0
cmsdriven.io
강력한 기능을 갖춘 헤드리스 CMS 플러그인을 사용하여 UI 구성 요소를 동적으로 표시하십시오.제한없이 팀을 강화하십시오.
- 프리미엄 앱
- Web
- Software as a Service (SaaS)
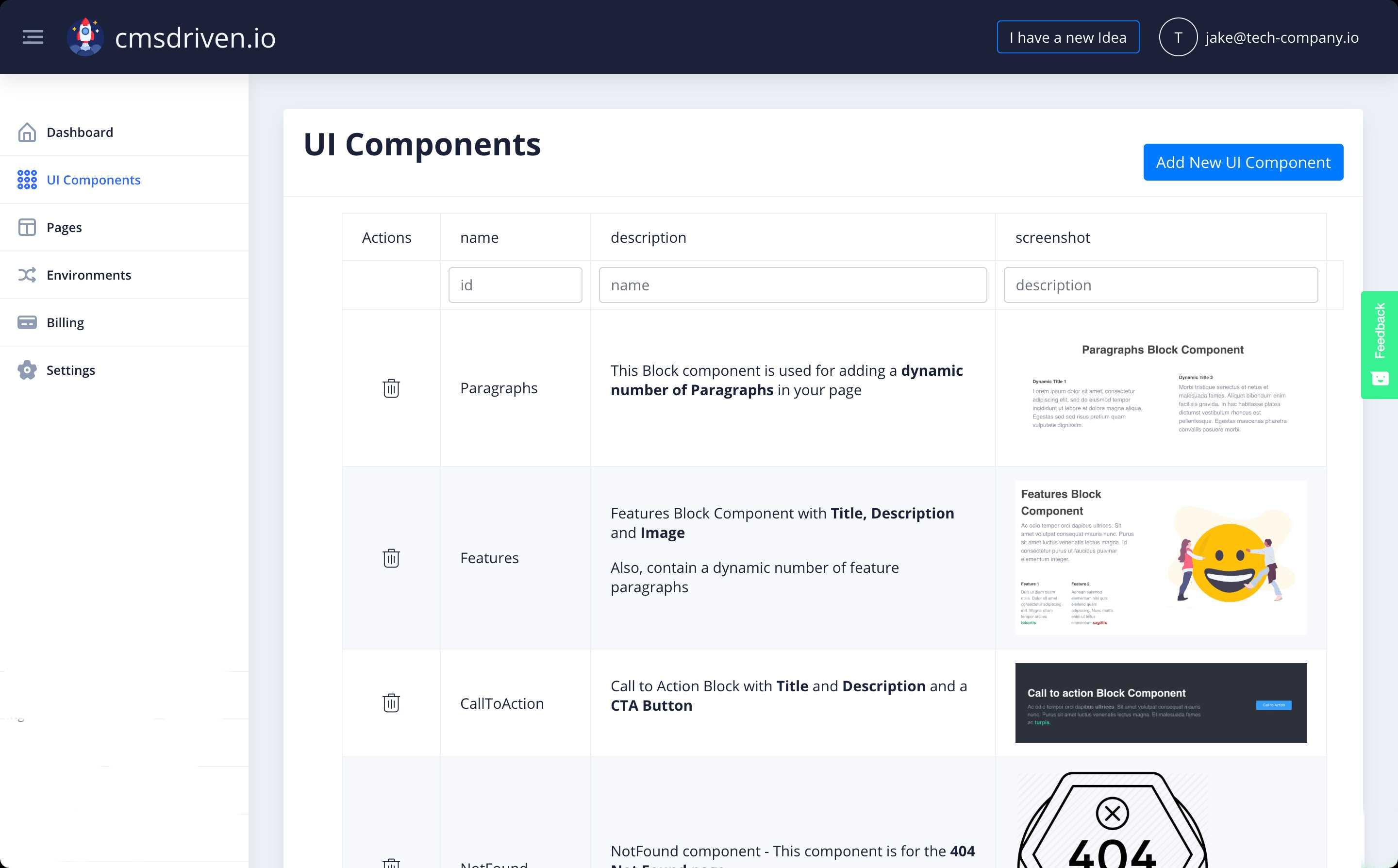
헤드리스 CMS 이상 React.js에 내장 된 컴포넌트를 재사용하여 코드를 변경하지 않고 페이지를 작성하십시오. 기존 UI 컴포넌트를 혼합하여 일치시켜 몇 분 안에 새 페이지를 구성 할 수 있습니다.준비가되면 버튼을 클릭하기 만하면 생방송 할 수 있습니다.UI / UX 및 개발자 팀이 만든 UI 구성 요소를 재사용하면 회사 웹 사이트 전체에서 일관된 UI 브랜딩을 유지할 수 있습니다.개발자는 UI 구성 요소를 작성할 수 있습니다.팀의 다른 사용자는 소품이나 이러한 구성 요소를 즉석에서 편집 할 수 있습니다. 코드는 필요하지 않습니다.
풍모
카테고리
GraphQL 용 cmsdriven.io의 대안
3
Prisma GraphQL API
프리즈 마-데이터베이스를 GraphQL API로 바꾸십시오.Prisma를 사용하면 몇 분 안에 데이터 모델을 설계하고 온라인으로 바로 사용할 수있는 GraphQL API를 사용할 수 있습니다.
- 무료 앱
- Self-Hosted
- GraphQL