15
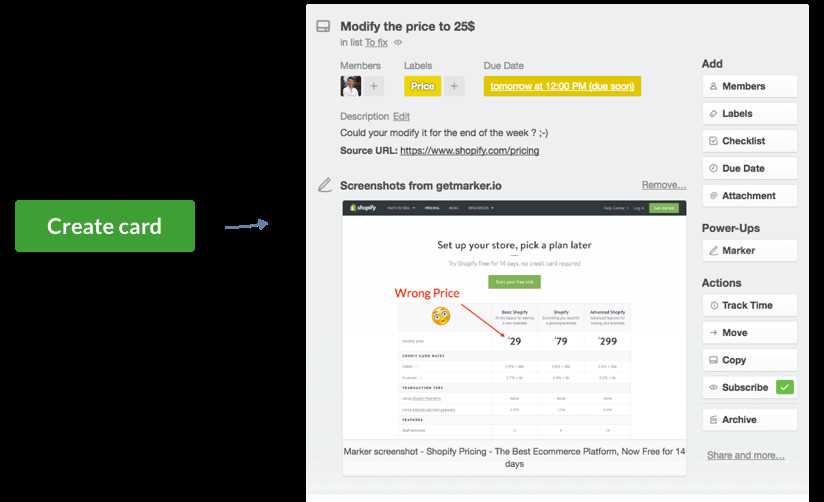
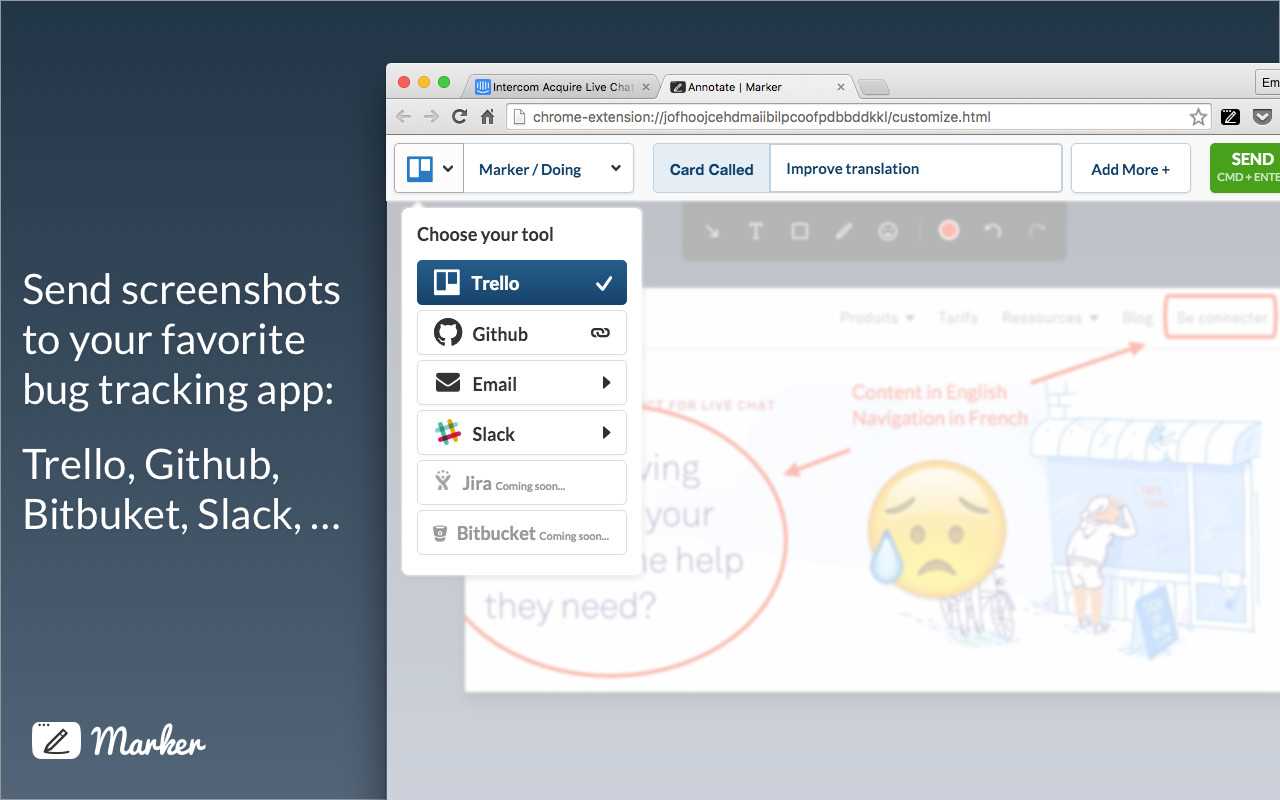
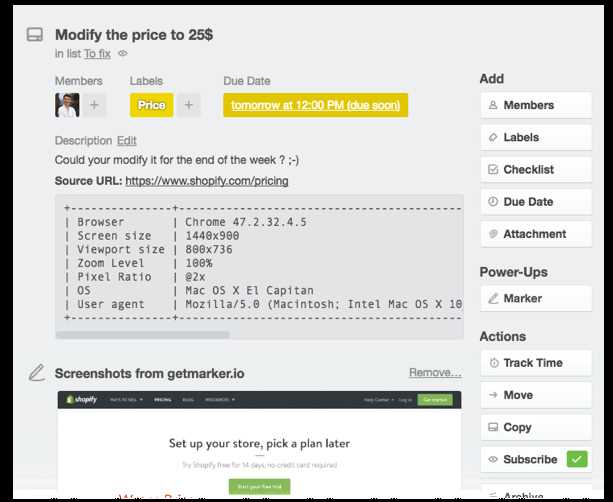
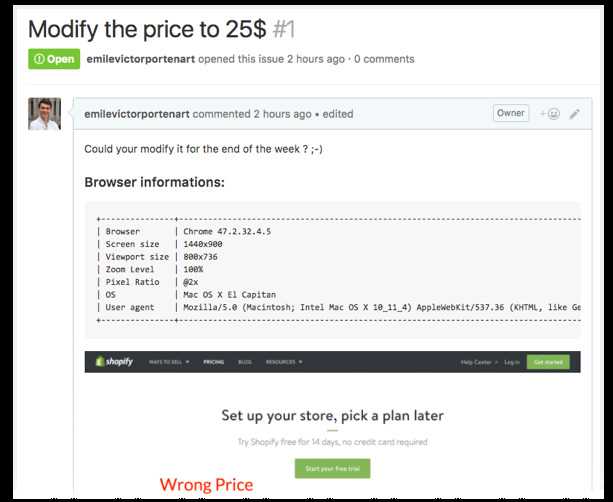
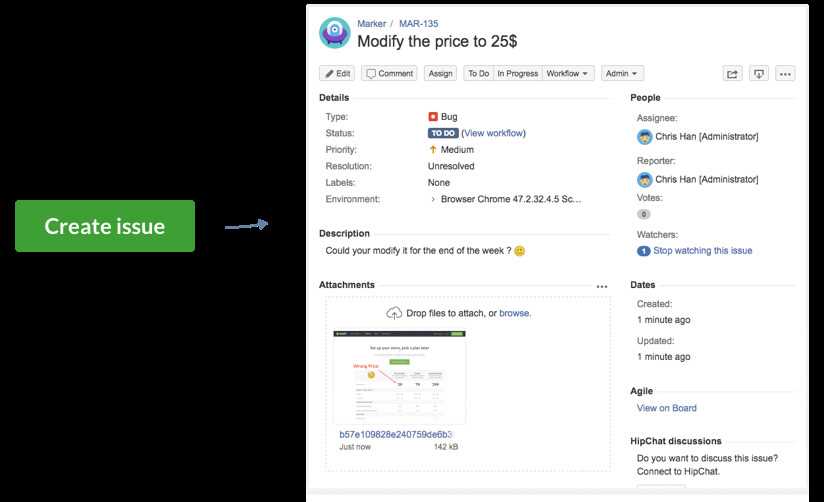
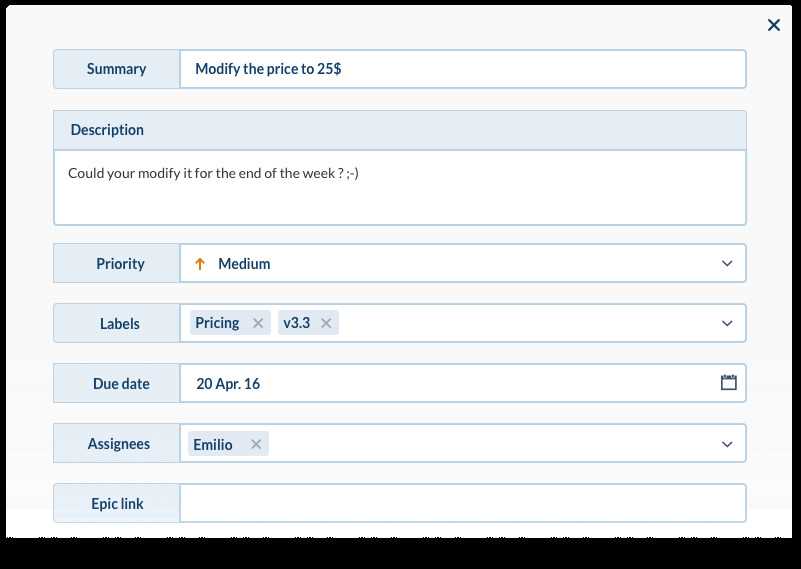
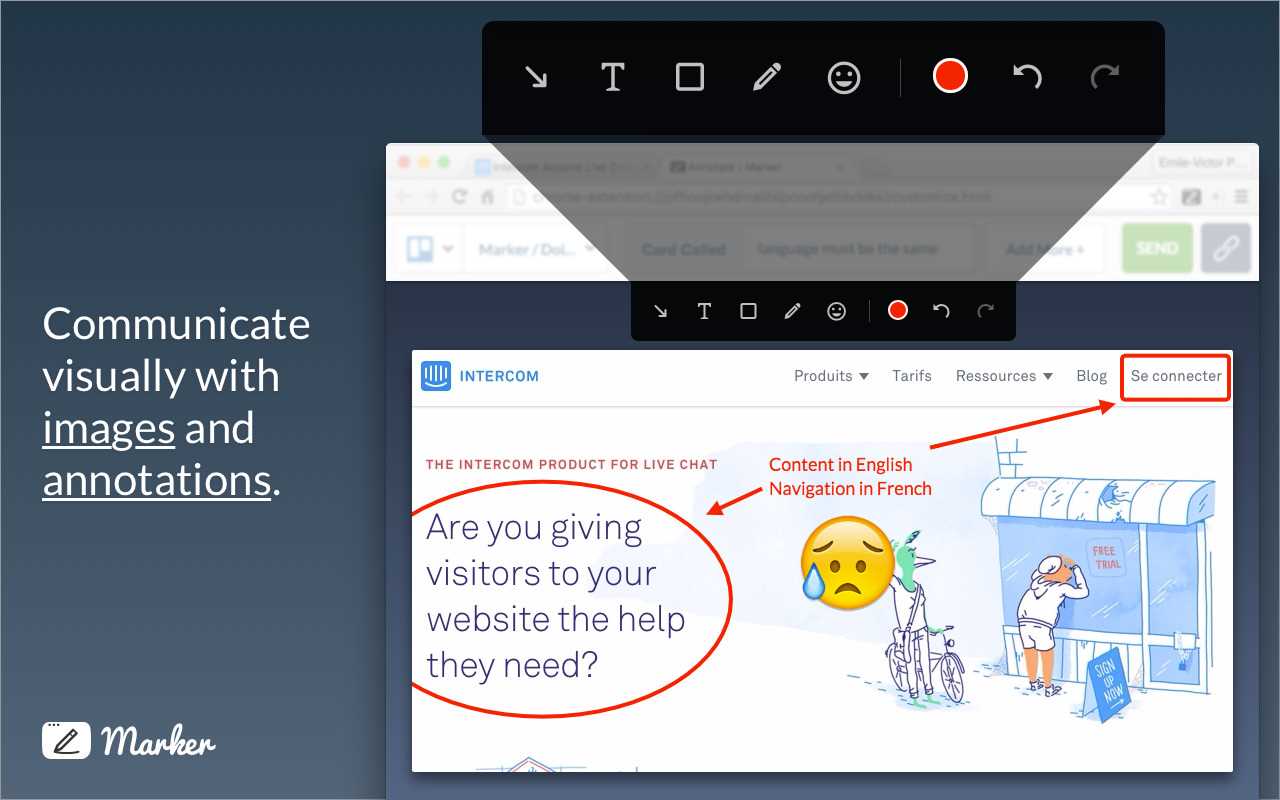
Netflix, WeWork 및 StackOverflow와 같은 세계 최고의 대행사 및 팀은 모두 Marker.io를 사용하여 QA 테스트 세션 속도를 높이거나 비전문가로부터 시각적 피드백을 수집합니다.Marker.io를 사용하면 모든 웹 사이트 또는 웹 앱에서 시각적 결함, 버그 및 피드백을 쉽게보고 할 수 있습니다.화면 캡처 확장을 통해 생성 된 모든 새로운 버그 보고서에는 웹 페이지에 대한 메타 데이터와 리포터의 기술 환경 (브라우저, OS, 화면 크기)에 대한 정보가 자동으로 포함됩니다.가상 장치의 브라우저 간 테스트에서 Browserstack과 함께 작동합니다.팀의 기존 문제 추적 도구와의 긴밀한 통합을 통해 팀을 새로운 도구 및 워크 플로에 맞게 교육하고 실습 할 필요가 없습니다.지원되는 통합?트렐로?지라?GitHub?아사나?GitLab?비트 버킷?클럽 하우스?베이스 캠프 ?피벗 추적기?팀워크 ?Zapier 디자이너, 프로젝트 관리자, QA 테스터 또는 개발자와 같은 웹 전문가라면 Marker.io는 시각적 버그를보고하고 피드백을 공유하며 팀과 의사 소통하는 데 도움이됩니다.Atlassian Jira 캡처, Bugherd, Trackduck, Usersnap 및 Skitch, Cloudapp, Droplr, Awesome Screenshots 및 Snagit와 같은 화면 캡처 도구와 같은 버그보고 도구의 완벽한 대안입니다.확장 프로그램을 설치하여 15 일 무료 평가판을 시작하십시오 (신용 카드 필요 없음).계획은 $ 19 / mo로 시작합니다
웹 사이트:
https://marker.io/라이센스가있는 모든 플랫폼에서 Marker를 대체
5
5
Pangolin
Pangolin은 작업 흐름 관리를 통해 시각적 화면 피드백과 버그 추적을 제공하는 WordPress 플러그인입니다.
- 유료 앱
- Self-Hosted
- Wordpress
5
4
3
3
Frontosaur
플러그인 웹 개발 협업.더 이상 스크린 샷이 필요하지 않습니다-브라우저의 인터페이스에서 작업을 바로 설정하십시오.
2
Timeline.io
모든 프로젝트에 대해 비동기 피드백을 사용하십시오.고객이 클릭하여 댓글을 달아 변경 내용을 정확히 확인할 수있어 혼란을 줄이고 시간을 절약 할 수 있습니다.
- 프리미엄 앱
- Web
2
2
Bird Eats Bug
콘솔 로그를 사용한 화면 녹화.PM, Eng 및 QA 용으로 제작되었으며 여기에서 녹화 예를 참조하십시오.
2
Pastel
파스텔은 웹 디자이너, 개발자 및 대행사가 구축하는 웹 사이트에 대한 피드백을 수집 할 수있는 가장 쉽고 빠른 방법입니다.
2
AnnotateIt
Annotator는 주석을 허용하기 위해 모든 웹 페이지에 추가 할 수있는 JavaScript 도구입니다.주석에는 주석, 태그, 사용자 등이있을 수 있습니다.
- 무료 앱
- Web