0
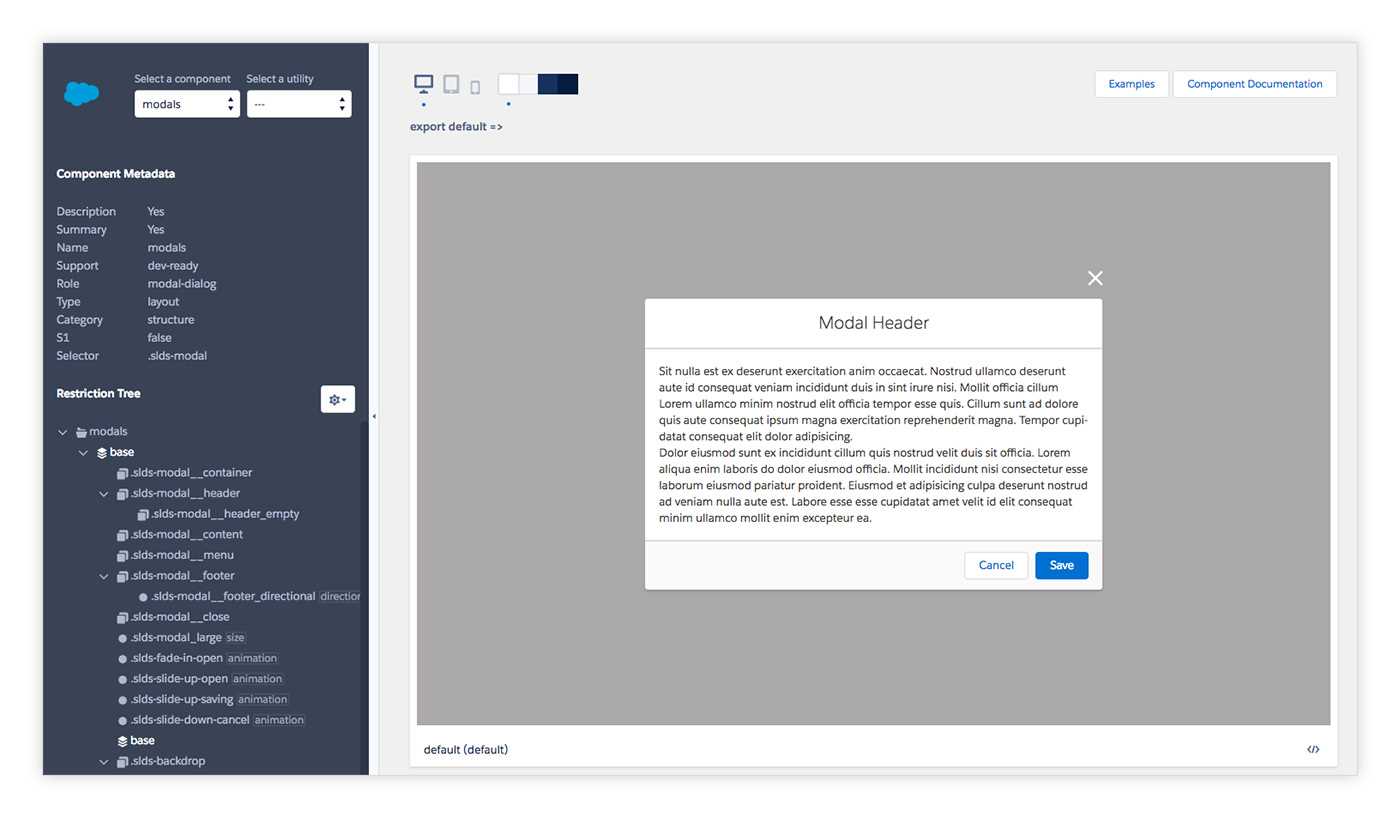
Lightning Design System
Salesforce 플랫폼을위한 풍부한 엔터프라이즈 환경 및 사용자 정의 애플리케이션을 구축하십시오.
Salesforce Lightning Design System은 Salesforce 앱을 구축하기 위해 맞춤화 된 UI 키트입니다. Lightning Design System 마크 업 및 CSS 프레임 워크를 사용하면 Salesforce Lightning 모양과 느낌을 반영하는 UI가 만들어집니다.
카테고리
라이센스가있는 모든 플랫폼에서 Lightning Design System를 대체
39
2
react-md
이 프로젝트의 목표는 React Components 및 Sass를 사용하여 완전히 접근 가능한 머티리얼 디자인 스타일의 웹 사이트를 만들 수 있도록하는 것입니다.
- 무료 앱
- Self-Hosted
1
1
Elastic UI
Elastic UI Framework는 Elastic에서 사용자 인터페이스를 빠르게 구축하기위한 React UI 구성 요소 모음입니다.React를 사용하지 않습니까?문제 없어요!
- 무료 앱
- Self-Hosted
- React
1
1
Material-UI
우리의 비전은 브랜드와 완전히 일치하도록 사용자 정의 할 수있는 머티리얼 디자인 가이드 라인의 우아한 React 구현을 제공하는 것입니다.
- 무료 앱
- Web
- Self-Hosted
1
0
Atlaskit
Atlaskit은 React의 공식 UI 라이브러리입니다.UI 구성 요소는 ADG (Atlassian Design Guidelines)를 준수하고 재사용 가능하며 잘 유지 관리되며 액세스 할 수 있습니다.
- 무료 앱
- Self-Hosted
- React