12
Mockup Designer
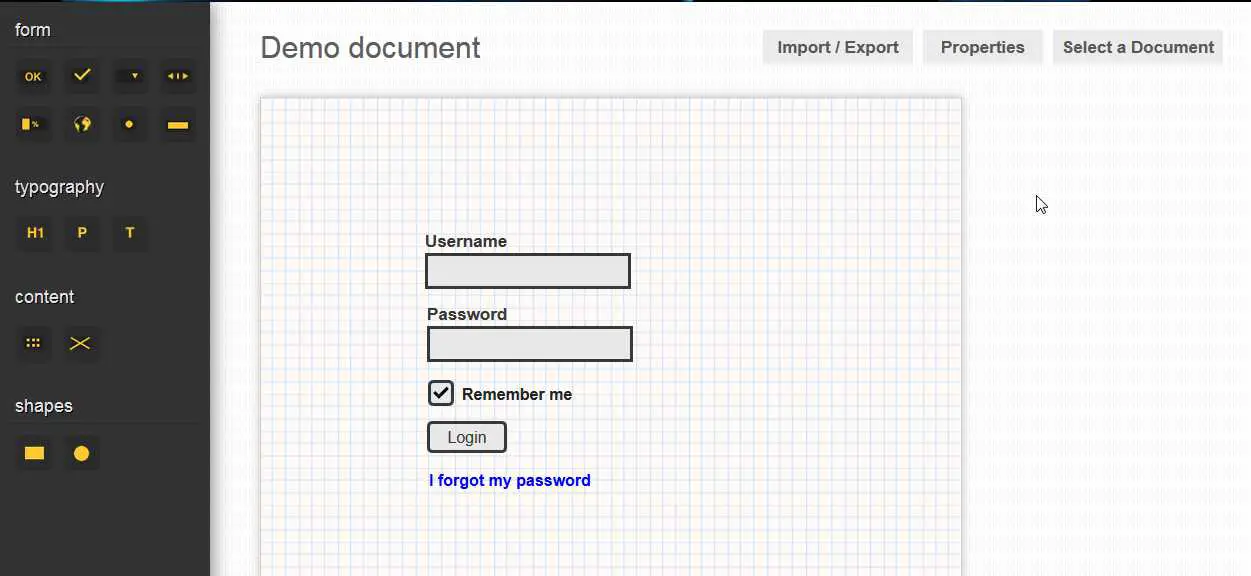
Backbone, Backbone-LocalStorage 및 Html2Canvas로 구축 된 Mockup Designer는 브라우저의 로컬 저장소를 백엔드로 사용하는 사용하기 쉬운 목업 도구입니다.
- 무료 앱
- Web
- Self-Hosted
Backbone, Backbone-LocalStorage 및 Html2Canvas로 구축 된 Mockup Designer는 브라우저의 로컬 저장소를 백엔드로 사용하는 사용하기 쉬운 목업 도구입니다.그러나 데이터 계층이 느슨하게 연결되어 있으므로 RESTful API 또는 백엔드 서비스와 통합 할 수 있습니다.
풍모
카테고리
Windows 용 Mockup Designer의 대안
354
Pencil Project
Pencil은 다이어그램이나 UI 모형을 만들 수있는 독립형 앱 또는 Firefox 확장입니다.협업 / 다중 사용자 기능이 없습니다.
111
Balsamiq Wireframes
Balsamiq Wireframes는 메모장 또는 화이트 보드에서 스케치하는 경험을 컴퓨터를 사용하여 재현하는 고속 저 충실도 UI 와이어 프레이밍 도구입니다.
28
10
10
10
8
Flairbuilder
FlairBuilder는 대화식 웹 사이트 와이어 프레임, 모형 및 GUI 프로토 타입을 쉽게 제작할 수있는 사용자 인터페이스 프로토 타이핑 도구입니다.
5
quickMockup
브라우저에서 모형을 만들기위한 온라인 도구입니다.브라우저의 저장 기능을 사용하여 파일을 저장하거나 (보기 만하면 html, 편집 가능한 버전은 완전히 저장) 다른 사람이 볼 수 있도록 코드 펜으로 내보내십시오.
- 무료 앱
- Windows
- Mac
- Linux
- Web
- Self-Hosted
4
3
inPreso Screens
웹 사이트 또는 소프트웨어 와이어 프레임을 설계하면 각기 다른 디자인을 사용자 인터페이스로 변환하여 사용자가 먼저 필요로하는 것입니다.
3
3
PowerMockup
PowerMockup은 웹 및 데스크톱 응용 프로그램 화면 스케치를위한 PowerPoint 추가 기능입니다.
1