3
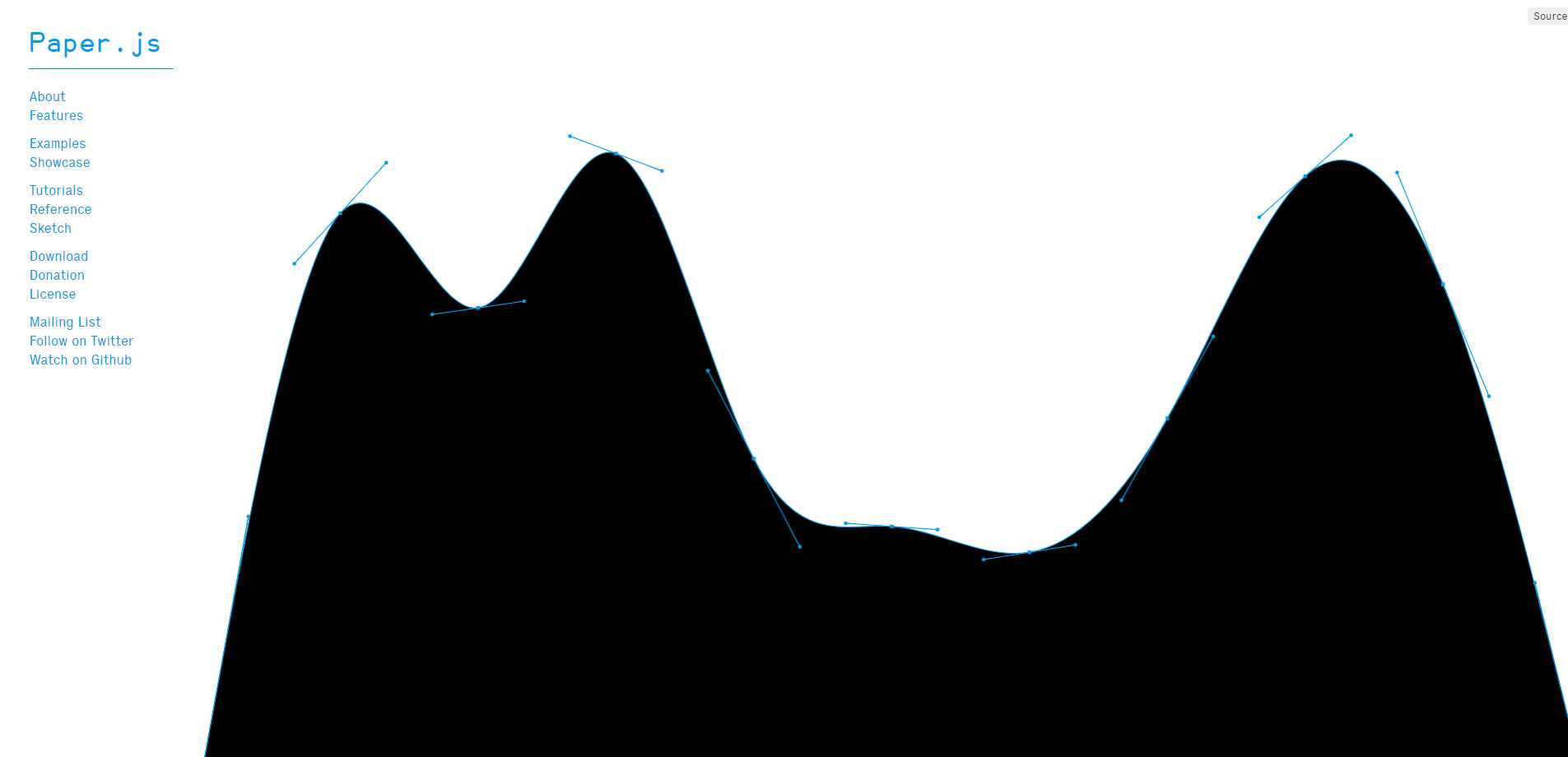
Paper.js는 HTML5 Canvas 위에서 실행되는 오픈 소스 벡터 그래픽 스크립팅 프레임 워크입니다.깔끔한 장면 그래프 / 문서 객체 모델과 벡터 그래픽 및 베 지어 곡선을 생성하고 작업 할 수있는 강력한 기능을 제공합니다. 모두 잘 설계되고 일관되며 깨끗한 프로그래밍 인터페이스로 깔끔하게 정리되어 있습니다.특징 문서 개체 모델 Paper.js는 작업하기 매우 쉬운 문서 개체 모델 (장면 그래프라고도 함)을 제공합니다.프로젝트를 만들고 레이어, 그룹, 경로, 래스터 등으로 채 웁니다. 경로 및 세그먼트 Paper.js는 경로를 만들고 세그먼트를 추가하는 것이 매우 쉽습니다.추가 한 후 세그먼트를 쉽게 검사, 조작, 이동, 제거 할 수 있습니다. Mouse Interaction Paper.js는 마우스 (또는 터치 스크린)로 수행 할 수있는 다양한 작업에 대한 마우스 처리기를 제공합니다.이 핸들러를 사용하여 마우스 상호 작용 및 움직임에 다른 방식으로 반응하는 다양한 유형의 도구를 생성 할 수 있습니다.키보드 상호 작용 Paper.js를 사용하면 다음 두 가지 방식으로 키보드와 상호 작용할 수 있습니다. 키 이벤트를 가로 채고 이에 응답하거나 주어진 키의 상태를 확인하여 눌 렸는지 여부를 확인할 수 있습니다.
웹 사이트:
http://paperjs.org/라이센스가있는 모든 플랫폼에서 Paper.js를 대체
21
15
11
3
GraphicsJS
HTML5 그래픽 및 애니메이션을 쉽게 그릴 수있는 무료 오픈 소스 JavaScript 라이브러리.Raphaël 및 Bonsai를 포함한 기존 SVG / VML 기반 구성 요소보다 기본 기능으로 가볍고 강력합니다.
2
1
Zdog
Zdog은 3D JavaScript 엔진입니다.SVG.Zdog을 사용하면 웹에서 간단한 3D 모델을 디자인하고 렌더링 할 수 있습니다.Zdog은 의사 3D 엔진입니다.
- 무료 앱
- Self-Hosted
1
1
Draw2D
Draw2D Javascript 라이브러리를 사용하여 Visio와 같은 그림, 다이어그램 또는 워크 플로 편집기를 만들 수 있습니다. 사용자 인터페이스는 표준 브라우저를 사용하여 대화 형 그림을 만들 수 있습니다.
- 무료 앱
- Self-Hosted
- JavaScript
0
0
FabricJS
Fabric.js는 강력하고 간단한 Javascript HTML5 캔버스 라이브러리, SVG-to-Canvas (& canvas-to-SVG) 파서 캔버스 요소 위에있는 대화 형 개체 모델입니다.SVG-to-Canvas 파서이기도합니다.
- 무료 앱
- Self-Hosted
0
0
oCanvas
oCanvas는 HTML5 Canvas로 쉽게 개발할 수 있도록 고안된 JavaScript 라이브러리입니다.픽셀로 작업하는 대신 객체로 작업합니다.매우 간단하고 쉽게 시작할 수 있습니다.
- 무료 앱
- Self-Hosted
0
Anime.js
CSS, 개별 변환, SVG, DOM 속성 및 JS 객체와 함께 작동하는 유연한 Javascript 애니메이션 라이브러리.
- 무료 앱
- Self-Hosted
- JavaScript