8
ProjectHuddle
기존 WordPress 사이트를 사용하여 디자인 프로젝트에 대한 피드백을 받으십시오.디자인 이미지, 와이어 프레임, 모형, 로고 스케치, 사진 등을 업로드하십시오.
- 유료 앱
- Self-Hosted
- Wordpress
기존 WordPress 사이트를 사용하여 디자인 프로젝트에 대한 피드백을 받으십시오.디자인 이미지, 와이어 프레임, 모형, 로고 스케치, 사진 등을 업로드하십시오.디자인 위에 직접 의견을 모으십시오.명확한 승인을 받고 프로젝트를 진행하십시오.
웹 사이트:
https://projecthuddle.com/풍모
카테고리
라이센스가있는 모든 플랫폼에서 ProjectHuddle를 대체
7
4
4
Indigo Studio
UX의 리더가 제공하는 최신 디자인 도구 인 Indigo Studio를 사용하면 기능적인 애니메이션 UI 프로토 타입을 빠르고 간단하게 탐색하고 생성 할 수 있으며 사용자 중심을 유지합니다.
4
Wired Designer
Wired Designer는 Wired Elements 라이브러리의 웹 컴포넌트를 사용하여 빌드 된 모형 도구입니다.의 작성자가 작성했습니다.
- 무료 앱
- Web
- Self-Hosted
3
Markly
Markly는 Photoshop & Sketch의 측정 및 디자인 사양 플러그인 / 확장입니다.최신 웹 디자이너 및 앱 프런트 엔드 개발자를 위해 만들어졌습니다.
- 유료 앱
- Windows
- Mac
- Adobe Photoshop
- Sketch
2
2
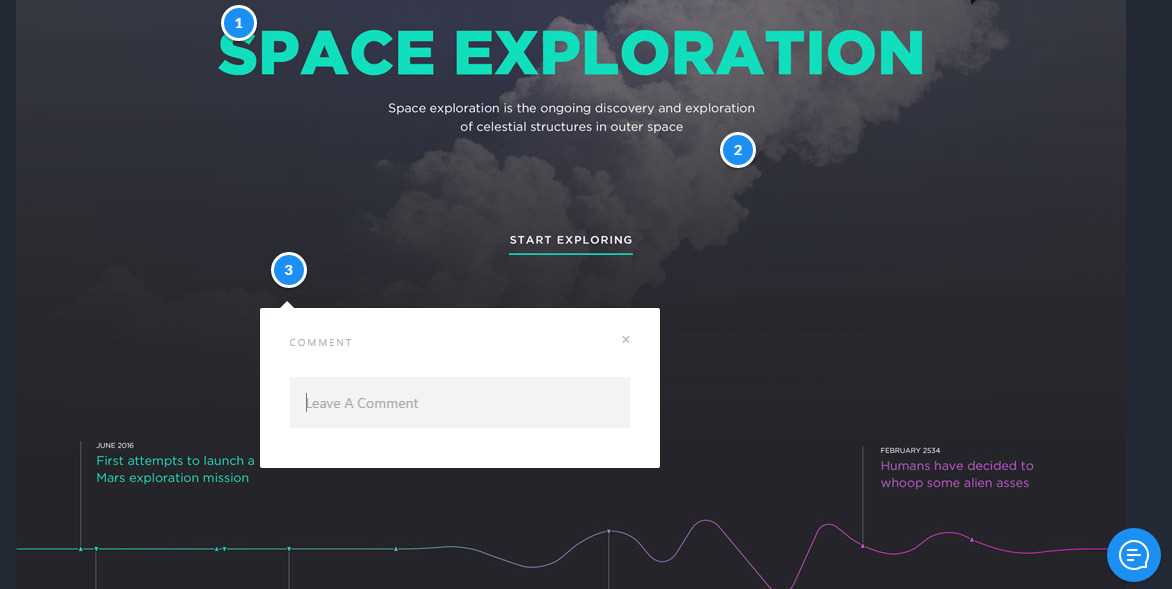
Timeline.io
모든 프로젝트에 대해 비동기 피드백을 사용하십시오.고객이 클릭하여 댓글을 달아 변경 내용을 정확히 확인할 수있어 혼란을 줄이고 시간을 절약 할 수 있습니다.
- 프리미엄 앱
- Web
1
MockFlow.com
MockFlow는 UI 디자인 모형, 사이트 맵, 문서 및 디자인 승인을 포함한 모든 UI 계획 요구에 대한 원 스톱 솔루션을 제공합니다.
0
ThirstyAffiliates
WordPress 용 ThirstyAffiliates 제휴사 링크 관리 플러그인을 사용하면 제휴사 영업 활동을 빠르고 쉽게 관리 할 수 있습니다.
0
Timber (WordPress plugin)
객체 지향 코드 및 Twig Template Engine으로 WordPress 테마를 작성하는 플러그인.
- 무료 앱
- Self-Hosted
- Wordpress