0
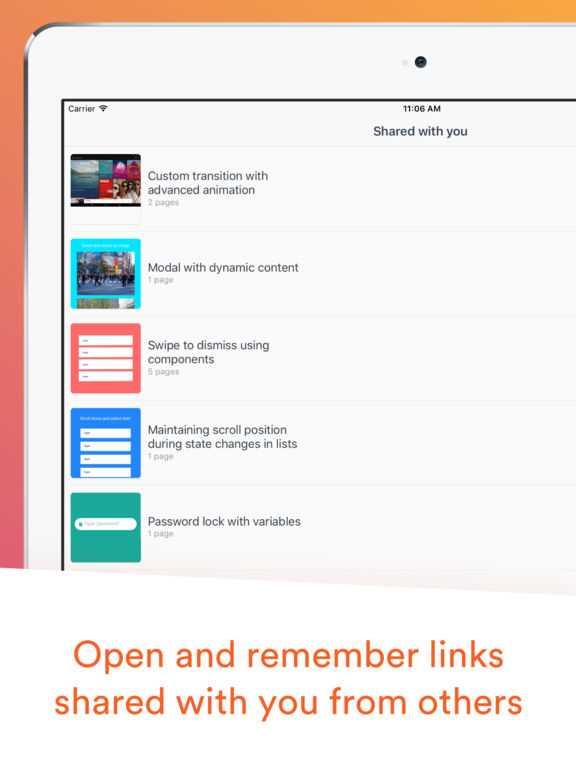
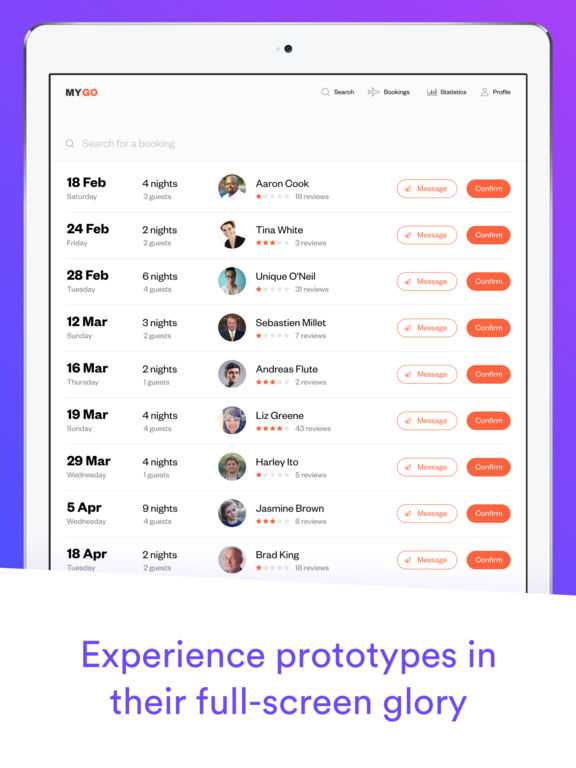
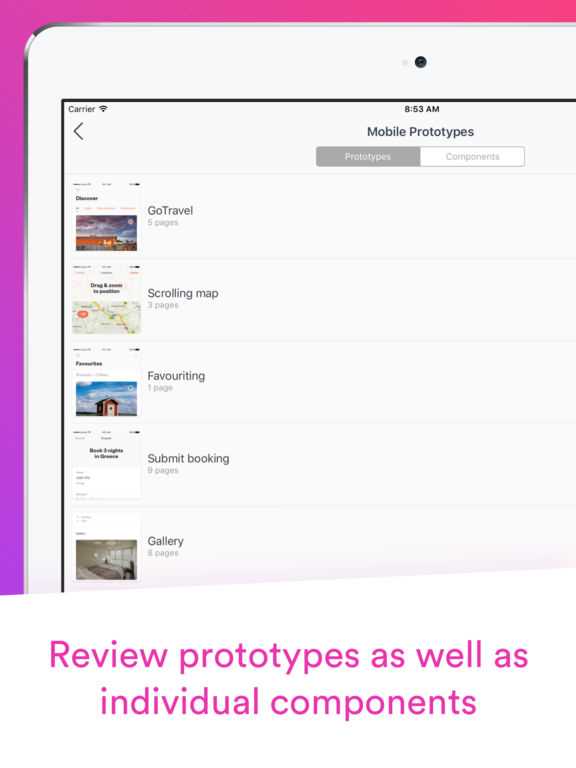
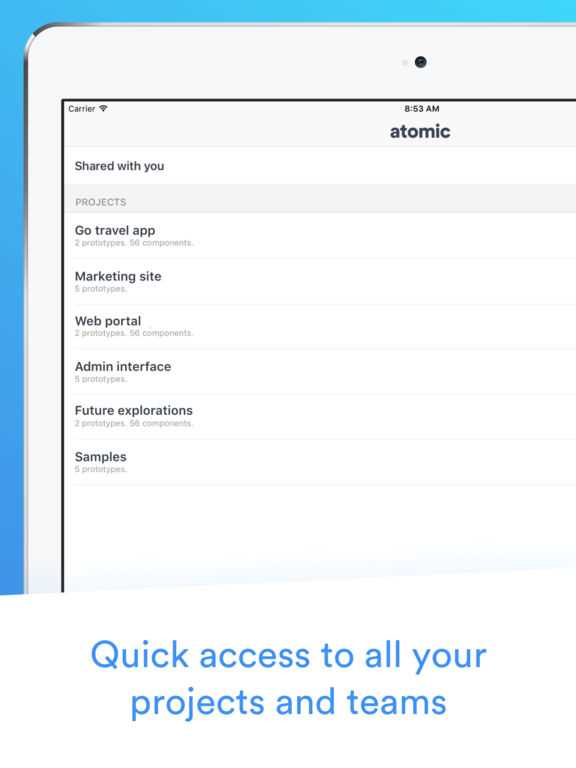
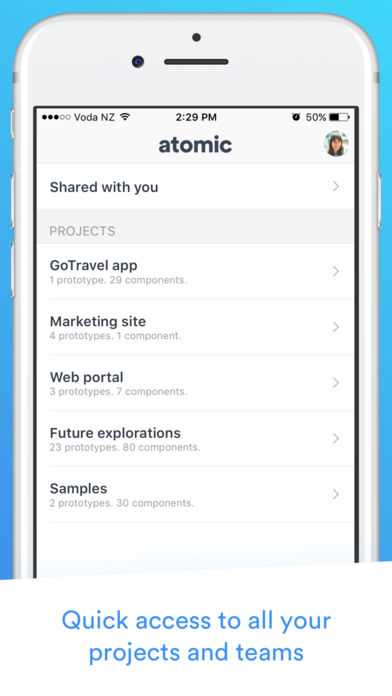
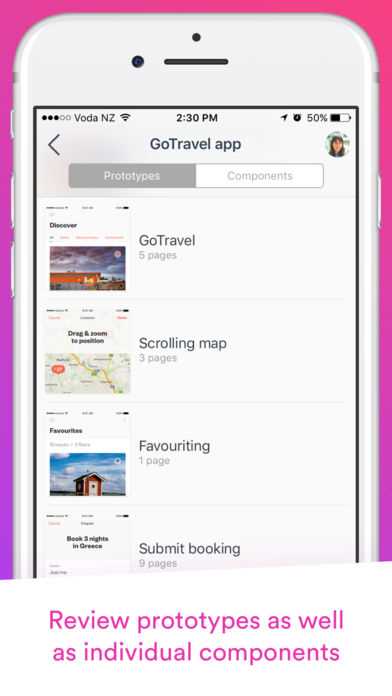
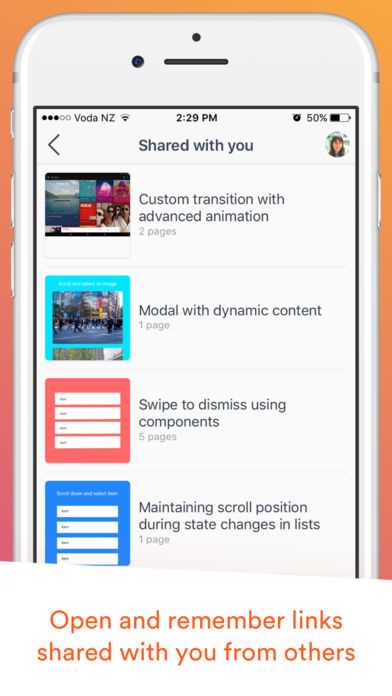
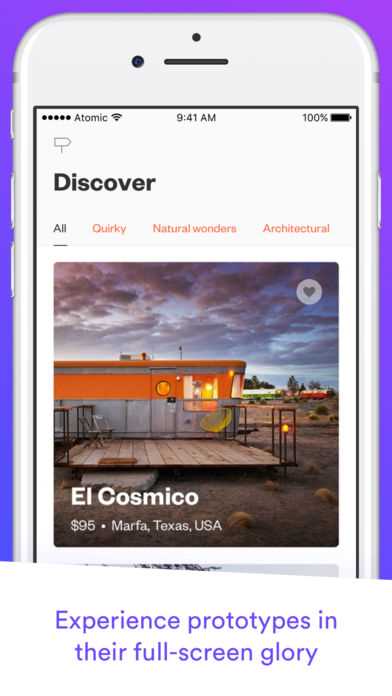
Atomic은 로직, 데이터 및 변수와 같은 고급 대화 형 디자인 기능을 모든 디자이너의 손에 맡깁니다.자주 사용하는 디자인 도구에서 가져 오거나 Atomic에서 처음부터 시작하십시오.제스처, 사용자 입력, 이벤트 및 키보드 상호 작용을 추가하십시오.한 번의 클릭으로 페이지 전환 또는 세밀하게 제어 된 키 프레임 애니메이션.재사용 가능한 대화식 구성 요소를 사용하면 일관성을 유지하면서 디자인을 빠르게 확장 할 수 있습니다.외부 데이터 소스를 사용하여 역동적이고 사실적인 상호 작용 디자인을 만듭니다.복잡하고 개인화 된 사용자 여정을 처리하는 논리를 만듭니다.Atomic의 내장 라이브러리를 통해 구성 요소, 데이터, 템플릿 등을 팀과 공유하십시오.링크를 공유하고 피드백을 제공하며 동시에 디자인합니다.언제 어디서나 디자인에 액세스하십시오.호환성 또는 버전 관리 문제가 없습니다.
웹 사이트:
https://www.atomic.io/풍모
카테고리
라이센스가있는 모든 플랫폼에서 Atomic.io를 대체
70
28
24
Marvel
협업 디자인 플랫폼.와이어 프레임, 프로토 타입, 온라인 디자인 및 한 곳에서 디자인 사양을 만들 수 있습니다.또는 API와 통합을 만듭니다.
10
7
4
0