7
STUDIO
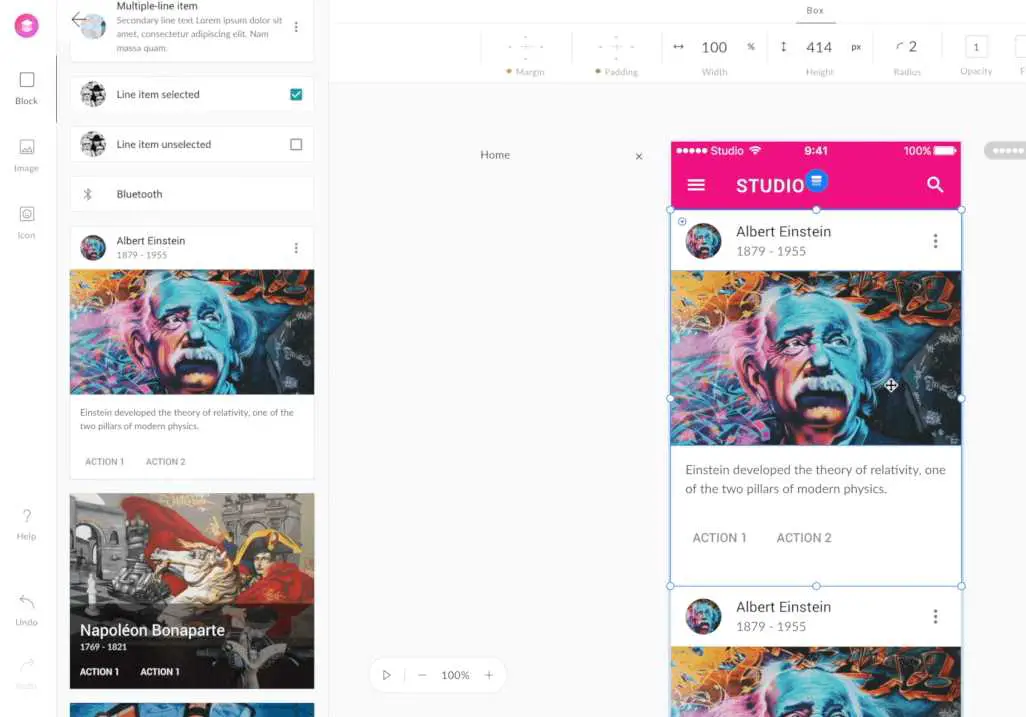
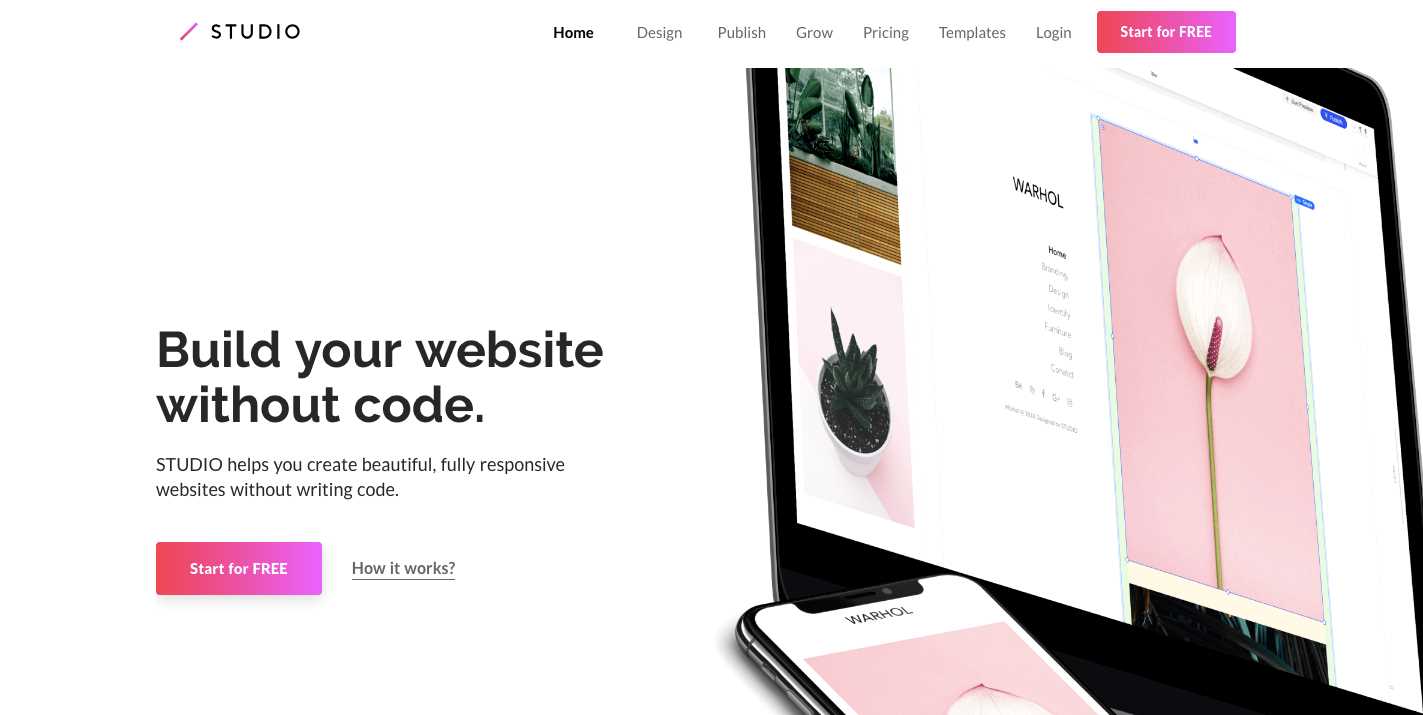
STUDIO를 사용하면 코드를 작성하지 않고도 처음부터 웹 사이트를 쉽게 디자인하고 게시 할 수 있습니다.빈 캔버스, 와이어 프레임 또는 템플릿에서 시작하는 옵션을 사용하면 자유롭게 창의력을 발휘할 수 있습니다..
- 프리미엄 앱
- Web
STUDIO는 UI 디자인 툴과 웹 사이트 제작자 간의 격차를 효과적으로 해소합니다.빈 캔버스 나 템플릿으로 시작하여 원하는대로 자유롭게 사용자 정의 할 수 있으므로 완전한 디자인 자유가 있습니다.도구가 간단하고 직관적이므로 코딩 지식이 필요하지 않습니다.STUDIO를 사용하면 반응이 빠른 원본 웹 사이트를 쉽게 만들 수 있습니다.
웹 사이트:
https://studio.designWindows 용 STUDIO의 대안
4
3
Markly
Markly는 Photoshop & Sketch의 측정 및 디자인 사양 플러그인 / 확장입니다.최신 웹 디자이너 및 앱 프런트 엔드 개발자를 위해 만들어졌습니다.
- 유료 앱
- Windows
- Mac
- Adobe Photoshop
- Sketch
1
MockFlow.com
MockFlow는 UI 디자인 모형, 사이트 맵, 문서 및 디자인 승인을 포함한 모든 UI 계획 요구에 대한 원 스톱 솔루션을 제공합니다.
0