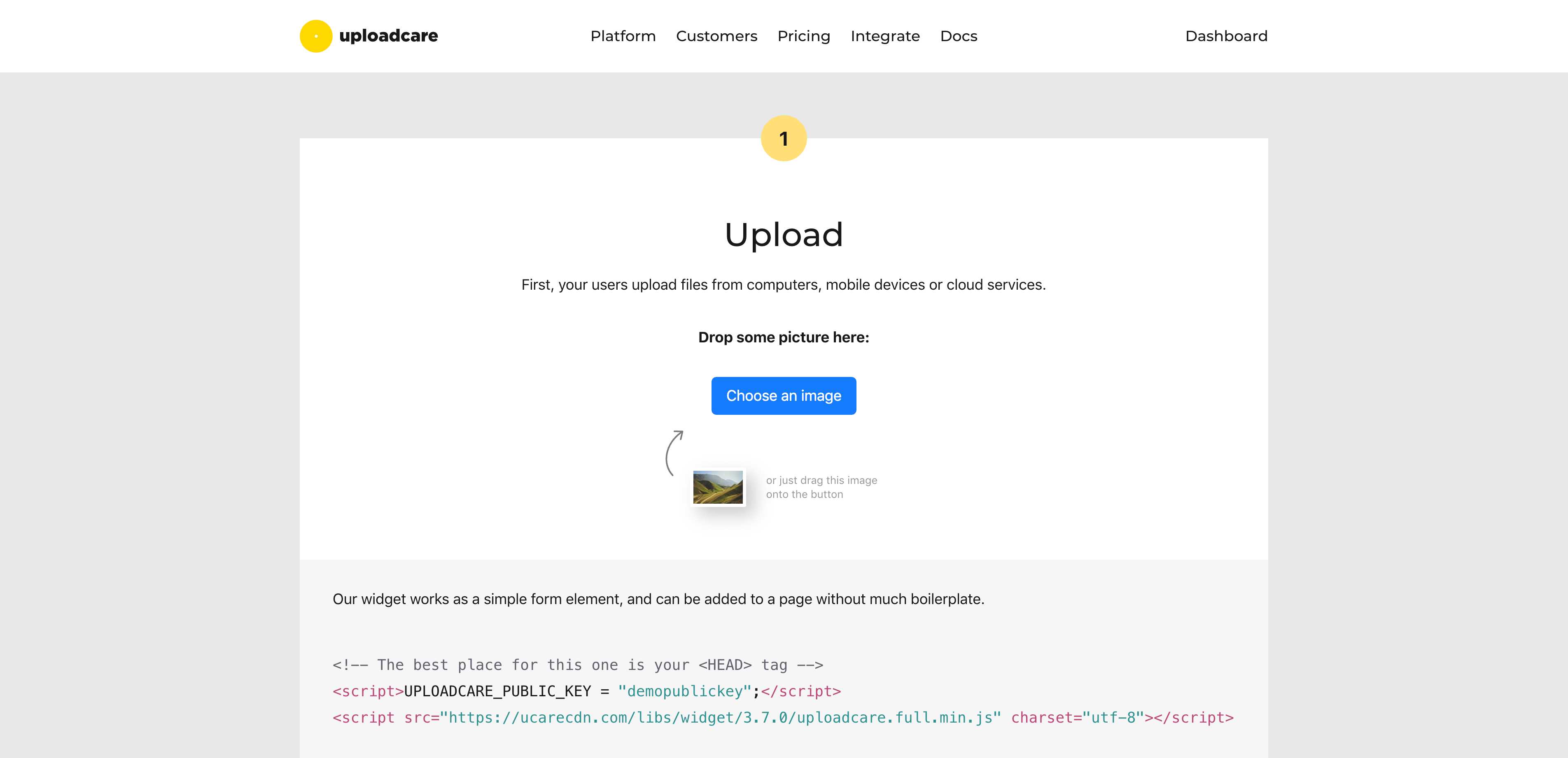
Uploadcare
Uploadcare는 온라인 비즈니스를위한 완벽한 파일 처리 플랫폼입니다.File Uploader 또는 File Upload API를 통해 사용자로부터 파일을 수신하고 Image CDN API를 사용하여 이미지 최적화 및 변환을 구현하며 HIPAA 호환 보안 스토리지를 확보하십시오.
- 프리미엄 앱
- Android
- iPhone
- AngularJS
- Ruby
- iPad
- Web
- Software as a Service (SaaS)
- Ruby on Rails
- TinyMCE
- PHP
- JavaScript
- Python
- Drupal
- Joomla
- Objective-C
- Wordpress
- WiX.com
- Java
- CKEditor
- Shopify
- Webflow
- React
- Meteor
- Amazon Simple Storage Service
- Redactor Text Editor
- Gravity Forms
- Bower
- Bitrix24
- JotForm
- Netlify CMS
- Squarespace
- Zapier
- Django
- Laravel
3
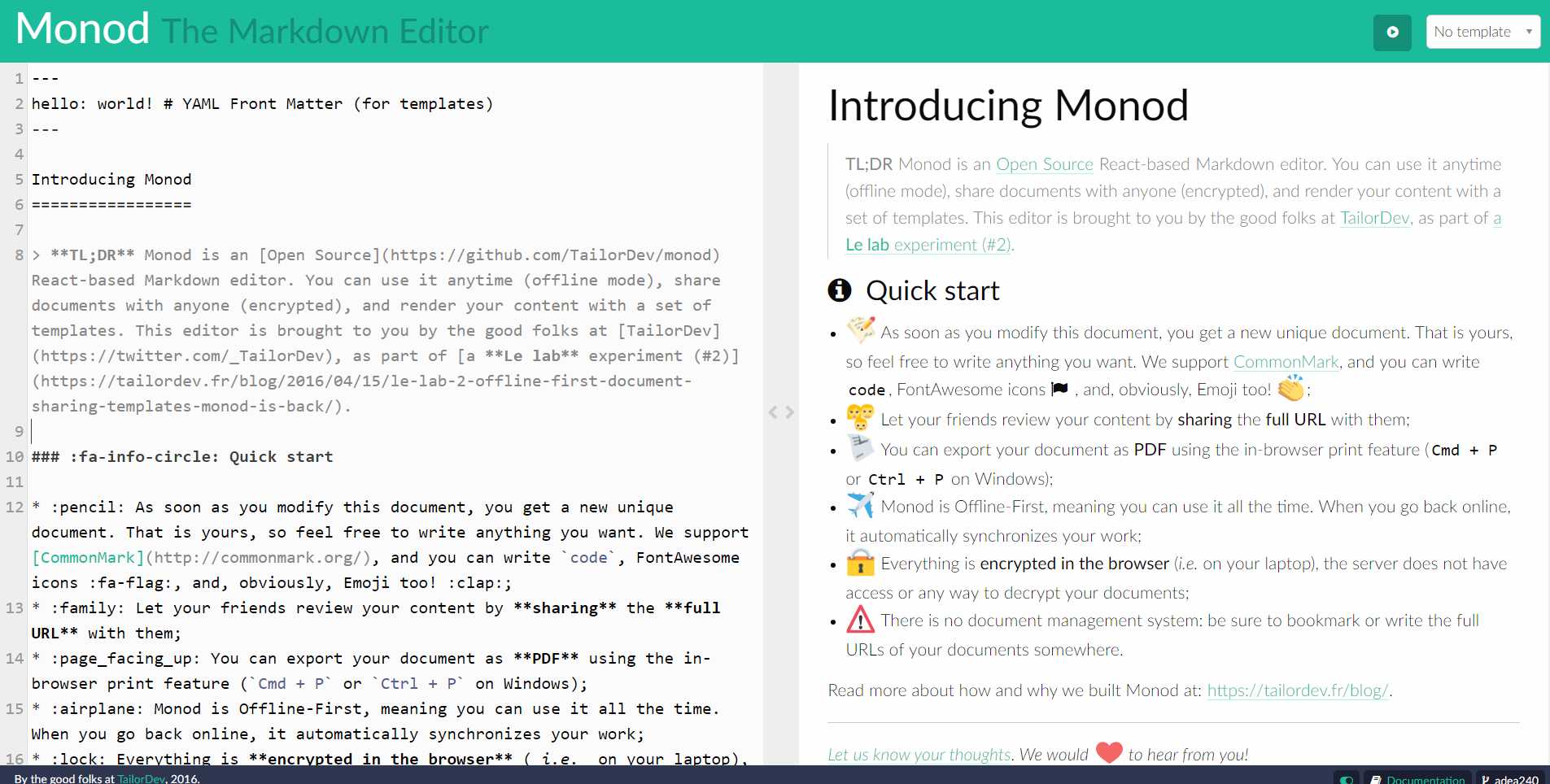
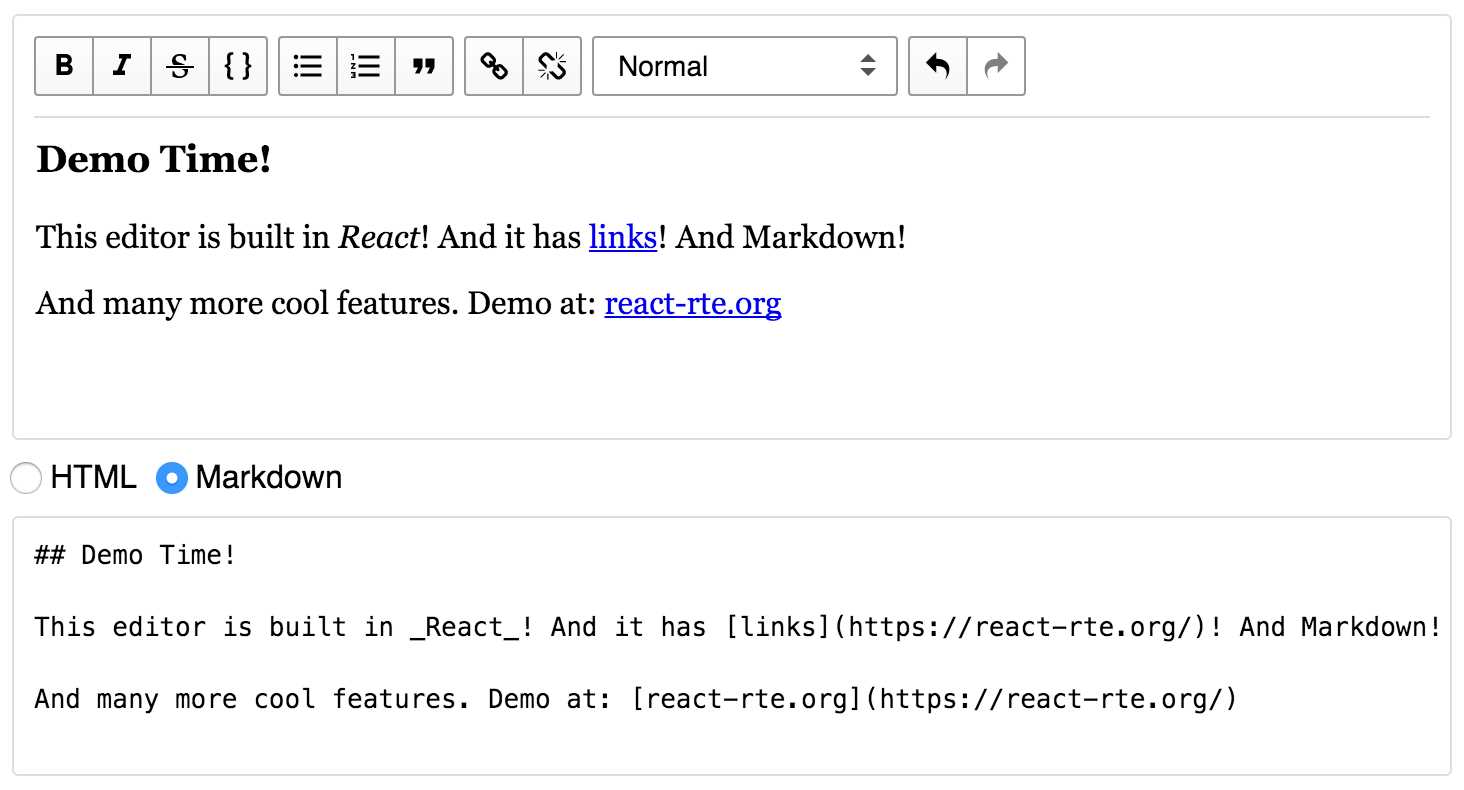
Monod
Monod는 학습을 위해 TailorDev에 내장 된 (상대적으로) 안전하고 오프라인 우선적 인 Markdown 편집기입니다.
- 무료 앱
- Web
- Self-Hosted
- React
12
0
3
0
0
1
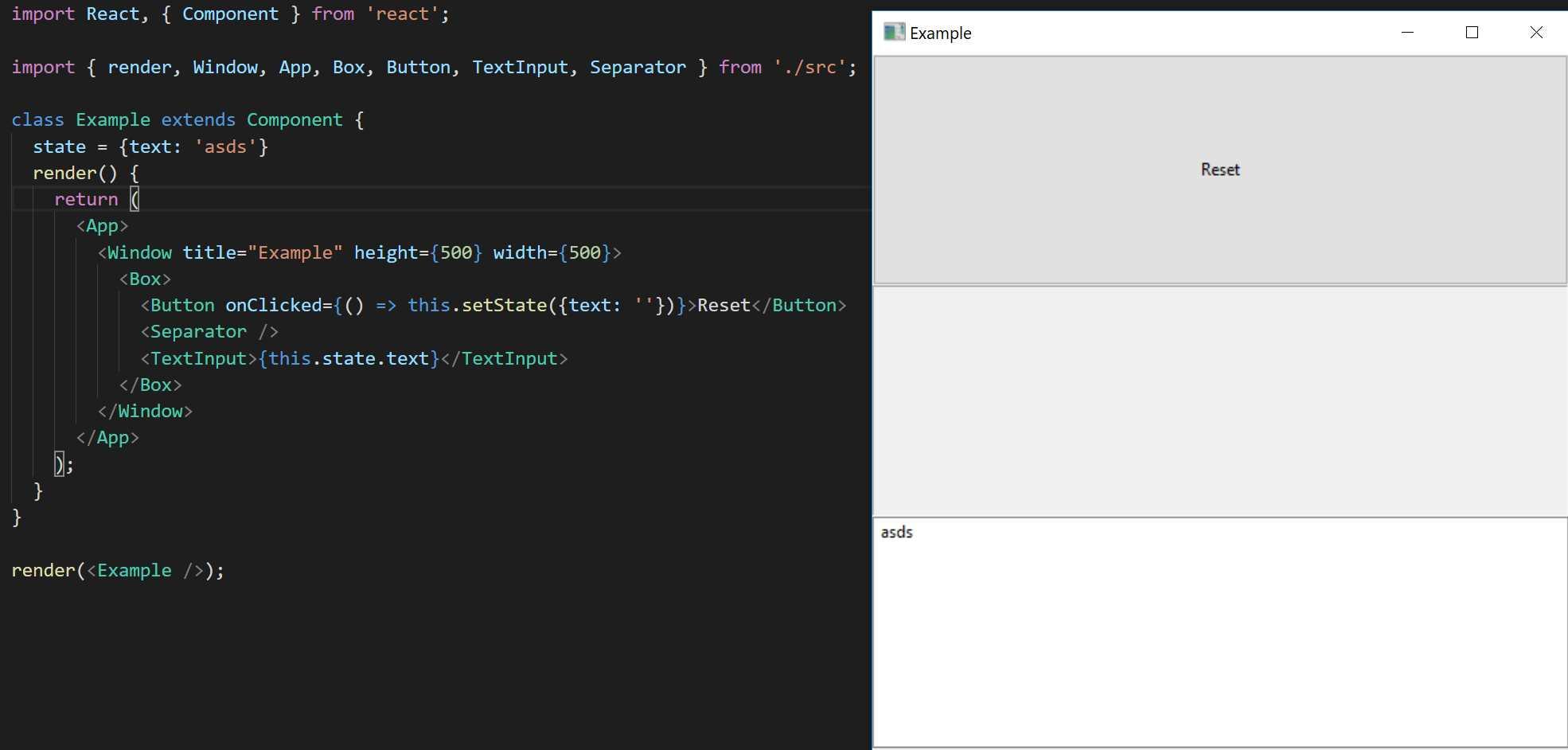
Proton Native
Proton Native는 기본 데스크톱 애플리케이션을 구축하기위한 React 환경을 제공합니다.React Native와 비슷하지만 데스크톱 앱용입니다.
5
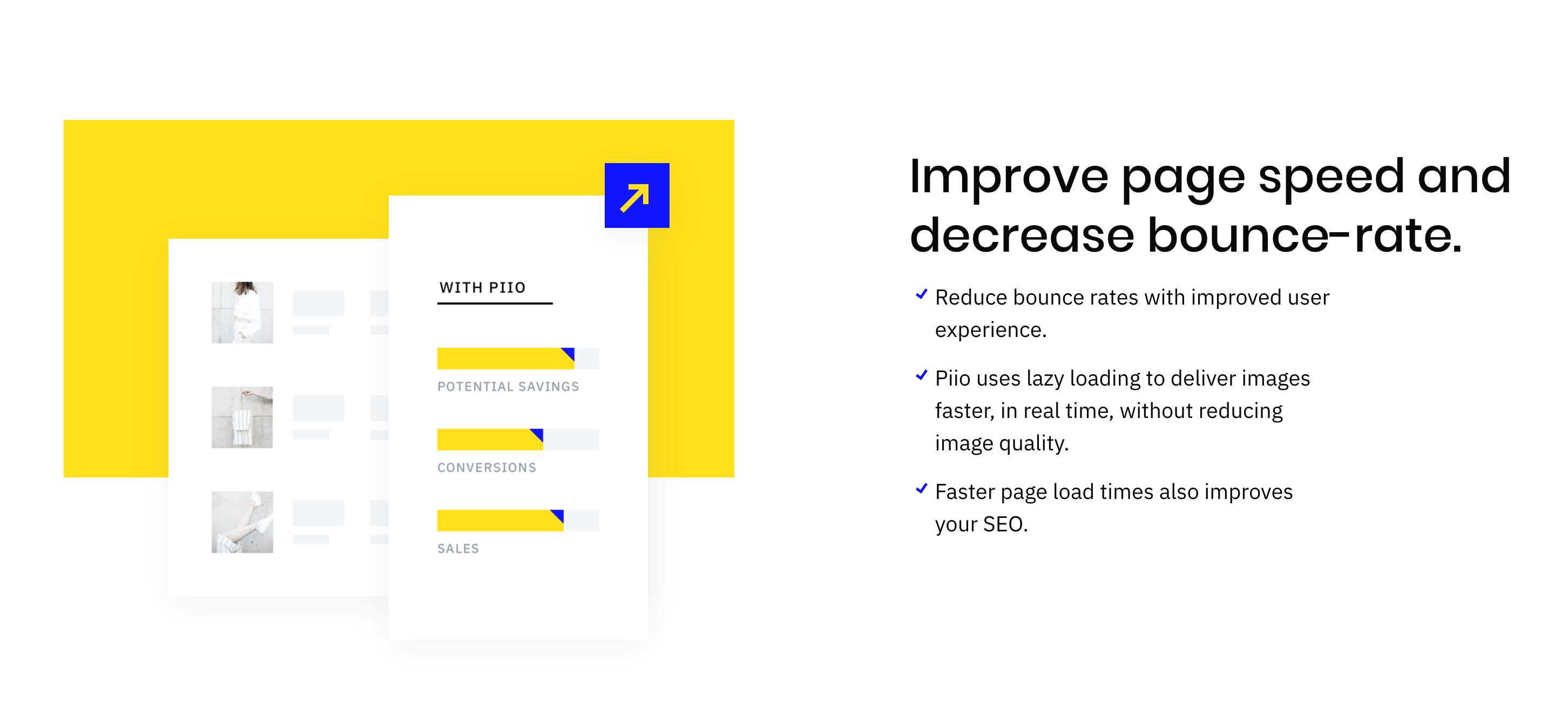
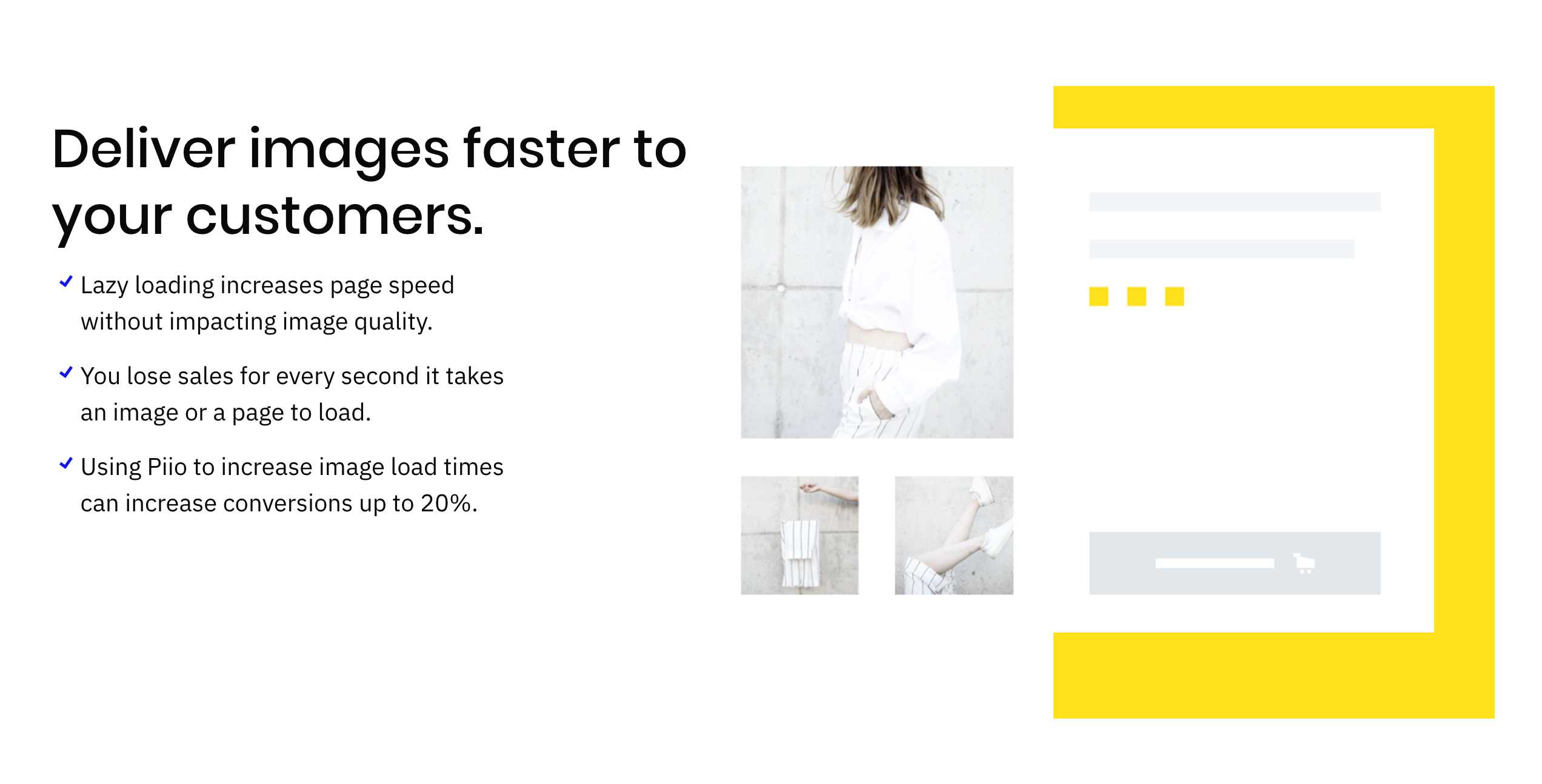
Piio
실시간 응답 이미지 생성-최고 속도로 제공
1
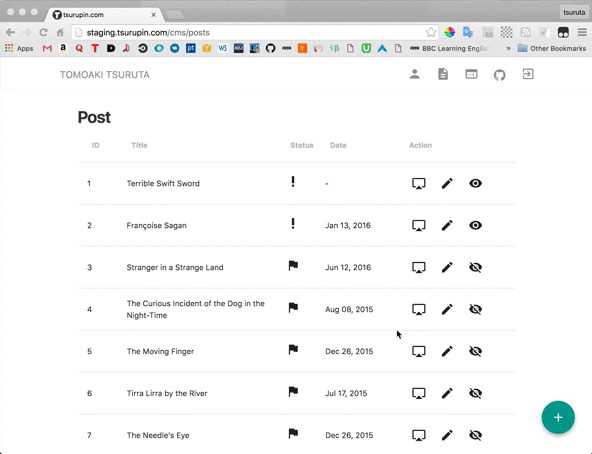
Portfolio CMS
Rails, React, Redux, Material-UI, CSS 모듈로 구축 된 블로그 및 포트폴리오 CMS.
0
Framer Motion
제작 준비가 된 애니메이션을 지원하는 오픈 소스 React 라이브러리.데스크탑과 모바일에서 웹을위한 유동적 인 애니메이션을 디자인하십시오 .Pop by Popmotion의 후속 제품입니다.
- 무료 앱
- Self-Hosted
- React
0
1
MERN
MERN은 Mongo, Express, React 및 NodeJS를 사용하여 범용 앱을 쉽게 구축 할 수있는 스캐 폴딩 도구입니다.
- 무료 앱
- Self-Hosted
- React
0
Atlaskit
Atlaskit은 React의 공식 UI 라이브러리입니다.UI 구성 요소는 ADG (Atlassian Design Guidelines)를 준수하고 재사용 가능하며 잘 유지 관리되며 액세스 할 수 있습니다.
- 무료 앱
- Self-Hosted
- React