7
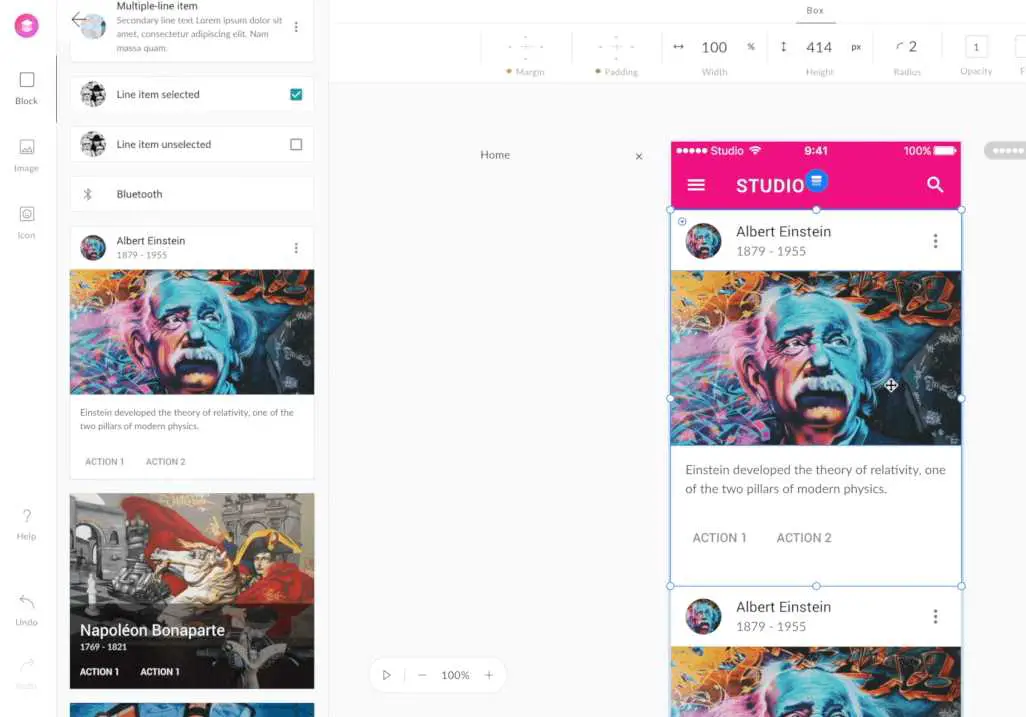
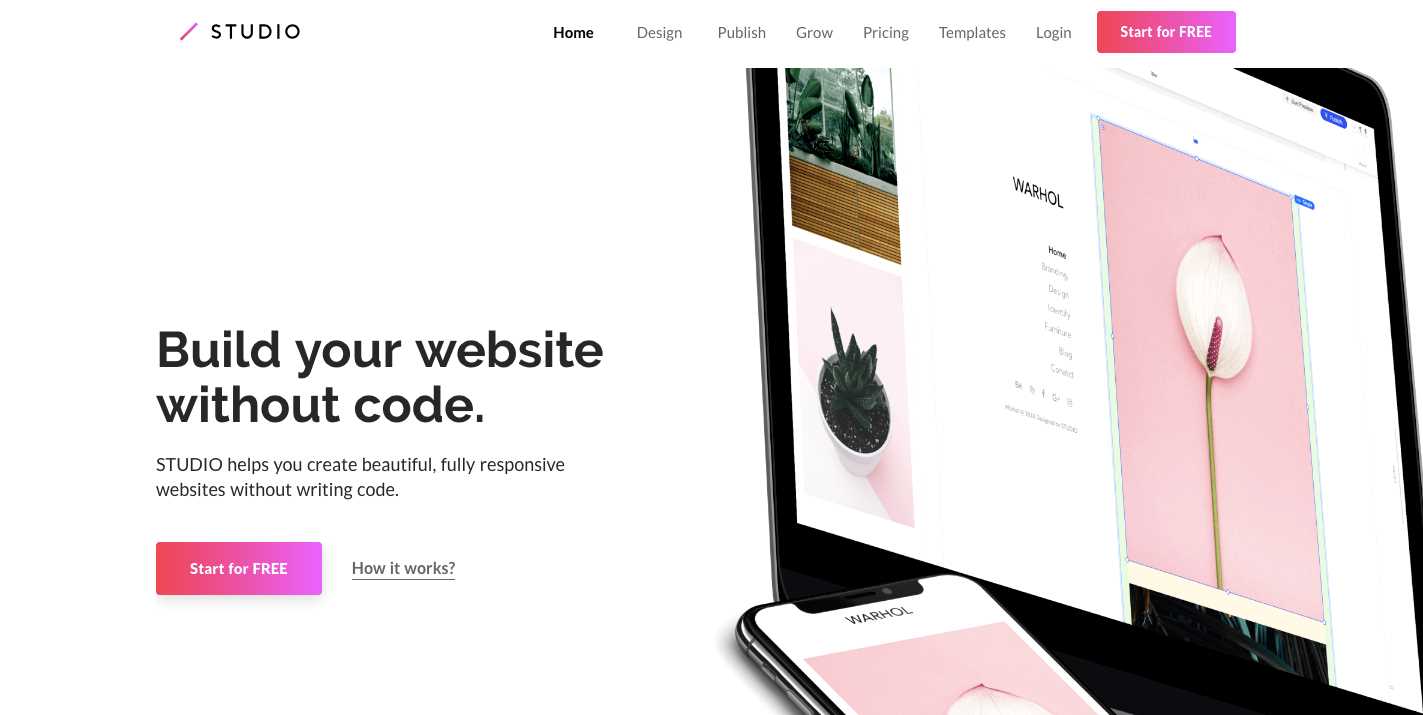
STUDIO
STUDIO를 사용하면 코드를 작성하지 않고도 처음부터 웹 사이트를 쉽게 디자인하고 게시 할 수 있습니다.빈 캔버스, 와이어 프레임 또는 템플릿에서 시작하는 옵션을 사용하면 자유롭게 창의력을 발휘할 수 있습니다..
- 프리미엄 앱
- Web
STUDIO는 UI 디자인 툴과 웹 사이트 제작자 간의 격차를 효과적으로 해소합니다.빈 캔버스 나 템플릿으로 시작하여 원하는대로 자유롭게 사용자 정의 할 수 있으므로 완전한 디자인 자유가 있습니다.도구가 간단하고 직관적이므로 코딩 지식이 필요하지 않습니다.STUDIO를 사용하면 반응이 빠른 원본 웹 사이트를 쉽게 만들 수 있습니다.
웹 사이트:
https://studio.designMac 용 STUDIO의 대안
111
Balsamiq Wireframes
Balsamiq Wireframes는 메모장 또는 화이트 보드에서 스케치하는 경험을 컴퓨터를 사용하여 재현하는 고속 저 충실도 UI 와이어 프레이밍 도구입니다.
28
23
17
16
10
9
8
7
7
6
Supernova Studio
Supernova는 Sketch 모바일 디자인을 기본 모바일 UI로 자동 변환하여 개발자와 디자이너 간의 격차를 해소하는 것을 목표로합니다.
5
quickMockup
브라우저에서 모형을 만들기위한 온라인 도구입니다.브라우저의 저장 기능을 사용하여 파일을 저장하거나 (보기 만하면 html, 편집 가능한 버전은 완전히 저장) 다른 사람이 볼 수 있도록 코드 펜으로 내보내십시오.
- 무료 앱
- Windows
- Mac
- Linux
- Web
- Self-Hosted