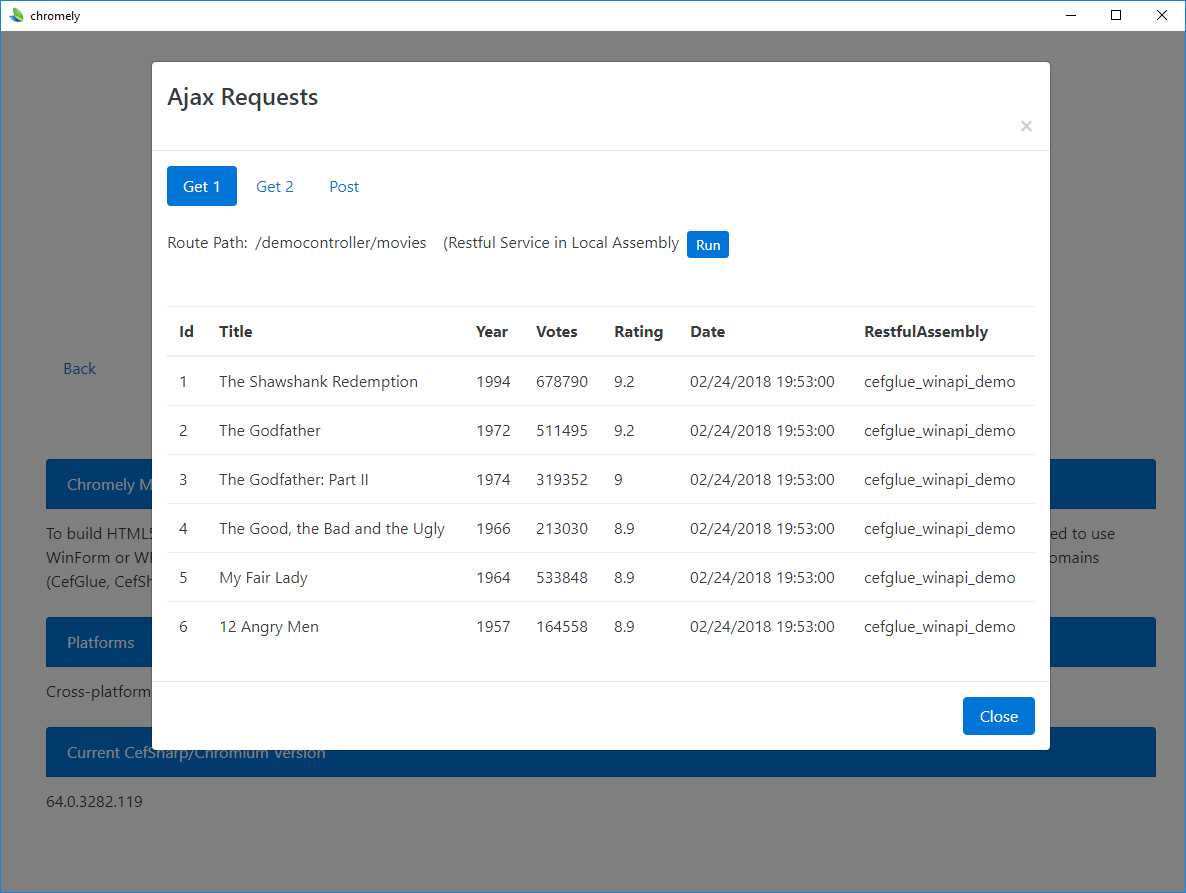
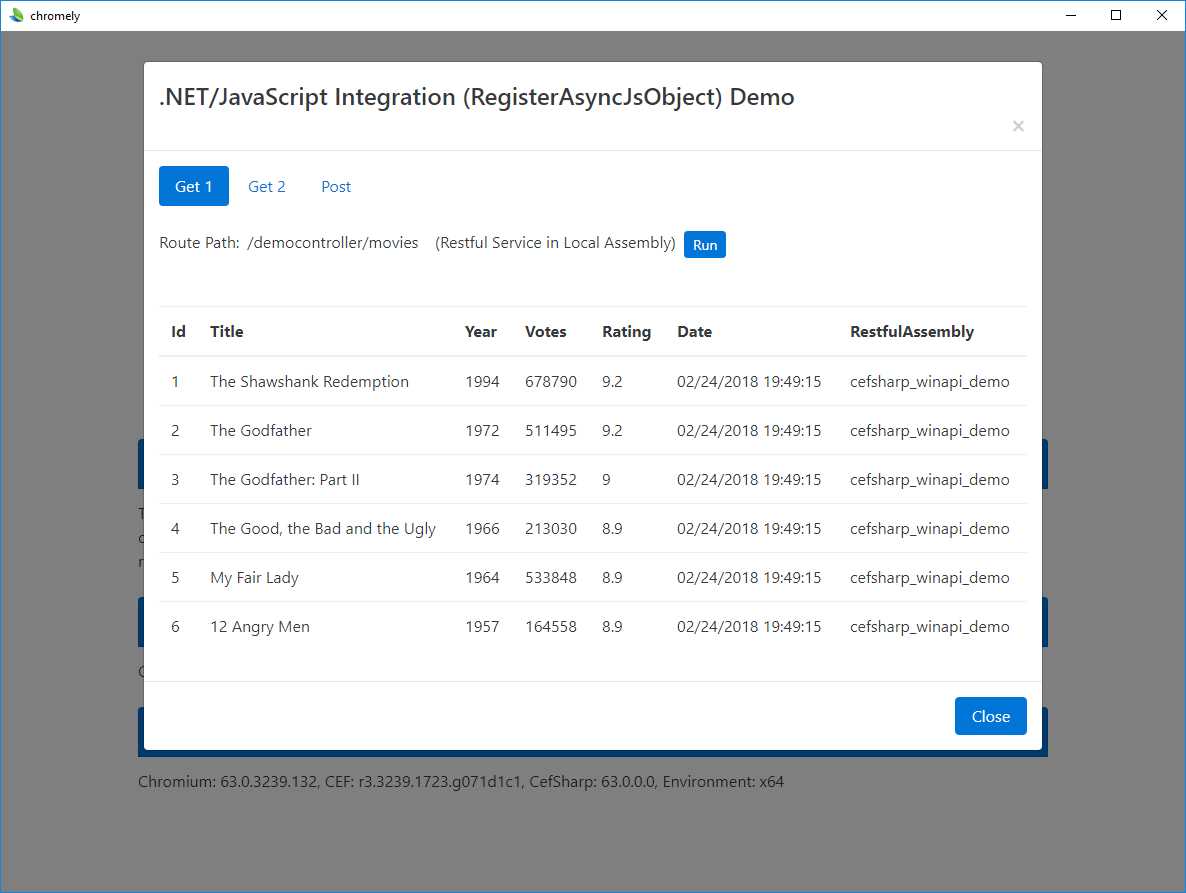
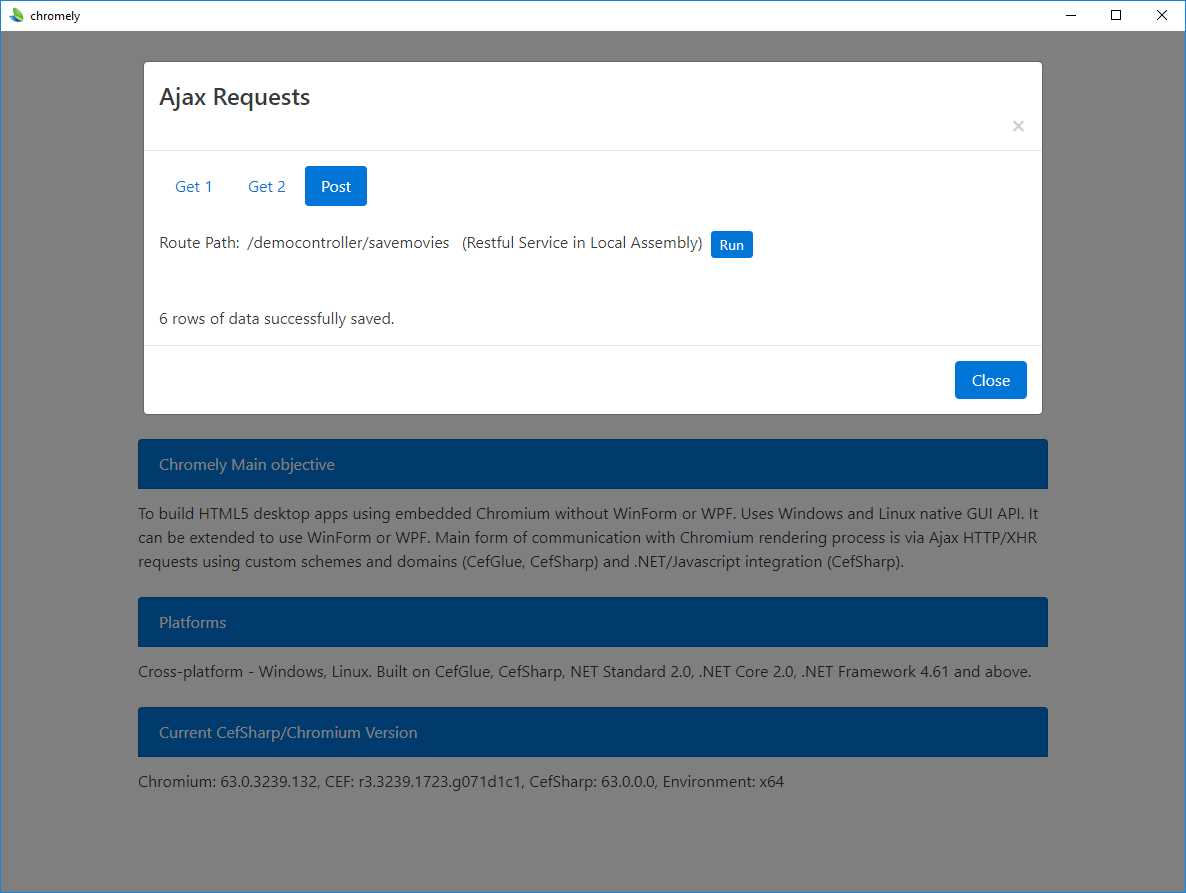
Chromely는 .NET / .NET Core 개발자를위한 Electron의 간단한 대안입니다.Chromely는 .NET / .NET Core HTML5 Chromium 데스크톱 프레임 워크입니다.WinForms 또는 WPF없이 임베디드 Chromium (Cef)을 사용하여 앱을 빌드하는 데 중점을 둡니다.Chromely는 Windows 및 Linux 기본 GUI API를 크롬 호스트로 사용합니다.WinForms 또는 WPF를 사용하도록 확장 할 수 있습니다.Chromium 렌더링 프로세스와의 주요 통신 형식은 사용자 정의 체계 및 도메인 (Xilium.CefGlue, CefSharp), .NET / Javascript 통합 (CefSharp), 일반 메시지 라우팅 (Xilium.CefGlue)을 사용하는 Ajax HTTP / XHR 요청을 통한 것입니다.Chromely를 사용하면 Node / npm을 사용하거나 사용하지 않고 SPA HTML5 데스크톱 앱을 구축 할 수 있습니다.Angular, React, Vue 또는 이와 유사한 자바 스크립트 프레임 워크를 사용하여 SPA (Single Page Applications)를 구축하는 것은 쉽습니다.Chrome이 컴파일 된 파일에서 항목 html 파일을 알고있는 한 Visual Source Code 또는 익숙한 IDE를 사용할 수 있습니다.자세한 정보는 @를 참조하십시오.
카테고리
라이센스가있는 모든 플랫폼에서 Chromely를 대체
72
30
4
3
1
Ultralight
게임 및 데스크탑 앱에 사용하기위한 Ultralight is 및 HTML UI 키트.기본적으로 속도, 성능 및 효율성을 위해 설계된 WebKit의 제거 및 재 구축 버전입니다.
1
NoesisGUI
NoesisGUI는 다음과 같은 특성을 가진 사용자 인터페이스를위한 프레임 워크입니다.-실시간 : GPU 및 멀티 스레딩 인식 아키텍처의 빠른 하드웨어 가속 벡터 그래픽
1
Proton Native
Proton Native는 기본 데스크톱 애플리케이션을 구축하기위한 React 환경을 제공합니다.React Native와 비슷하지만 데스크톱 앱용입니다.
1
0
0