2
Bird Eats Bug
콘솔 로그를 사용한 화면 녹화.PM, Eng 및 QA 용으로 제작되었으며 여기에서 녹화 예를 참조하십시오.
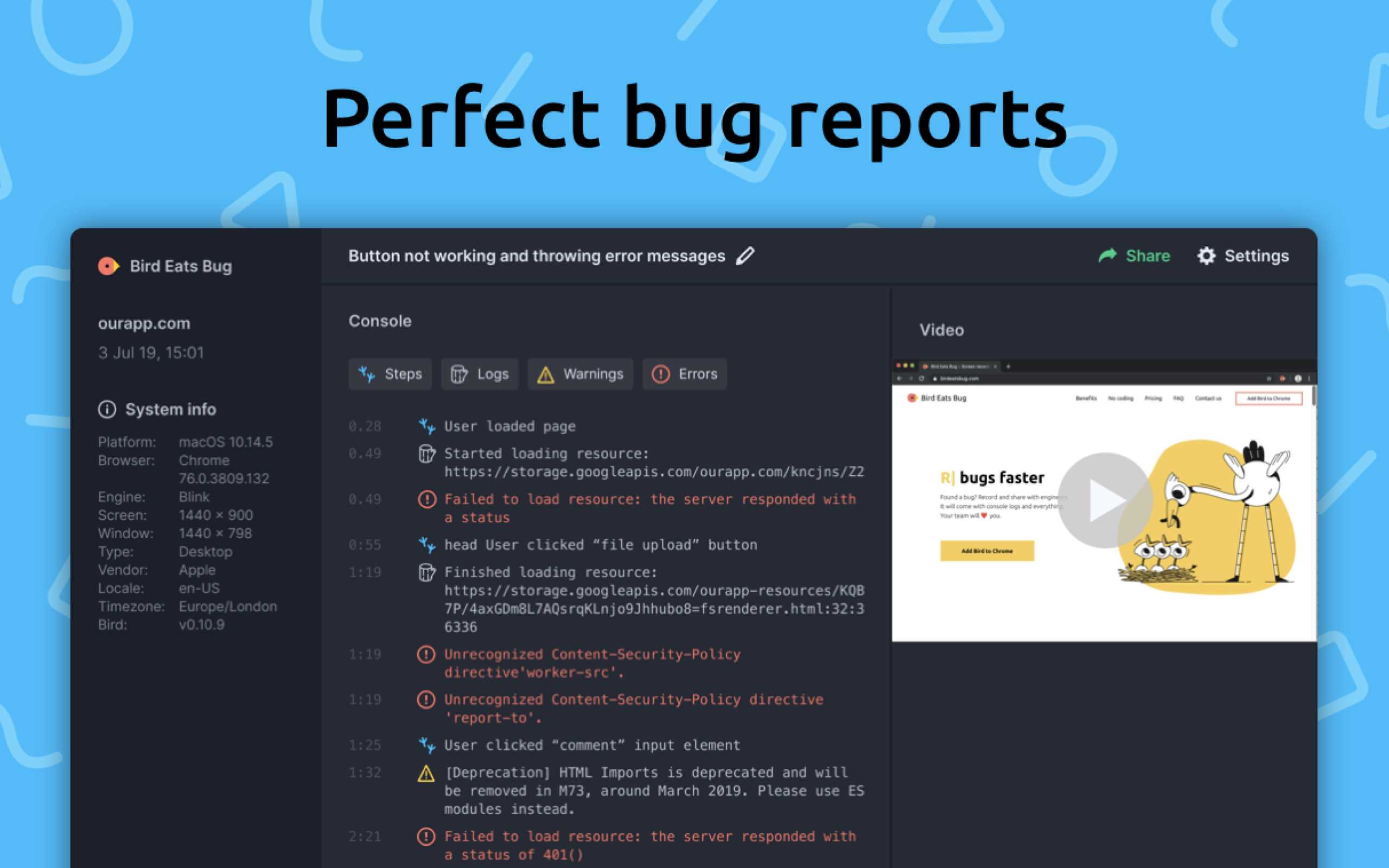
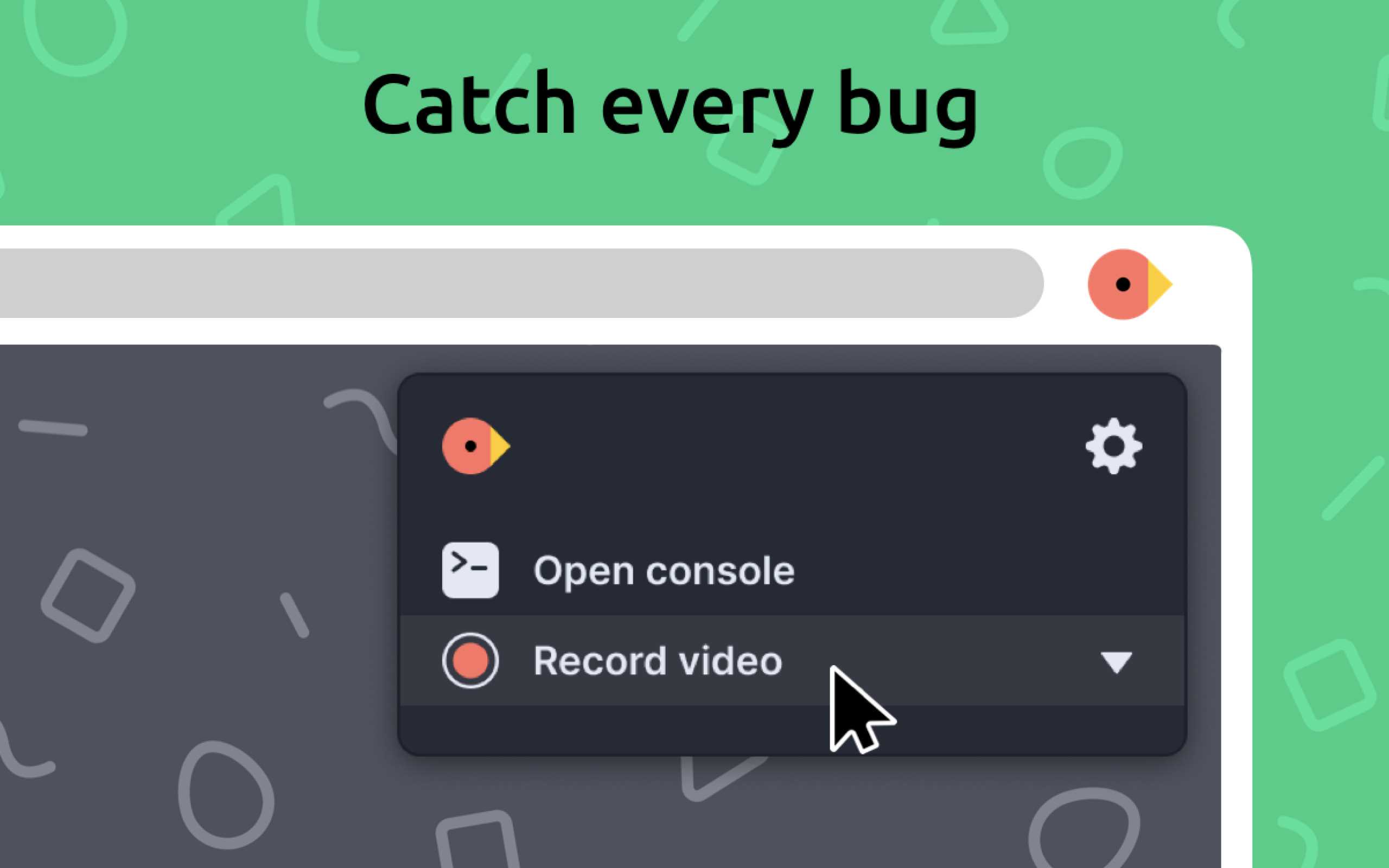
콘솔 로그를 사용한 화면 녹화.PM, Eng 및 QA를 위해 제작되었습니다.여기에서 녹화 예를 참조하십시오 : 버그를 찾았습니까?다른 응용 프로그램을 시작하지 않고 화면 녹화를 만듭니다.버드 리플레이에는 콘솔 로그 및 기타 기술 데이터 (브라우저, OS, 화면 크기 등)가 자동으로 포함되어있어 개발자가 버그 및 불필요한 앞뒤로 시간을 절약 할 수 있습니다.👇bird👇에 대한 자세한 정보 🐦 Bird는 누구입니까?주로 웹 개발 팀 : PM, 엔지니어, QA 및 디자이너.회사의 기술 전문가가 아닌 사람도 Bird를 사용하기 시작하면 훨씬 더 나은 버그 보고서를 얻을 수 있습니다.? 빠른 설정 문자 그대로 5 분 정도 걸립니다.코딩이나 기술 지식이 필요하지 않습니다.??JavaScript 오류 추적기 Bird는 선택한 페이지에서 JavaScript 오류에 대해 자동으로 알려줍니다.🙈 개인 정보 Bird on을 활성화 할 페이지 (예 : 제품의 프로덕션 및 준비 URL)를 결정합니다.콘솔 로그 및 비디오 녹화는 팀과 명시 적으로 공유하기로 결정한 경우에만 업로드됩니다.그렇지 않으면이 모든 데이터가 컴퓨터에 유지됩니다.?즉시 재생 (곧 제공 예정) Bird는 선택한 페이지 (대시 캠과 마찬가지로)를 지속적으로 기록하므로 버그를 발견하면 되감기하고 엔지니어에게 기록을 보낼 수 있습니다.💵 Pricing Bird는 현재 베타 버전이므로 모든 사람에게 무료입니다.우리는 나중에 계정을 지불했지만 소규모 팀과 오픈 소스 프로젝트에서는 앱이 계속 무료입니다.
웹 사이트:
https://birdeatsbug.com라이센스가있는 모든 플랫폼에서 Bird Eats Bug를 대체
15
3