2
JointJS
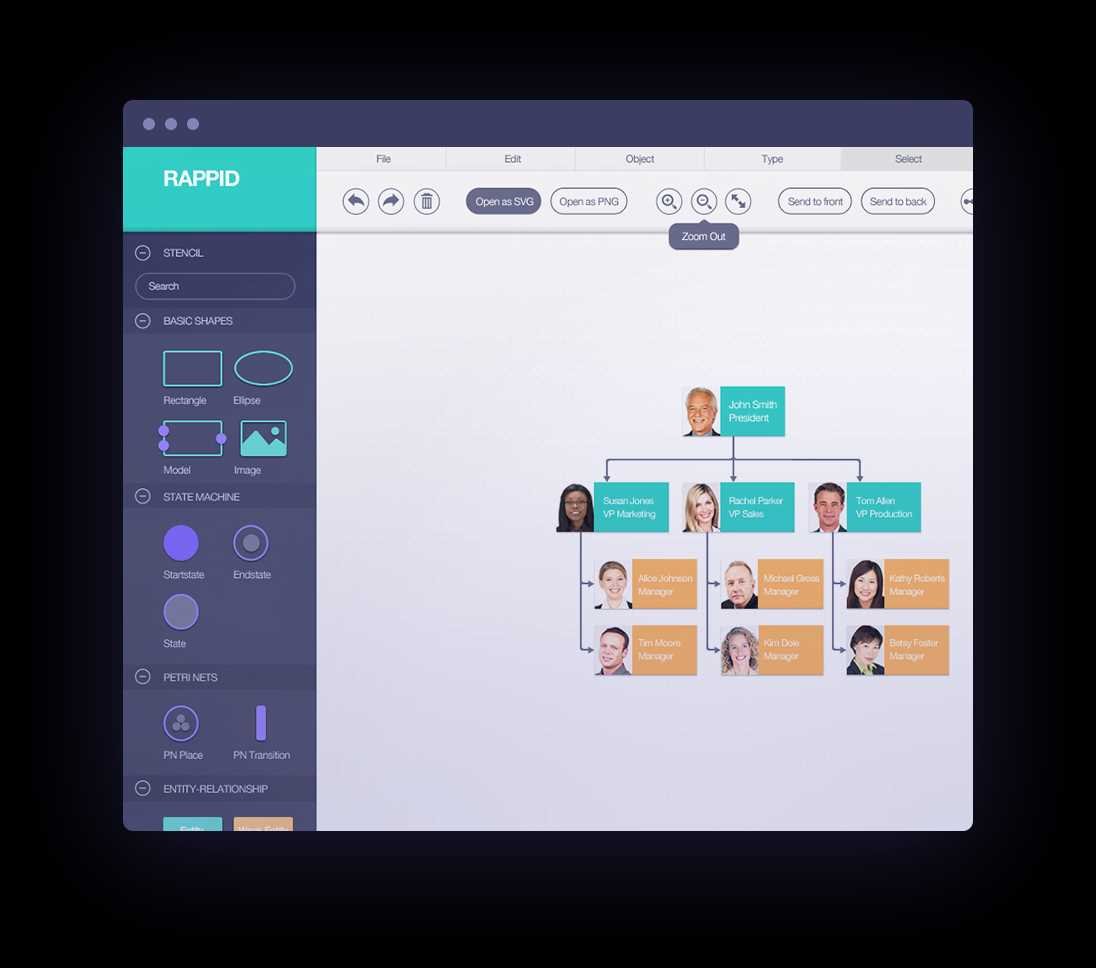
JavaScript로 대화 형 다이어그램을 쉽게 만들 수 있습니다.ERD, 조직도, FSA, UML, PN, DEVS, LDM 다이어그램을위한 JointJS 플러그인을 사용할 수 있습니다.
- 무료 앱
- Self-Hosted
- JavaScript
JavaScript로 대화 형 다이어그램을 쉽게 만들 수 있습니다.ERD, 조직도, FSA, UML, PN, DEVS, LDM 다이어그램을위한 JointJS 플러그인을 사용할 수 있습니다.
풍모
카테고리
라이센스가있는 모든 플랫폼에서 JointJS를 대체
7
3
GoJS
GoJS는 최신 브라우저 및 플랫폼에서 대화식 다이어그램을 구현하기위한 풍부한 기능의 JavaScript 라이브러리입니다.GoJS는 사용자 정의 가능한 템플릿 및 레이아웃으로 복잡한 노드, 링크 및 그룹 다이어그램을 쉽게 구성 할 수 있습니다.
- 유료 앱
- Self-Hosted
- JavaScript
2
JavaScript InfoVis Toolkit
JavaScript InfoVis Toolkit은 시각화 및 다이어그램을위한 JavaScript 라이브러리입니다.
- 무료 앱
- Self-Hosted
- JavaScript
1
Draw2D
Draw2D Javascript 라이브러리를 사용하여 Visio와 같은 그림, 다이어그램 또는 워크 플로 편집기를 만들 수 있습니다. 사용자 인터페이스는 표준 브라우저를 사용하여 대화 형 그림을 만들 수 있습니다.
- 무료 앱
- Self-Hosted
- JavaScript
1
JavaScript Tracker
이 확장은 웹 개발자가 DOM 또는 jQuery API를 사용하여 HTML DOM 요소를 조작하는 프론트 엔드 JavaScript를 추적 할 수 있도록합니다 (예 :
0
0