2
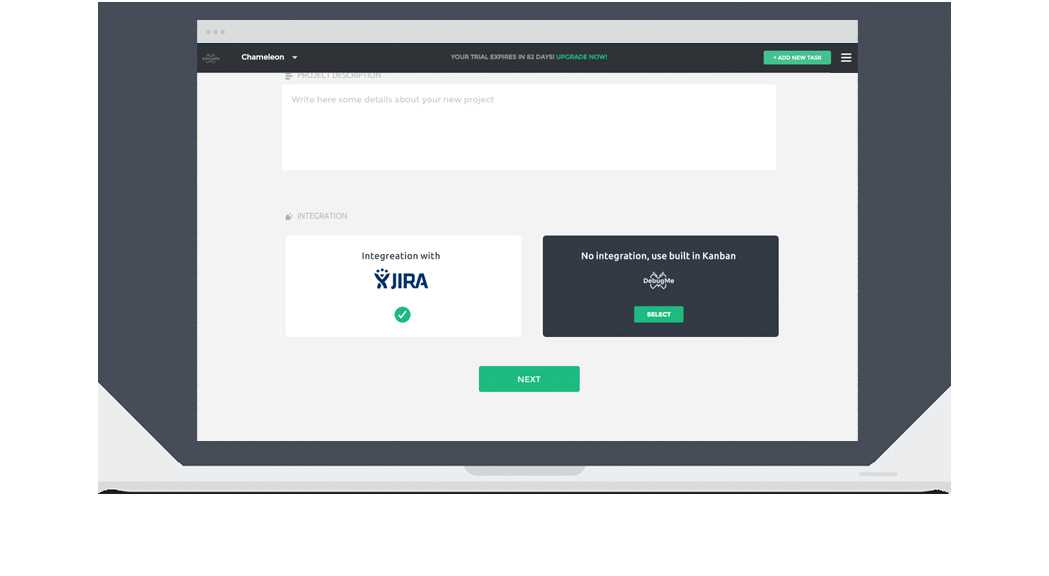
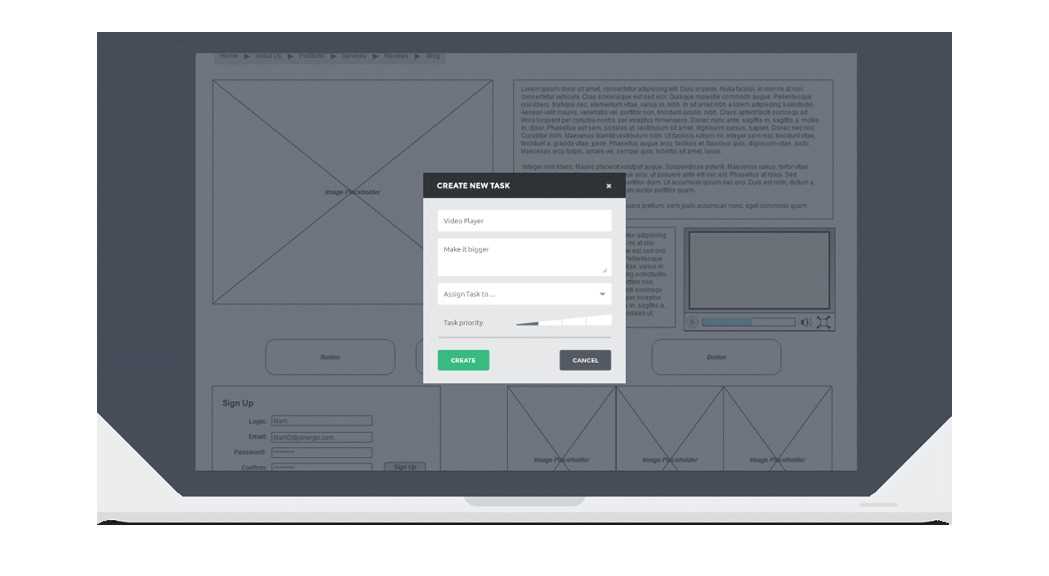
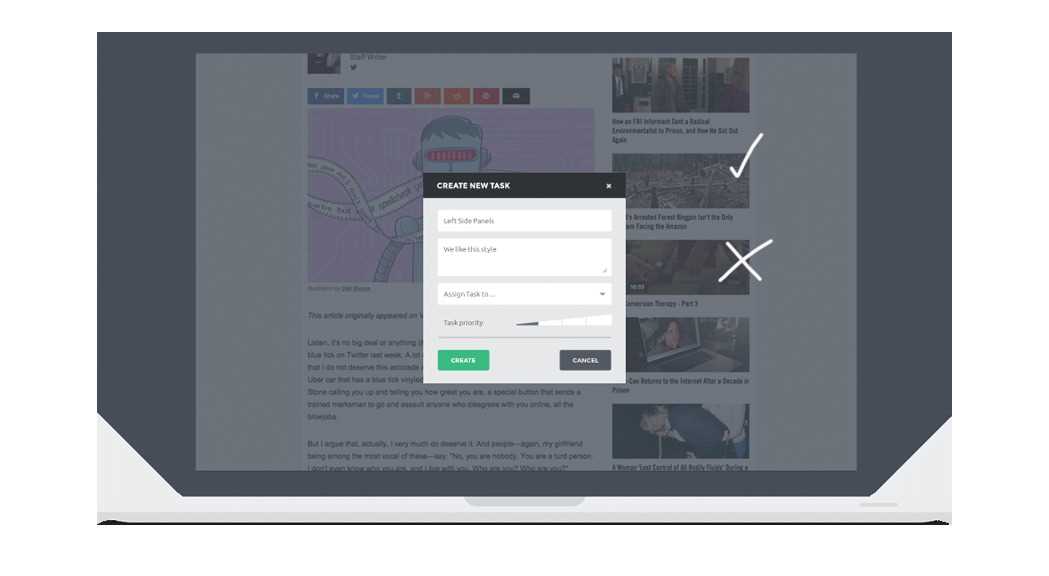
효율성과 생산성에 대한 열정으로 인해 DebugMe가 생겨났습니다.우리는 현재 솔루션과 같은 버그로 작업하는 훨씬 효율적인 방법이 있다고 생각합니다.버그를 해결하는 데 너무 많은 시간을 보내고 클라이언트와의 전자 메일 대화에 지친 웹 개발자 및 디자이너를 위해 DebugMe를 개발합니다.우리의 임무는 그들이 최선을 다하는 것에 집중하고 고객과의 의사 소통을 더 짧고 효과적으로 만드는 것입니다.DebugMe는 사용자가 상황에 따라 시각적으로 버그를보고하고 생산성을 높일 수있는 간단하면서도 효과적인 도구입니다.
웹 사이트:
http://debugme.eu/풍모
카테고리
라이센스가있는 모든 플랫폼에서 DebugMe를 대체
36
15
8
6
Usabilla for Websites
사용자가 언제 어디서나 피드백을 보내도록하십시오.Google 솔루션을 사용하면 사이트에 사용자 정의 피드백 버튼을 설치할 수 있으며 스크린 샷 기능을 통해 사용자는 웹 사이트에서 피드백을 제공하려는 부분을 간단히 선택할 수 있습니다.
- 유료 앱
- Web
3
2
Bird Eats Bug
콘솔 로그를 사용한 화면 녹화.PM, Eng 및 QA 용으로 제작되었으며 여기에서 녹화 예를 참조하십시오.
2
Timeline.io
모든 프로젝트에 대해 비동기 피드백을 사용하십시오.고객이 클릭하여 댓글을 달아 변경 내용을 정확히 확인할 수있어 혼란을 줄이고 시간을 절약 할 수 있습니다.
- 프리미엄 앱
- Web
2