0
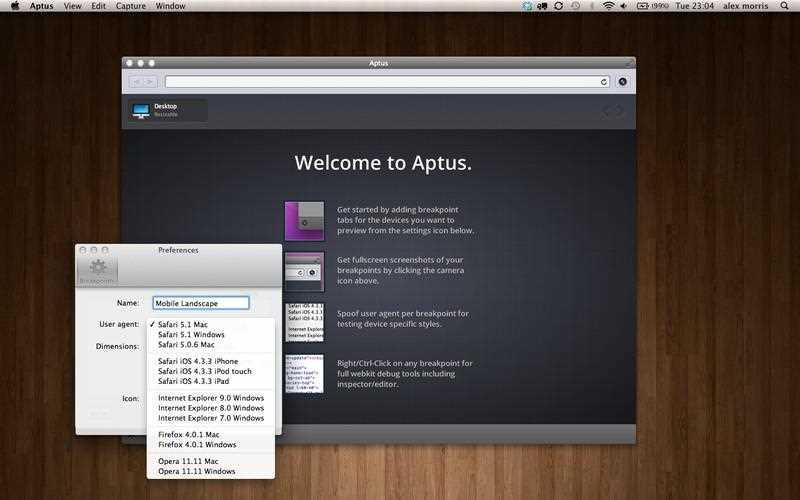
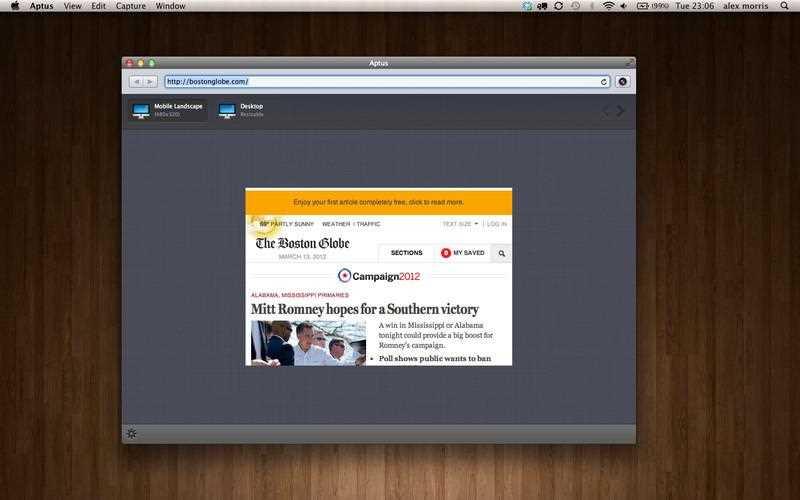
Aptus는 모바일에서 대형 데스크톱에 이르기까지 모든 크기의 반응 형 사이트를 미리보고 편집하고 스크린 샷을 작성할 수있는 전용 브라우저입니다.북마크릿, 제한적인 미리 정의 된 중단 점 또는 웹 연결에 의존하지 않는 도구를 사용하여 반응 형 워크 플로우에 집중하십시오.Aptus는 필요한 경우 사용자 정의 사용자 에이전트를 설정하더라도 여러 중단 점을 동시에 작성하고 작업 할 수 있도록하여 웹 기반 도구를 향상시킵니다.또한 Aptus를 사용하면 브라우저의 크기를 다시 조정할 필요없이 고유 한 "범위"기능을 사용하여 미디어 쿼리 내부의 유체 변형을 미리보고 디버깅 할 수 있습니다.Aptus를 사용하면 클라이언트에게 보내기, 블로그 게시물 지원 또는 레이아웃 평가를 위해 열려있는 모든 중단 점의 전체 뷰포트 스크린 샷을 캡처 할 수 있습니다.물론 Aptus는 웹 연결이 필요하지 않으므로 여행 중이거나 연결을 사용할 수 없을 때 중단없이 작업 할 수 있습니다.헤드 라인 기능 : • 필요한 모든 크기의 여러 사용자 정의 중단 점 탭 생성-모든 장치 모방모든 중단 점에서 공유하거나 클라이언트에게 보내기 • 즉각적인 시각적 피드백으로 중단 점 "범위"미리보기 • 브라우저의 크기를 조정하지 않고도 미디어 쿼리가 실행될 때 정확하게 설정할 수 있습니다. 특별 출시 가격 !!!
풍모
라이센스가있는 모든 플랫폼에서 Aptus를 대체
33
Browsershots
Browsershots는 다양한 브라우저에서 웹 디자인의 스크린 샷을 만듭니다.Johann C. Rocholl이 만든 무료 오픈 소스 온라인 서비스입니다.
- 무료 앱
- Web
27
19
Adobe BrowserLab
Adobe BrowserLab은 브라우저 호환성 서비스로, 디자이너는 주요 브라우저에서 페이지를 정확하게 렌더링 할 수 있습니다.
9
8
CrossBrowserTesting
클라우드에서 1500 개 이상의 실제 데스크탑 및 모바일 브라우저를 통해 웹 사이트 또는 웹 애플리케이션에서 수동, 시각적 또는 자동 테스트를 실행하십시오.
- 유료 앱
- Web
7
Browserling
브라우저를 사용하면 Internet Explorer, Chrome, Safari, Opera 및 Firefox와 같이 가장 많이 사용되는 모든 브라우저에서 웹 사이트를 빠르게 브라우저 간 테스트 할 수 있습니다.
- 프리미엄 앱
- Web
2
1
1
JavaScript Tracker
이 확장은 웹 개발자가 DOM 또는 jQuery API를 사용하여 HTML DOM 요소를 조작하는 프론트 엔드 JavaScript를 추적 할 수 있도록합니다 (예 :
0
Expression Web SuperPreview
Expression Web SuperPreview가 다양한 웹 브라우저 및 플랫폼에서 레이아웃 문제를 테스트하고 디버깅하는 프로세스를 단순화하는 방법을 알아보십시오.
- 무료 앱
- Windows
0
SpriteBuilder
SpriteBuilder는 Objective-C 및 Xcode를 사용하여 고품질 네이티브 iOS 게임을 빠르게 빌드하기위한 완벽한 게임 스튜디오입니다.최고 속도로 화려한 게임을 만드십시오.
- 무료 앱
- Mac