23
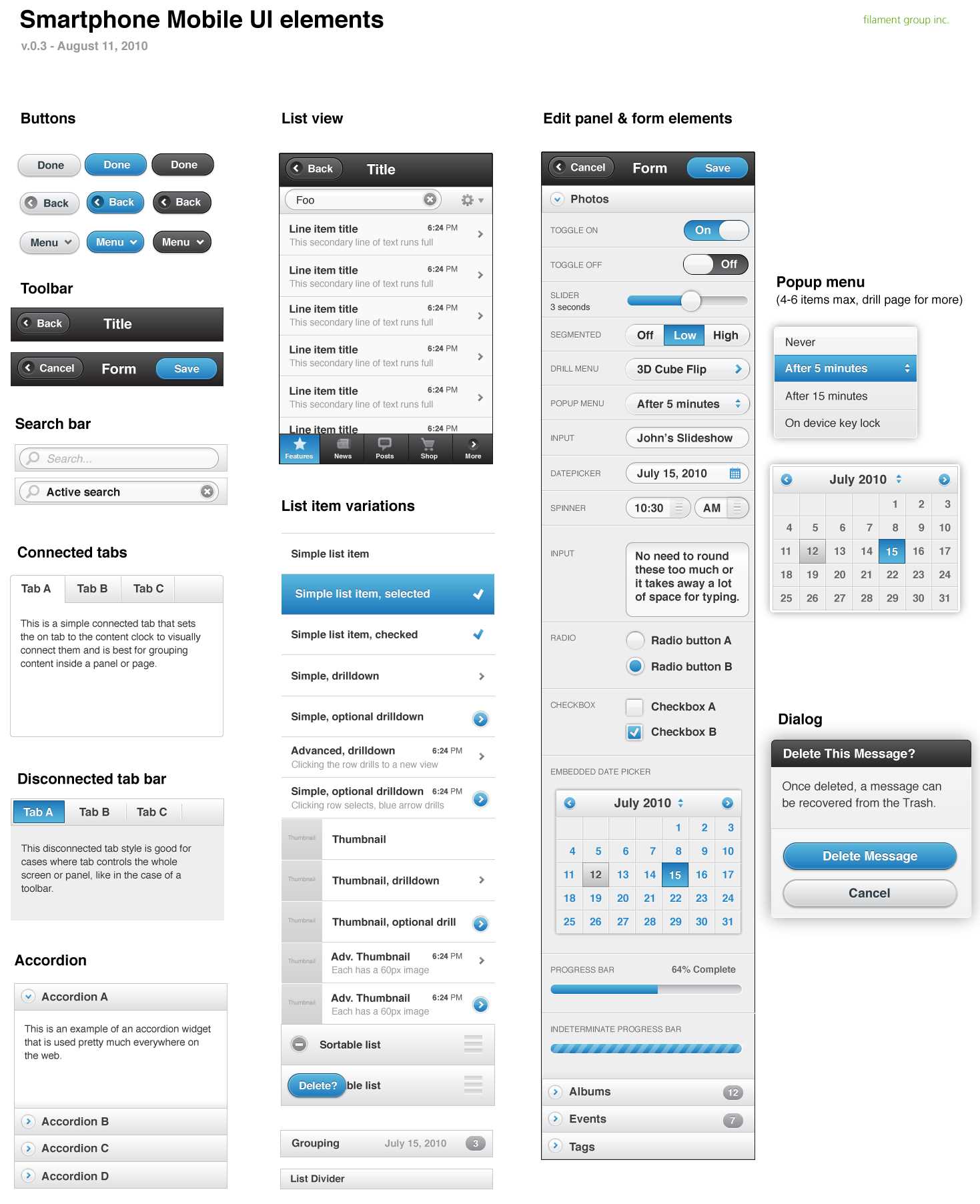
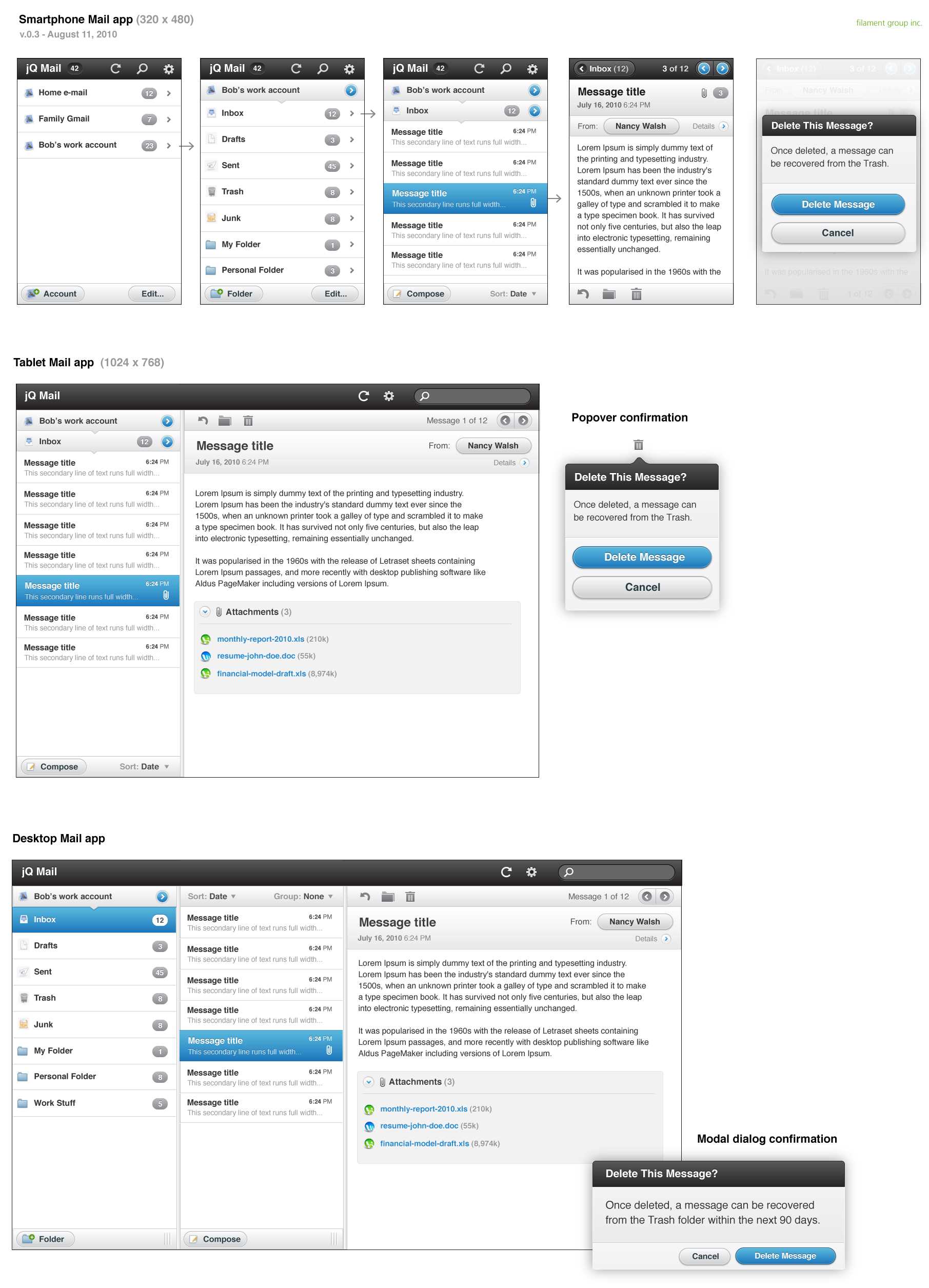
견고한 jQuery 및 jQuery UI 기반으로 구축 된 모든 인기있는 모바일 장치 플랫폼을위한 통합 HTML5 기반 사용자 인터페이스 시스템입니다.가벼운 코드는 점진적으로 향상되었으며 유연하고 쉽게 테마를 적용 할 수있는 디자인으로 만들어졌습니다.
웹 사이트:
http://jquerymobile.com/카테고리
라이센스가있는 모든 플랫폼에서 jQuery Mobile를 대체
212
Bootstrap
부트 스트랩은 브라우저 사이트 및 응용 프로그램을 만들기위한 오픈 소스 도구 모음입니다.
36
24
Appcelerator Titanium
Appcelerator에서 무료로 제공하는 Appcelerator Titanium은 웹 개발자가 웹 기술, 오픈 소스 및 클라우드 컴퓨팅을 사용하여 iPhone, Android, Windows, Mac OSX 및 Linux 용 기본 앱을 빌드 할 수 있도록합니다.
- 무료 앱
- Self-Hosted
- Windows
- Mac
- Linux
8
WebDGap
웹 응용 프로그램을 기본 Windows, Linux 또는 Mac OS X 데스크탑 응용 프로그램으로 변환하십시오.
7
6
Codename One
Codename One은 WORA (Write-Once-Run-Anywhere) 모바일 앱 개발을위한 포괄적 인 솔루션을 제공합니다.
5
4
Element UI
개발자, 디자이너 및 제품 관리자를위한 Vue 2.0 기반 구성 요소 라이브러리 인 Element
- 무료 앱
- JavaScript
- Vue.js
- Web
- Self-Hosted
- CSS
4
Sencha Touch
Sencha Touch를 사용하면 iPhone, Android 및 BlackBerry touch 장치에서 기본적으로 보이고 느껴지는 모바일 웹 앱을 개발할 수 있습니다.
4
3
2
Tailwind CSS
Tailwind는 UI 키트가 아니라는 점에서 Bootstrap, Foundation 또는 Bulma와 같은 프레임 워크와 다릅니다.
- 무료 앱
- Self-Hosted
- CSS
2
Convertigo
Convertigo는 엔터프라이즈가 모바일 앱 개발 비용과 배달 시간을 10 ~ 50 배 줄일 수 있도록하는 저 코드 오픈 소스 Enterprise Mobility Platform입니다.
2
react-md
이 프로젝트의 목표는 React Components 및 Sass를 사용하여 완전히 접근 가능한 머티리얼 디자인 스타일의 웹 사이트를 만들 수 있도록하는 것입니다.
- 무료 앱
- Self-Hosted