2
Freetile
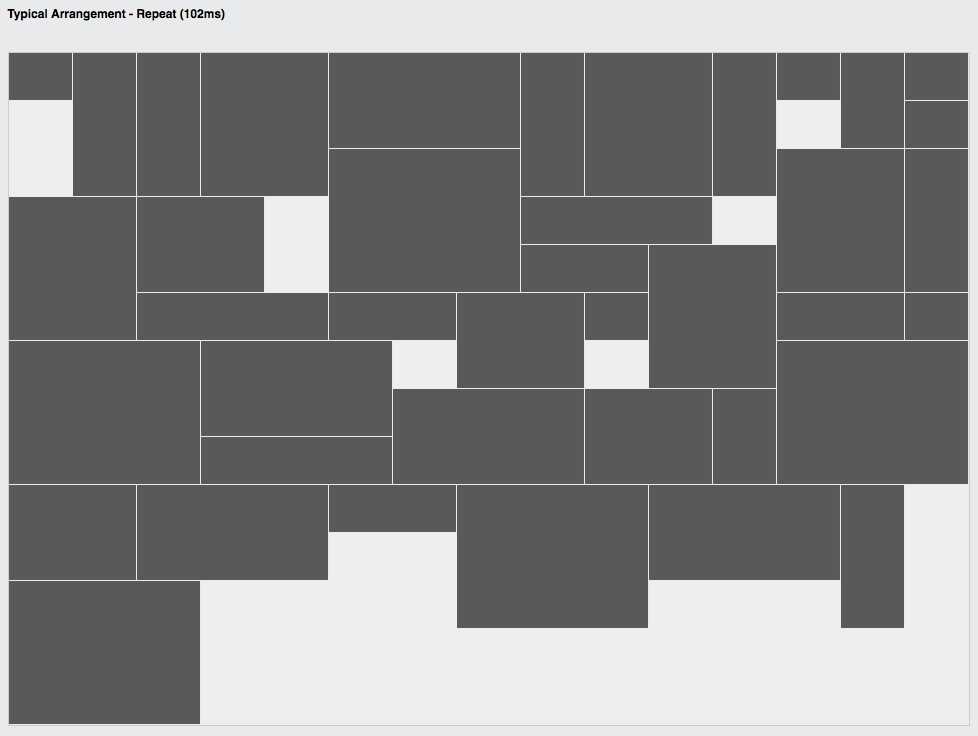
Freetile은 Masonry, vGrid 및 Wookmark에서 영감을 받았습니다.그러나 고정 크기 열 그리드를 사용하지 않고도 모든 크기의 요소를 압축 할 수 있으므로 요소 크기에 적합한 열 너비를 지정할 필요가 없습니다.
- 무료 앱
- jQuery
- Web
- JavaScript
Freetile은 효율적이고 역동적이고 반응적인 레이아웃으로 웹 페이지 콘텐츠를 구성 할 수있는 jQuery 용 플러그인입니다.컨테이너 요소에 적용 할 수 있으며 화면 공간을 최적으로 사용하는 레이아웃에 배치하여 하위 요소를 꽉 배열하여 "포장"합니다.특징 : Freetile은 Masonry, vGrid 및 Wookmark와 같은 기존의 유사한 노력에서 영감을 얻었습니다.그러나 고정 크기 열 그리드를 사용하지 않고도 모든 크기의 요소를 압축 할 수 있으므로 요소 크기에 적합한 열 너비를 지정할 필요가 없습니다.각각의 가능한 삽입 위치를 평가하는 알고리즘은 쉽게 커스터마이즈 가능하여, 다른 선호도, 예를 들어 요소의 왼쪽 또는 오른쪽 정렬에 대한 선호, 또는 특정 요소 사이의 근접성을 표현할 수 있습니다.스마트 애니메이션 루틴을 사용하면 애니메이션에 의미가있는 요소와 그렇지 않은 요소 (예 : 배치에 추가 된 요소 또는 표시되지 않는 요소)를 구별 할 수 있습니다.특수 클래스를 사용하면 애니메이션을 명시 적으로 제한하여 요소를 선택할 수 있습니다.