1
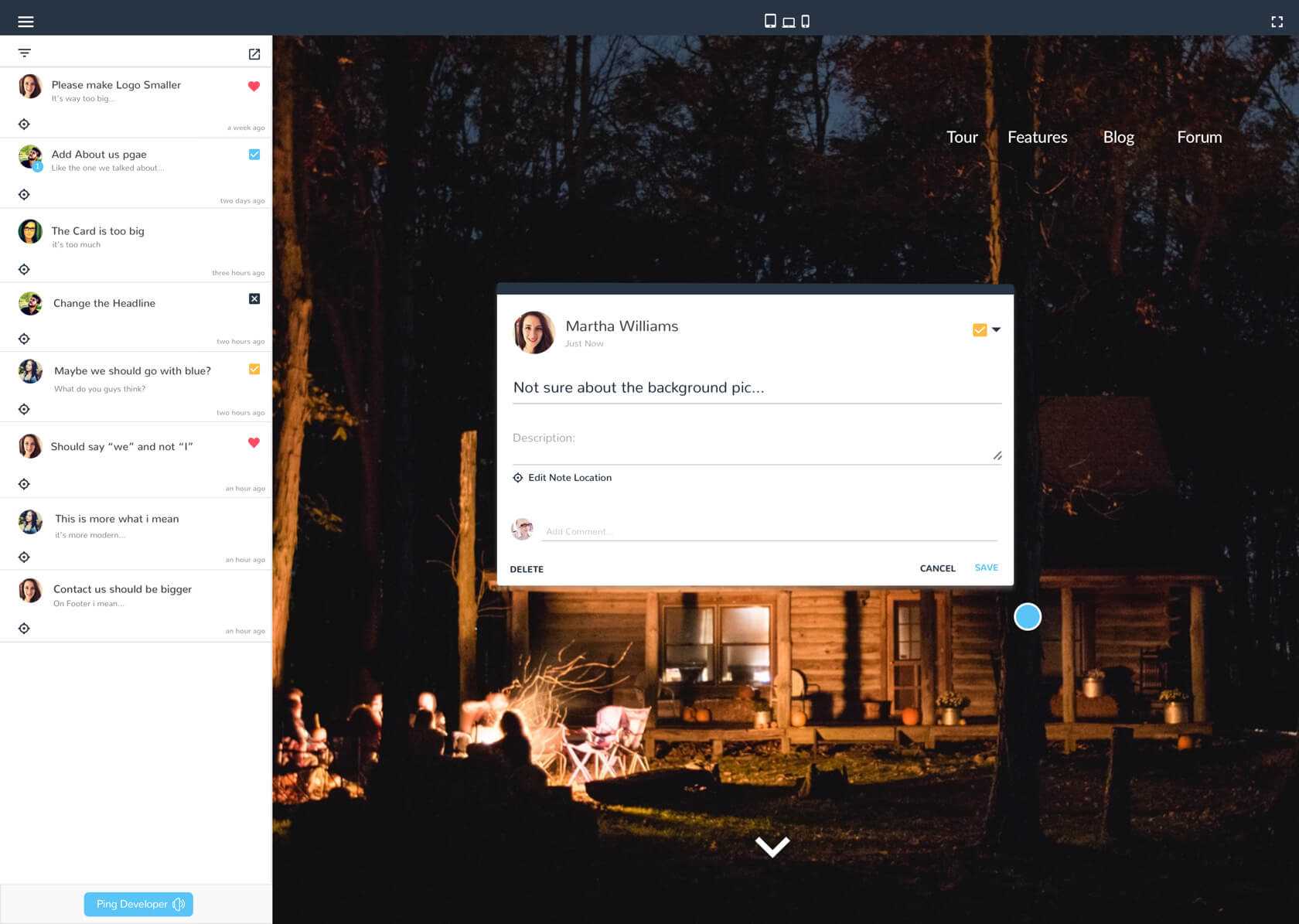
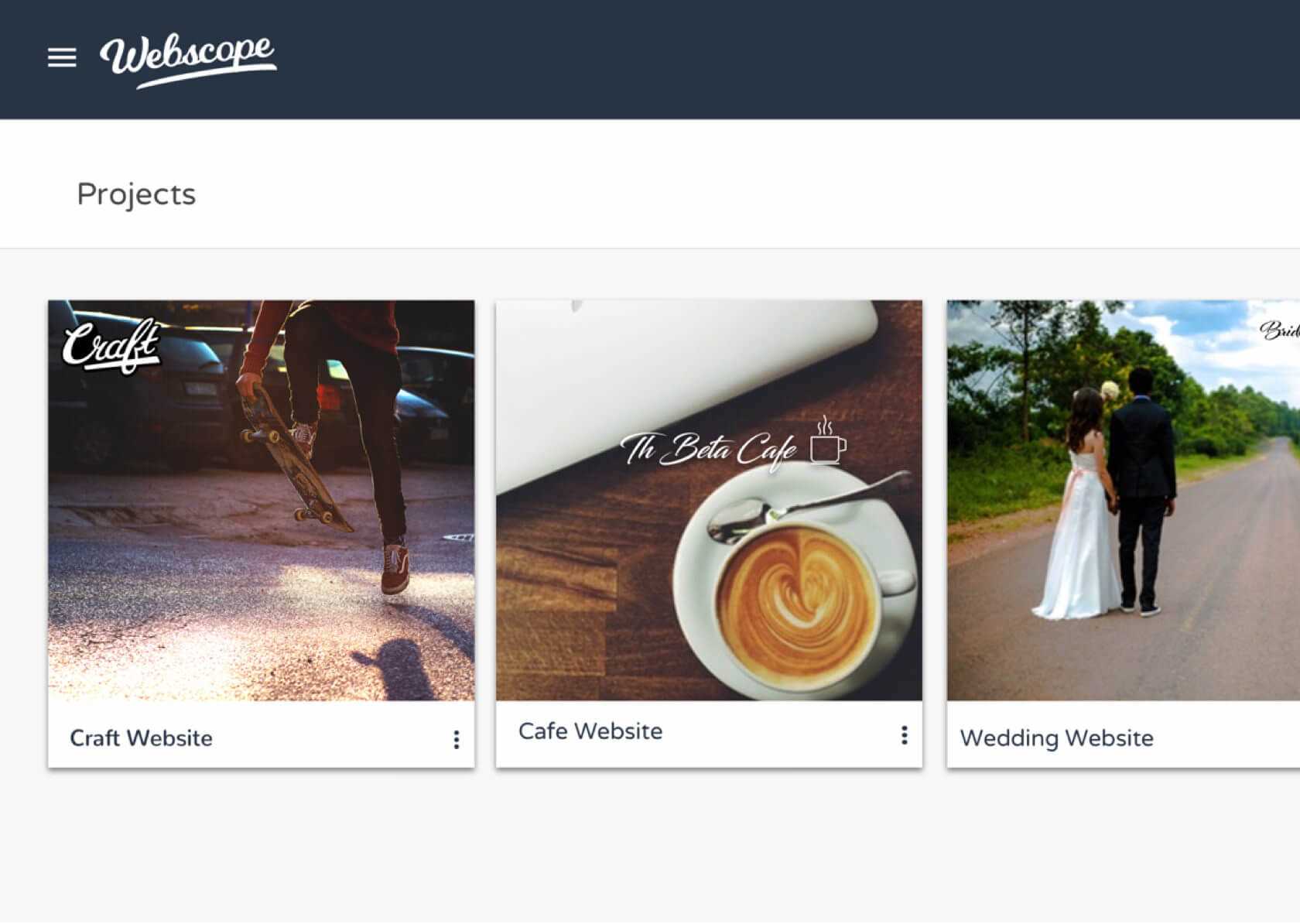
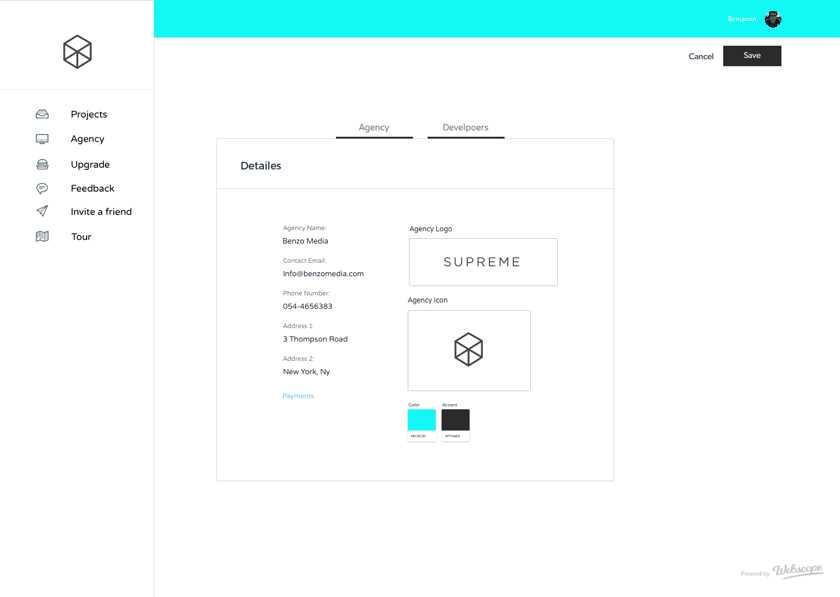
Webscope는 개발자가 실시간 피드백을 통해 고객과 의사 소통 할 수있는 사용하기 쉬운 시각적 도구를 제공합니다.웹 사이트에 간단한 스 니펫을 추가하면 고객이 프로젝트를 볼 수 있으며 시청 방법과 관련된 메모 및 피드백을 남길 수 있습니다.
웹 사이트:
http://www.webscopeapp.com카테고리
라이센스가있는 모든 플랫폼에서 Webscope를 대체
15
8
8
ProjectHuddle
기존 WordPress 사이트를 사용하여 디자인 프로젝트에 대한 피드백을 받으십시오.디자인 이미지, 와이어 프레임, 모형, 로고 스케치, 사진 등을 업로드하십시오.
- 유료 앱
- Self-Hosted
- Wordpress
5
3
2
Timeline.io
모든 프로젝트에 대해 비동기 피드백을 사용하십시오.고객이 클릭하여 댓글을 달아 변경 내용을 정확히 확인할 수있어 혼란을 줄이고 시간을 절약 할 수 있습니다.
- 프리미엄 앱
- Web
1
Bug Snapshot
버그 스냅 샷은 사이트에 간단한 플러그인 또는 위젯으로 제공되는 양질의 사용자 피드백을 얻는 가장 좋은 방법입니다.모든 플랜은 무제한 스크린 샷, 페이지 조회수 및 피드백과 함께 사용자 피드백을 먹을 수있는 모든 것을 제공합니다.