1
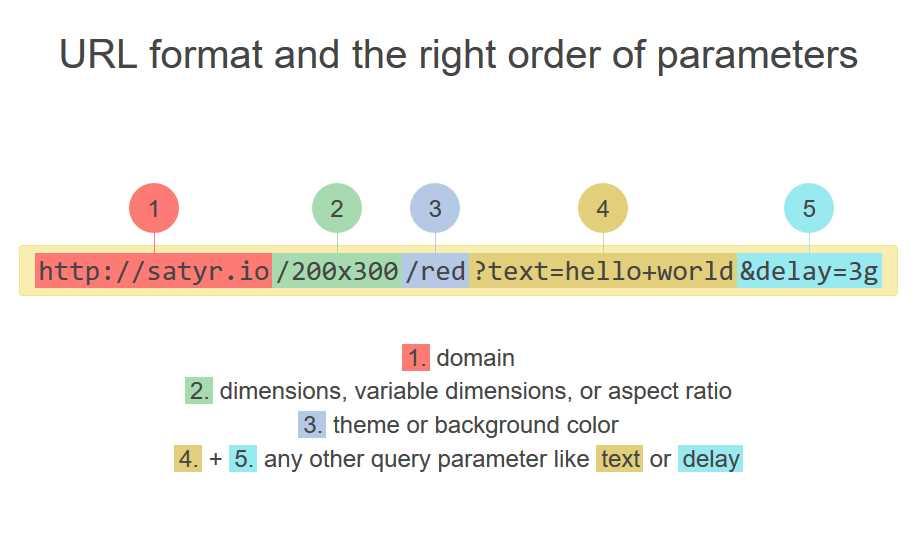
satyr.io
지연, 종횡비, 가변 해상도, 테마, 플래그 및 오프라인 모드와 같은 고유 한 기능으로 더미 자리 표시 자 이미지를 생성 할 수있는 무료 강력한 API입니다.
라이센스가있는 모든 플랫폼에서 satyr.io를 대체
11
6
3
lorempixel
모든 경우에 대한 자리 표시 자 이미지.웹 디자인 또는 인쇄.간단하고 완전 무료입니다!다음과 같이 사용자 정의 URL을 코드에 넣으십시오.http://lorempixel.com/400/200 "
1
Holder.js
홀더는 이미지 자리 표시자를 브라우저에서 완전히 렌더링합니다.자리 표시자는 사용자 지정 색, 글꼴, 크기 조정 동작 및 렌더링 엔진 (Canvas / SVG)을 가질 수 있습니다.
- 무료 앱
- Self-Hosted
1
Dummy Image
DummyImage.com은 웹 개발에 사용하기 위해 동적 자리 표시 자 이미지를 제공합니다.무료 서비스이며 코드는 공개 소스이며 다운로드 할 수 있습니다.
- 무료 앱
- Web
0
0
Ipsum Image
Ipsum Image는 Google 서비스에서 완전히 실행되는 자리 표시 자 이미지 생성기입니다.