0
Recharts
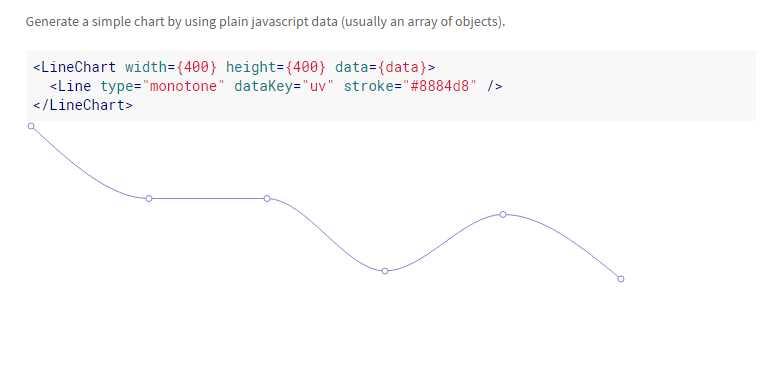
Recharts를 사용하면 차트를 React 응용 프로그램에 쉽게 통합 할 수 있습니다. 기능 Composable-분리 가능하고 재사용 가능한 React 구성 요소를 사용하여 차트를 빠르게 작성할 수 있습니다.
Recharts를 사용하면 차트를 React 응용 프로그램에 쉽게 통합 할 수 있습니다.특징 컴포저 블-분리 가능하고 재사용 가능한 React 컴포넌트로 차트를 빠르게 구성하십시오.신뢰성-D3 하위 모듈에 대한 가벼운 종속성으로 SVG 요소 위에 구축되었습니다.강력한 기능-구성 요소 소품을 조정하고 사용자 지정 구성 요소를 전달하여 차트를 사용자 지정합니다.
웹 사이트:
http://recharts.org/풍모
카테고리
라이센스가있는 모든 플랫폼에서 Recharts를 대체
33
CanvasJS Charts
CanvasJS는 사용하기 쉬운 HTML5 및 Javascript 차트 라이브러리입니다.iPhone, iPad, Android, Windows Phone, Microsoft Surface, 데스크톱 등의 장치에서 실행됩니다.
- 무료 개인 앱
- Web
29
RAWGraphs
RAWGraphs는 누구나 복잡한 데이터를 쉽게 시각화 할 수 있도록 개발 된 오픈 소스 앱입니다.RAWGraphs는 디자이너와 전문가를위한 도구로 태어나 스프레드 시트와 벡터 그래픽 편집기 사이에 누락 된 링크를 제공하는 것을 목표로합니다.
- 무료 앱
- Web
- Self-Hosted
26
22
21
21
17
17
Highcharts
Highcharts는 순수한 JavaScript로 작성된 차트 라이브러리로서 웹 사이트 또는 웹 응용 프로그램에 대화 형 차트를 쉽게 추가 할 수있는 방법을 제공합니다.
- 무료 개인 앱
- Web
- Self-Hosted
- Java Mobile
17
15
Webix UI
SpreadSheet, Pivot, Kanban, FileManager, Scheduler, Datatable, TreeTable 등 위젯이있는 개발자를위한 JavaScript 라이브러리 / HTML5 UI 프레임 워크.
14
14
FusionCharts Suite XT
FusionCharts Suite XT를 사용하면 모든 웹, 모바일 및 엔터프라이즈 애플리케이션을위한 대화식 JavaScript 차트, 게이지 및 맵을 간단하게 작성할 수 있습니다.
11
ChartURL
개발자 및 마케팅 담당자가 이메일, 슬랙 봇, 웹 / 모바일 앱 등에 개인화 된 차트를 포함 할 수있는 Google 이미지 차트의 대안.
- 프리미엄 앱
- Web
- Self-Hosted
10