0
font-viewer.com
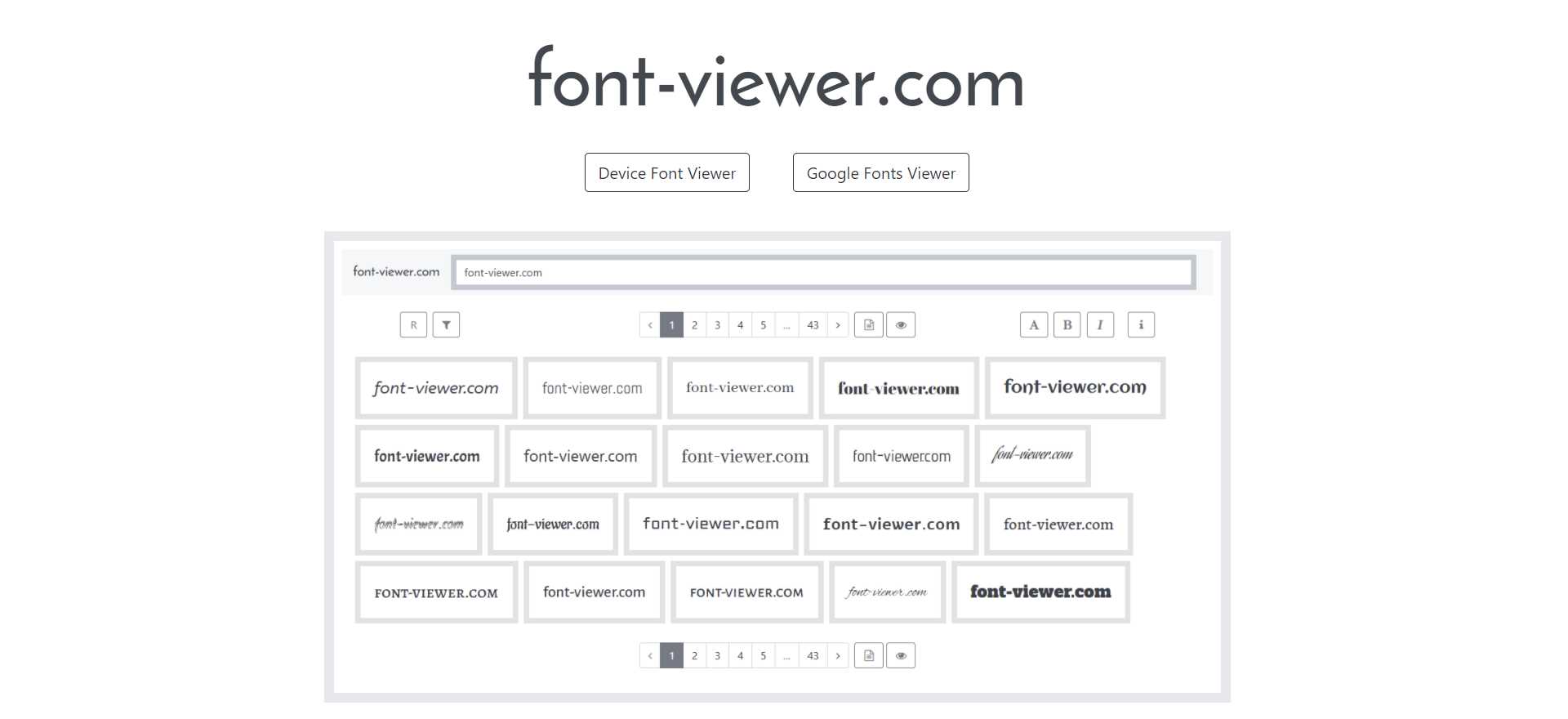
font-viewer.com은 글꼴 뷰어 웹 응용 프로그램입니다.입력 한 미리보기 텍스트와 글꼴을 비교할 수 있으며 Google 글꼴도 지원합니다.
- 무료 앱
- Web
font-viewer.com은 글꼴 뷰어 웹 응용 프로그램입니다.글꼴을 입력 한 미리보기 텍스트와 비교할 수 있습니다.Google Fonts도 지원합니다.
웹 사이트:
https://font-viewer.com라이센스가있는 모든 플랫폼에서 font-viewer.com를 대체
127
81
11
5
5
4
3
3
2
2
1
1
Easy Fonts
Easy Fonts를 사용하면 개발 및 프로덕션 환경에서 각 글꼴 모음 및 글꼴 변형에 대해 즉시 사용 가능한 CSS 클래스를 사용하여 글꼴을 훨씬 쉽게 사용할 수 있습니다.Easy Fonts를 사용하면 더 이상 글꼴을 적용하기 위해 CSS를 편집 할 필요가 없습니다.
1
1