8
CrossBrowserTesting
클라우드에서 1500 개 이상의 실제 데스크탑 및 모바일 브라우저를 통해 웹 사이트 또는 웹 애플리케이션에서 수동, 시각적 또는 자동 테스트를 실행하십시오.
- 유료 앱
- Web
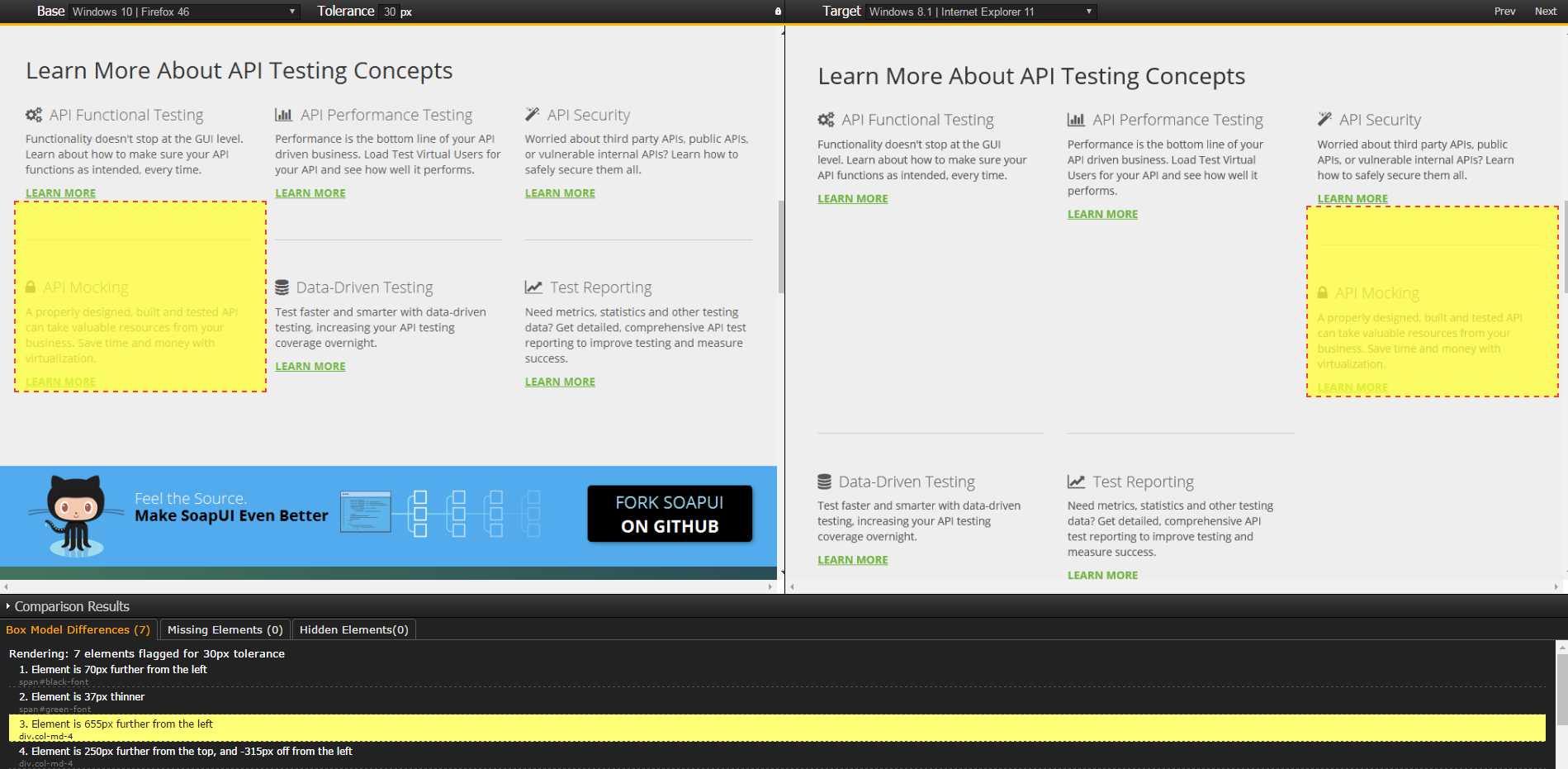
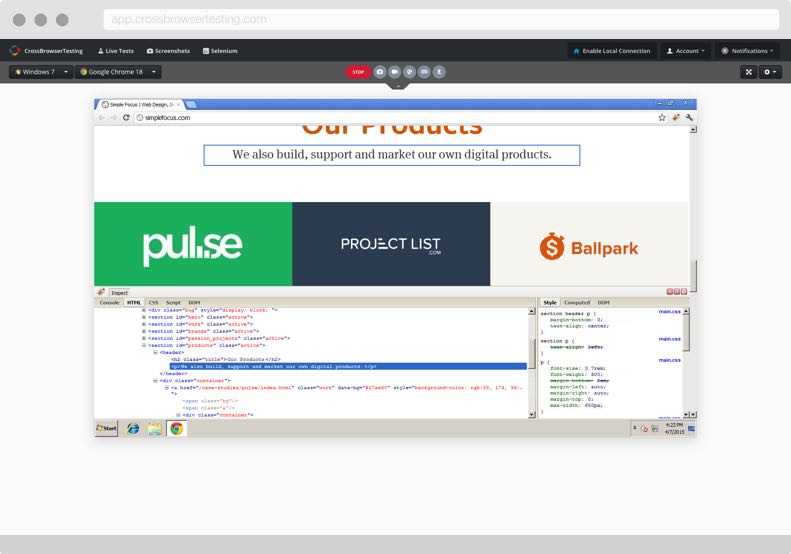
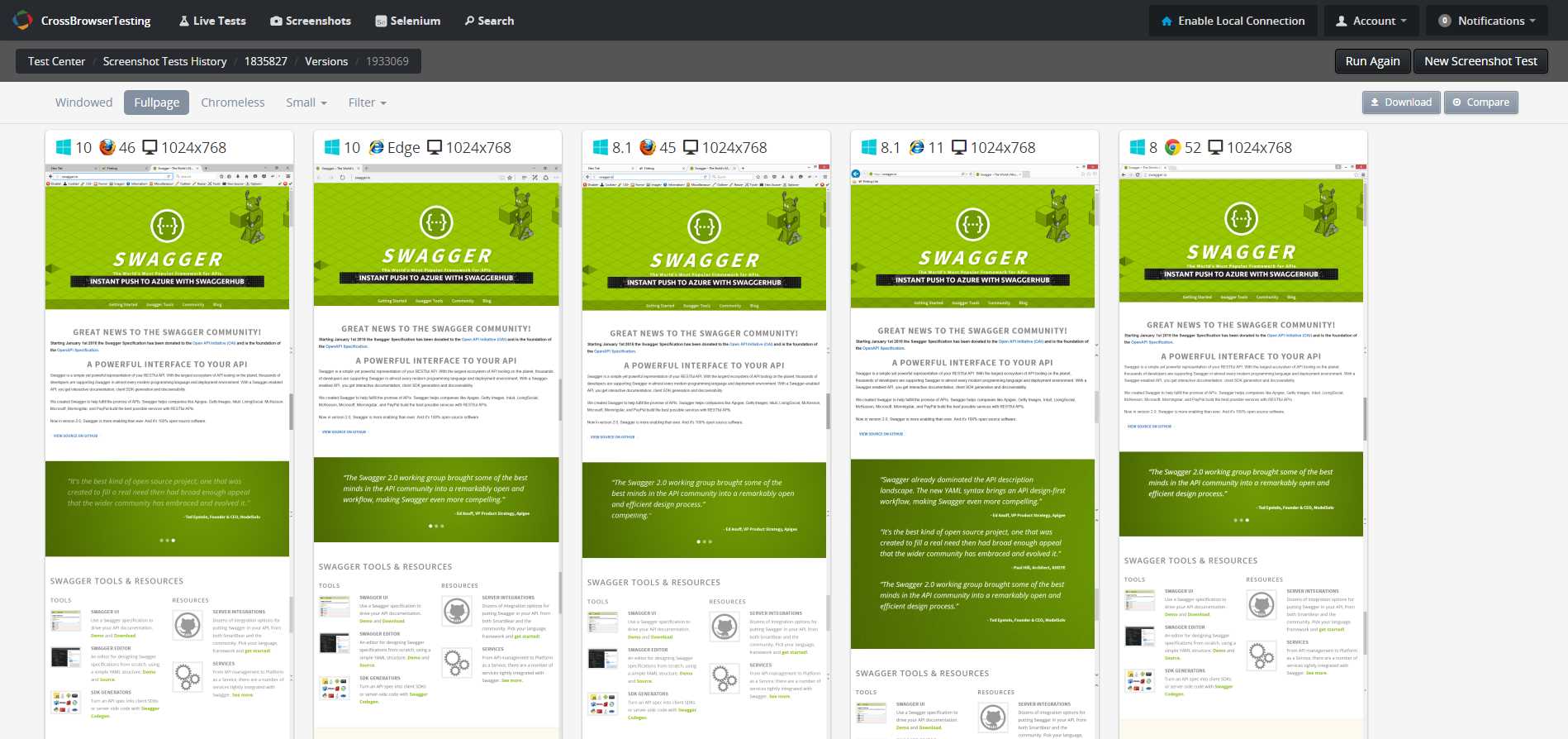
올인원 웹 테스트 플랫폼은 1500 개 이상의 서로 다른 데스크탑 및 모바일 브라우저 구성에서 수동, 시각적 및 자동 테스트를 지원합니다.Safari, Internet Explorer, Android, iOS 등에서 테스트하십시오.수동 테스트 : 기본 디버깅 도구를 사용하면 브라우저에서 HTML, CSS 및 JavaScript 오류를 쉽게 검사하고 수정할 수 있습니다.시각적 테스트 : 한 번에 여러 브라우저에서 자동 스크린 샷을 찍은 다음 과거 테스트 실행과 나란히 비교합니다.자동화 된 테스트 : 클라우드 테스트 플랫폼에 대해 모든 자동화 된 테스트를 실행하십시오.우리는 Selenium, Appium, WebDriver.io, Protractor 등과 함께 작업합니다.
카테고리
라이센스가있는 모든 플랫폼에서 CrossBrowserTesting를 대체
74
LambdaTest
LambdaTest를 사용하면 2000 개 이상의 서로 다른 브라우저, OS, 해상도 및 장치에서 공개 또는 로컬로 호스팅 된 웹 앱을 완벽하게 테스트 할 수 있습니다.
33
Browsershots
Browsershots는 다양한 브라우저에서 웹 디자인의 스크린 샷을 만듭니다.Johann C. Rocholl이 만든 무료 오픈 소스 온라인 서비스입니다.
- 무료 앱
- Web
28
27
19
Adobe BrowserLab
Adobe BrowserLab은 브라우저 호환성 서비스로, 디자이너는 주요 브라우저에서 페이지를 정확하게 렌더링 할 수 있습니다.
9
7
Browserling
브라우저를 사용하면 Internet Explorer, Chrome, Safari, Opera 및 Firefox와 같이 가장 많이 사용되는 모든 브라우저에서 웹 사이트를 빠르게 브라우저 간 테스트 할 수 있습니다.
- 프리미엄 앱
- Web
6
MobileTest.me
다양한 장치 에뮬레이터에서 모바일 및 반응 형 웹 사이트를 테스트하기위한 온라인 서비스.무료 버전에는 6 개의 장치가 포함되어 있으며 월 $ 9.99를 구독하면 100 개 이상의 장치를 사용할 수 있습니다.
- 프리미엄 앱
- Web
5
3
Codeception
Codeception은 새로운 전체 스택 테스트 PHP 프레임 워크입니다.수용, 기능 및 단위 테스트를 작성하는 완전히 새로운 독창적 인 방법을 제공합니다.
2
2