0
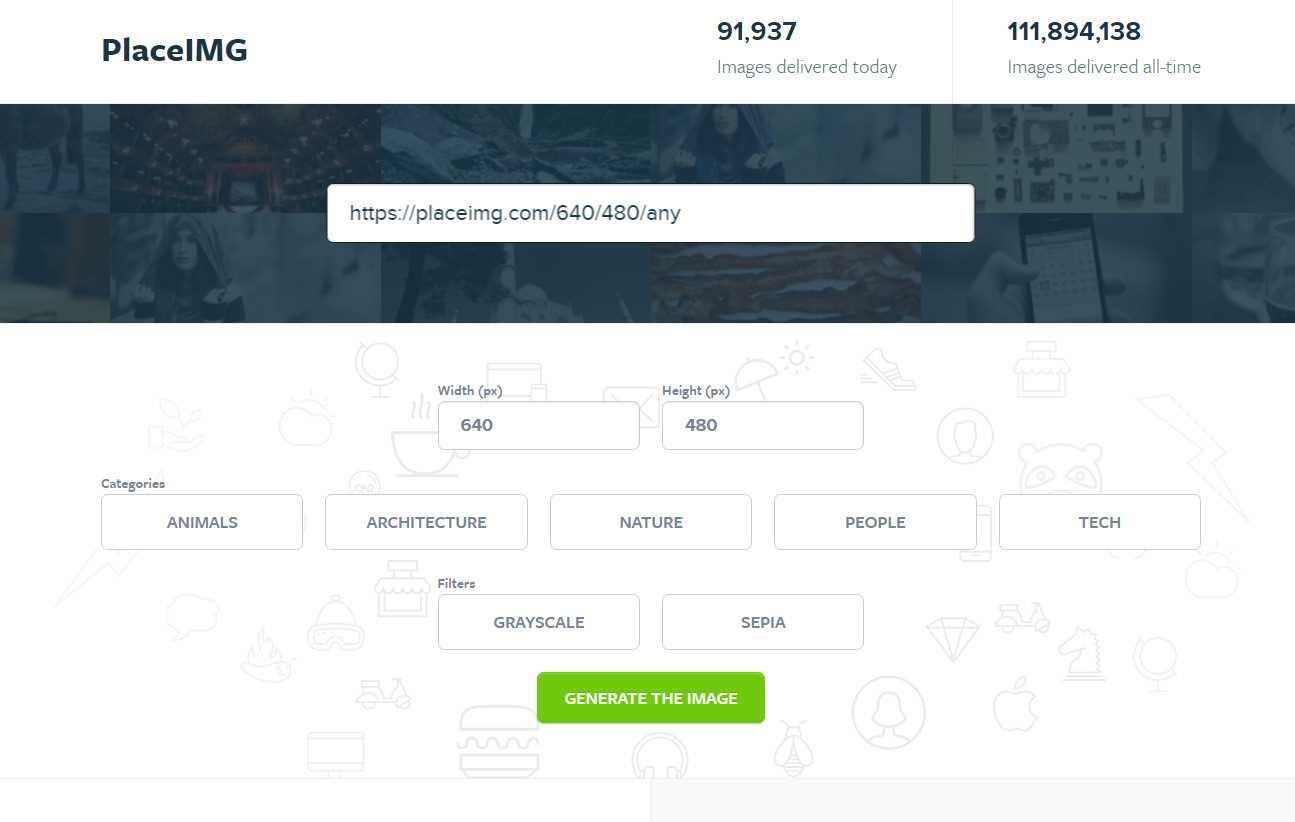
PlaceIMG.com에서 간단한 URL 구조로 자리 표시 자 이미지를 쉽게 얻을 수 있습니다.예 : 특징-사용하기 쉬움-CMS 통합 (Drupal, WordPress 등)
웹 사이트:
https://placeimg.com/카테고리
라이센스가있는 모든 플랫폼에서 PlaceIMG를 대체
11
6
4
3
lorempixel
모든 경우에 대한 자리 표시 자 이미지.웹 디자인 또는 인쇄.간단하고 완전 무료입니다!다음과 같이 사용자 정의 URL을 코드에 넣으십시오.http://lorempixel.com/400/200 "
1
1
Dummy Image
DummyImage.com은 웹 개발에 사용하기 위해 동적 자리 표시 자 이미지를 제공합니다.무료 서비스이며 코드는 공개 소스이며 다운로드 할 수 있습니다.
- 무료 앱
- Web
1
Holder.js
홀더는 이미지 자리 표시자를 브라우저에서 완전히 렌더링합니다.자리 표시자는 사용자 지정 색, 글꼴, 크기 조정 동작 및 렌더링 엔진 (Canvas / SVG)을 가질 수 있습니다.
- 무료 앱
- Self-Hosted
0
0
0
BaconMockup
맛있는 고기 사진을 디자인의 자리 표시 자로 사용하는 간단한 방법.URL에 이미지 너비와 높이를 넣으면 고기가 생깁니다.멋진에서 영감을 얻은 ...
0