0
jsPlumb
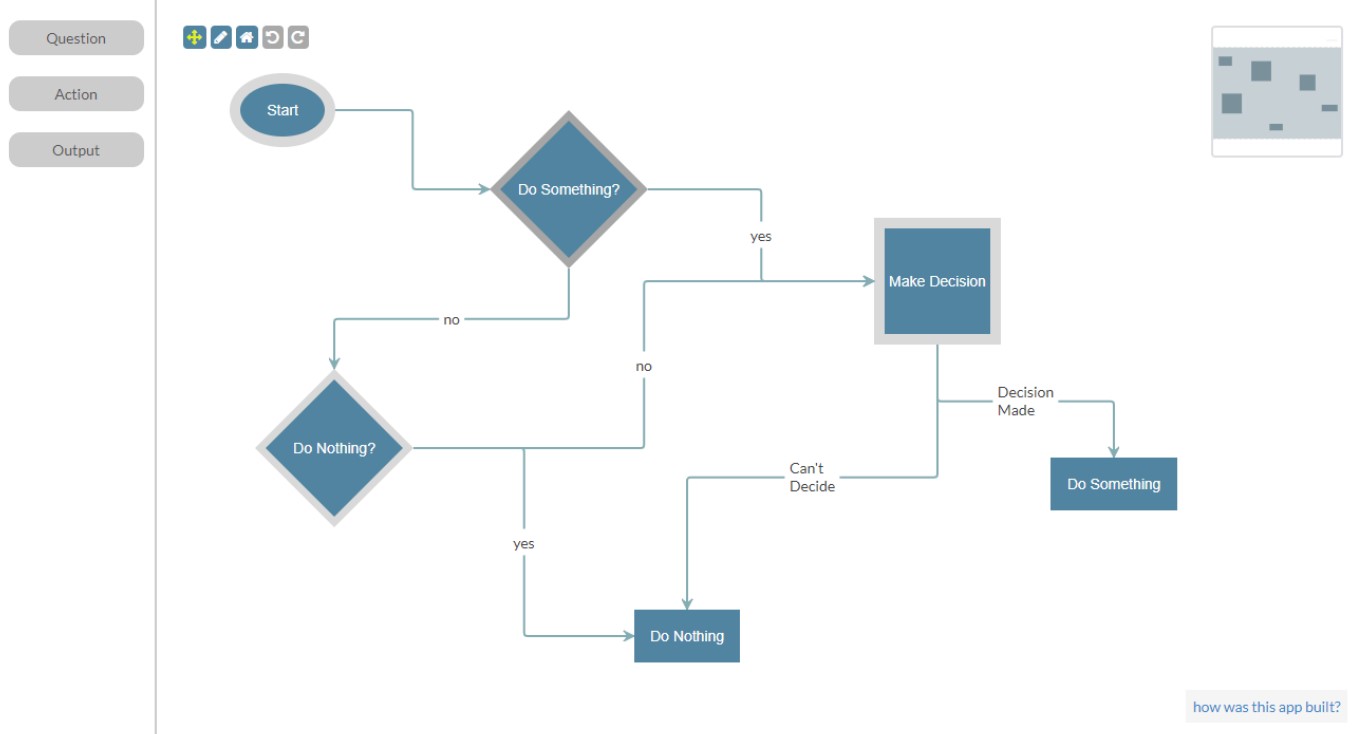
jsPlumb 툴킷은 플로우 차트, 프로세스 플로우 다이어그램, 시퀀스 다이어그램, 조직도와 같은 Javascript 연결 기반 애플리케이션을 빌드하기위한 고급 표준 준수 및 사용하기 쉬운 라이브러리로, 생각할 수있는 모든 것입니다.Angular, React 또는 Vue와 쉽게 통합하거나 Vanilla JS를 사용하십시오.
웹 사이트:
https://jsplumbtoolkit.com/카테고리
라이센스가있는 모든 플랫폼에서 jsPlumb를 대체
7
3
GoJS
GoJS는 최신 브라우저 및 플랫폼에서 대화식 다이어그램을 구현하기위한 풍부한 기능의 JavaScript 라이브러리입니다.GoJS는 사용자 정의 가능한 템플릿 및 레이아웃으로 복잡한 노드, 링크 및 그룹 다이어그램을 쉽게 구성 할 수 있습니다.
- 유료 앱
- Self-Hosted
- JavaScript
2
JavaScript InfoVis Toolkit
JavaScript InfoVis Toolkit은 시각화 및 다이어그램을위한 JavaScript 라이브러리입니다.
- 무료 앱
- Self-Hosted
- JavaScript
2
JointJS
JavaScript로 대화 형 다이어그램을 쉽게 만들 수 있습니다.ERD, 조직도, FSA, UML, PN, DEVS, LDM 다이어그램을위한 JointJS 플러그인을 사용할 수 있습니다.
- 무료 앱
- Self-Hosted
- JavaScript
1
Draw2D
Draw2D Javascript 라이브러리를 사용하여 Visio와 같은 그림, 다이어그램 또는 워크 플로 편집기를 만들 수 있습니다. 사용자 인터페이스는 표준 브라우저를 사용하여 대화 형 그림을 만들 수 있습니다.
- 무료 앱
- Self-Hosted
- JavaScript
0