3
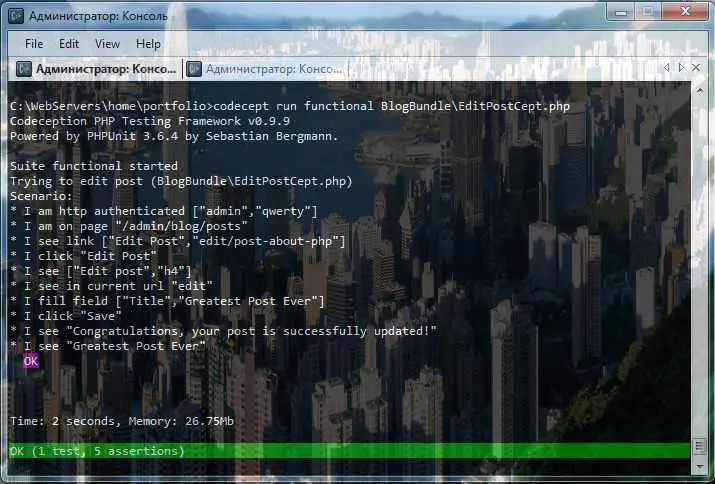
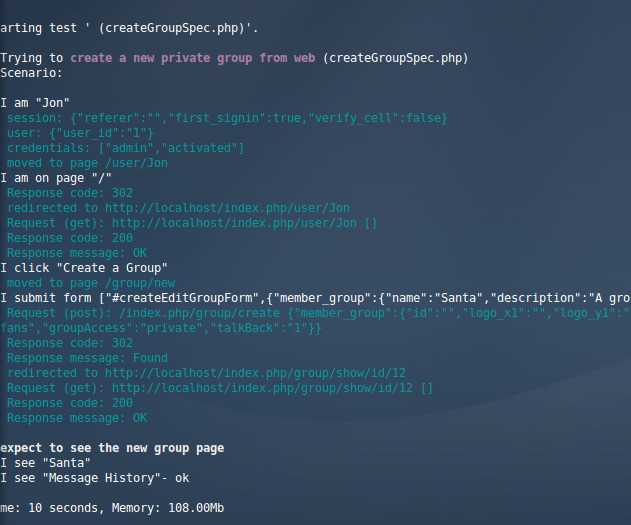
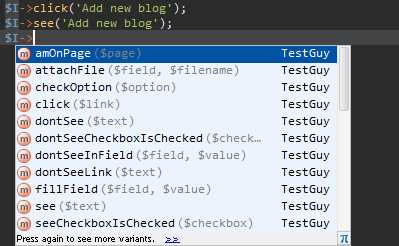
Codeception은 새로운 전체 스택 테스트 PHP 프레임 워크입니다.수용, 기능 및 단위 테스트를 작성하는 완전히 새로운 독창적 인 방법을 제공합니다.샘플 인식 테스트는 다음과 같습니다.wantTo ( '새 블로그 게시물 만들기');$ I-> amOnPage ( '/ blog / posts');$ I-> 클릭 ( '새 게시물 만들기');$ I-> fillField ( 'Title', 'Codeception, 새로운 테스트 방법!');$ I-> fillField ( 'Text', 'Codeception은 새로운 PHP 전체 스택 테스트 프레임 워크입니다.');$ I-> 클릭 ( '보내기');$ I-> see ( '축하합니다, 귀하의 게시물이 성공적으로 생성되었습니다!');?> ... 웹 브라우저 또는 브라우저 에뮬레이터에서 읽고, 쓰고, 쓰기가 매우 쉽습니다.
웹 사이트:
http://codeception.com카테고리
라이센스가있는 모든 플랫폼에서 Codeception를 대체
28
24
TestingWhiz
TestingWhiz ™는 코드리스 테스트 자동화 도구로, 기능, 회귀, 데이터베이스, 빅 데이터, 웹 UI, 크로스 브라우저 테스트 및 웹, 모바일 및 클라우드 앱을위한 분산 실행과 같은 엔드 투 엔드 테스트를 수행 할 수 있습니다.
- 유료 앱
- Windows
8
CrossBrowserTesting
클라우드에서 1500 개 이상의 실제 데스크탑 및 모바일 브라우저를 통해 웹 사이트 또는 웹 애플리케이션에서 수동, 시각적 또는 자동 테스트를 실행하십시오.
- 유료 앱
- Web
2
1
RestControl
RestControl은 REST 서비스 테스트를위한 현대적이고 강력한 프레임 워크입니다.RestControl은 HTTP 요청 및 응답을 표현적이고 우아한 방식으로 설명하기위한 도구 세트를 제공합니다.
1
0
0
Retest
재시험을 통해 최종 사용자에게 완벽한 경험을 제공 할 수 있습니다.