0
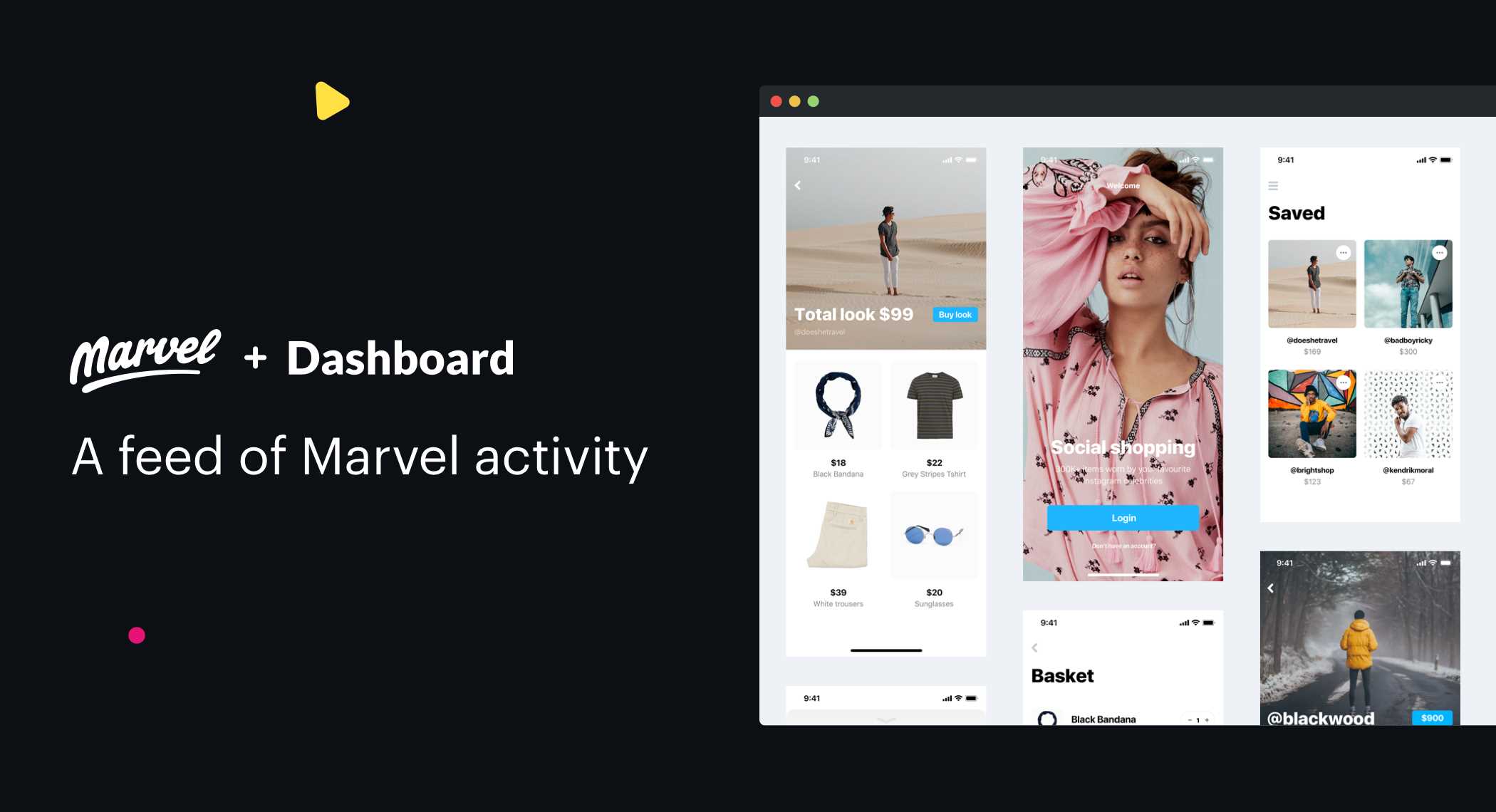
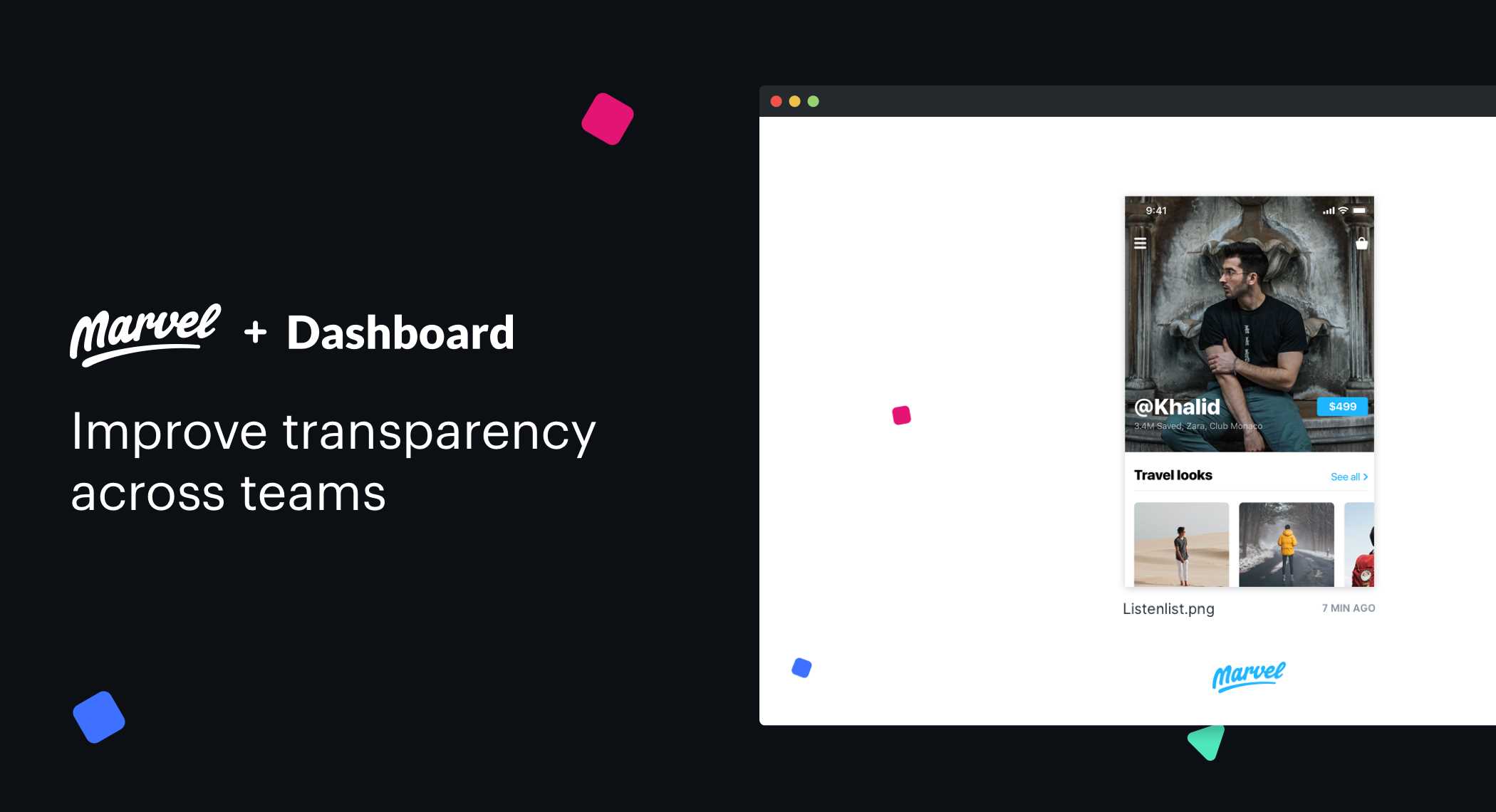
Chromecast를 포함한 웹 브라우저가있는 모든 기기에서 작동합니다.대시 보드에는 팀 구성원이 Marvel에 업로드 한 최신 디자인이 표시됩니다.
라이센스가있는 모든 플랫폼에서 Dashboard for Marvel를 대체
10
3
2
react-md
이 프로젝트의 목표는 React Components 및 Sass를 사용하여 완전히 접근 가능한 머티리얼 디자인 스타일의 웹 사이트를 만들 수 있도록하는 것입니다.
- 무료 앱
- Self-Hosted
1
1
0
UX Power Tools
UX Power Tools는보다 효율적인 디자이너를위한 디자인 시스템 모음입니다.모든 부트 노트가 이미 완료된 스케치 용 부트 스트랩과 같습니다.
0
Retest
재시험을 통해 최종 사용자에게 완벽한 경험을 제공 할 수 있습니다.
0
ReviewCycle
인스턴트 채팅, 주석, 버전 추적 및 인스턴트 공유를 통해 고객의 설계에 대한 피드백을 쉽게 얻을 수 있습니다.
- 프리미엄 앱
- Software as a Service (SaaS)
0
0
Checklist Design
Checklist Design은 사용자에게 완전하고 정직하며 보람있는 경험을 제공하기위한 최상의 UI 및 UX 사례 모음입니다.