6
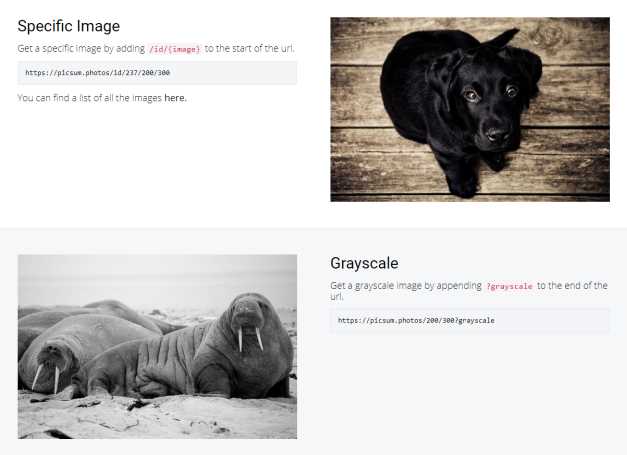
Lorem Picsum은 웹 개발자가 우아한 자리 표시 자 이미지를 쉽게 얻을 수있는 방법을 제공합니다.임의 200px x 300px 이미지에 picsum.photos/200/300과 같이 간단하고 직관적 인 URL을 통해 API 액세스가 가능합니다.기본 사용법-URL 다음에 이미지 크기 (너비 및 높이)를 입력하면 자리 표시자가 나타납니다.정사각형 이미지를 얻으려면 원하는 크기를 넣으십시오.그레이 스케일-/ g / 경로를 사용하여 이미지를 그레이 스케일합니다.이미지 목록-/ list 엔드 포인트를 사용하여 이미지 목록을 가져옵니다.특징-무료 및 공개 소스-간편한 API 기반 액세스-Small Unsplash에서 제공하는 우아한 자리 표시 자 이미지
웹 사이트:
https://picsum.photos/카테고리
라이센스가있는 모든 플랫폼에서 Lorem Picsum를 대체
11
4
3
lorempixel
모든 경우에 대한 자리 표시 자 이미지.웹 디자인 또는 인쇄.간단하고 완전 무료입니다!다음과 같이 사용자 정의 URL을 코드에 넣으십시오.http://lorempixel.com/400/200 "
1
satyr.io
지연, 종횡비, 가변 해상도, 테마, 플래그 및 오프라인 모드와 같은 고유 한 기능으로 더미 자리 표시 자 이미지를 생성 할 수있는 무료 강력한 API입니다.
1
Dummy Image
DummyImage.com은 웹 개발에 사용하기 위해 동적 자리 표시 자 이미지를 제공합니다.무료 서비스이며 코드는 공개 소스이며 다운로드 할 수 있습니다.
- 무료 앱
- Web
1
Holder.js
홀더는 이미지 자리 표시자를 브라우저에서 완전히 렌더링합니다.자리 표시자는 사용자 지정 색, 글꼴, 크기 조정 동작 및 렌더링 엔진 (Canvas / SVG)을 가질 수 있습니다.
- 무료 앱
- Self-Hosted
1
0
Ipsum Image
Ipsum Image는 Google 서비스에서 완전히 실행되는 자리 표시 자 이미지 생성기입니다.
0
0