2
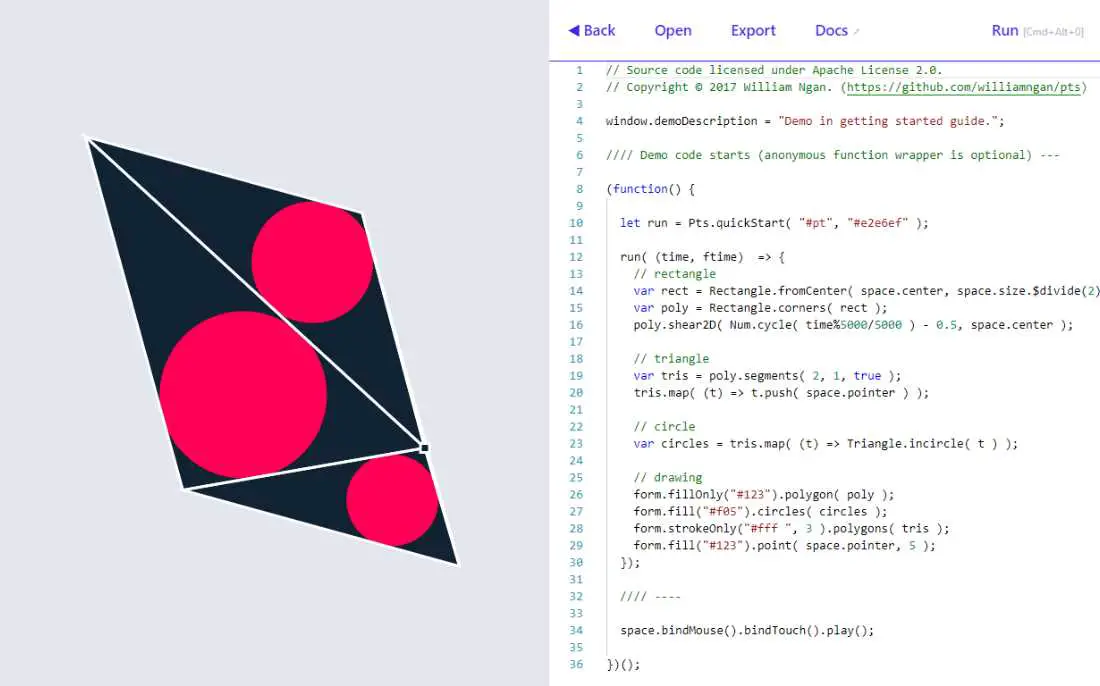
Pts는 시각화 및 창의적 코딩을위한 JavaScript 라이브러리입니다.Pts는 가볍고 모듈 식입니다.타이프 스크립트로 작성되었으며 시각화 및 창의적 코딩에 유용한 알고리즘이 많이 있습니다.친숙한 API는 빠른 프로토 타이핑과 더 큰 프로젝트를 모두 지원합니다.
웹 사이트:
https://ptsjs.org/풍모
카테고리
라이센스가있는 모든 플랫폼에서 Pts를 대체
21
15
11
5
3
1
1
positronX.io
positronX.io는 풀 스택 소프트웨어 개발을 배우는 데 도움이됩니다.매주 최신 프로그래밍 언어 및 프레임 워크에 대한 무료 비디오 자습서, 코드 스 니펫 및 기사를 게시합니다.
1
Zdog
Zdog은 3D JavaScript 엔진입니다.SVG.Zdog을 사용하면 웹에서 간단한 3D 모델을 디자인하고 렌더링 할 수 있습니다.Zdog은 의사 3D 엔진입니다.
- 무료 앱
- Self-Hosted
0
oCanvas
oCanvas는 HTML5 Canvas로 쉽게 개발할 수 있도록 고안된 JavaScript 라이브러리입니다.픽셀로 작업하는 대신 객체로 작업합니다.매우 간단하고 쉽게 시작할 수 있습니다.
- 무료 앱
- Self-Hosted
0
FabricJS
Fabric.js는 강력하고 간단한 Javascript HTML5 캔버스 라이브러리, SVG-to-Canvas (& canvas-to-SVG) 파서 캔버스 요소 위에있는 대화 형 개체 모델입니다.SVG-to-Canvas 파서이기도합니다.
- 무료 앱
- Self-Hosted
0
Anime.js
CSS, 개별 변환, SVG, DOM 속성 및 JS 객체와 함께 작동하는 유연한 Javascript 애니메이션 라이브러리.
- 무료 앱
- Self-Hosted
- JavaScript
0
EaselJS
CreateJS 라이브러리 그룹의 일부인 EaselJS는 풍부한 그래픽 작업 및 HTML5 Canvas와의 상호 작용을위한 간단한 솔루션을 제공합니다.
- 무료 앱
- Self-Hosted
- JavaScript
0