1
HTML play
HTML play는 Web Playground / 궁극적 인 HTML 편집기입니다.JSfiddle.net, cssdeck.com, codepen을 사용하는 경우
- 유료 앱
- Android
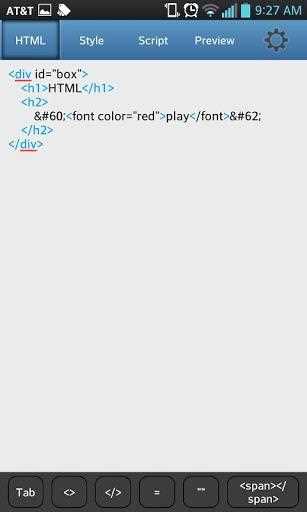
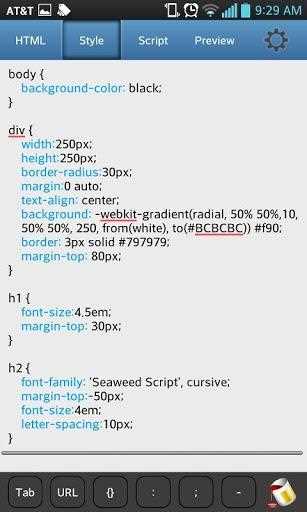
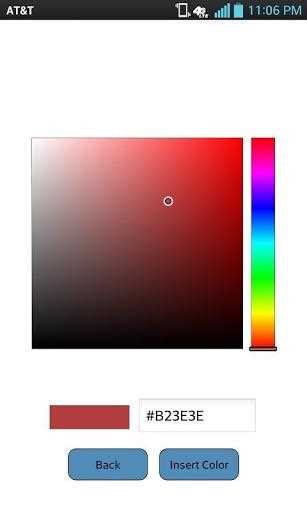
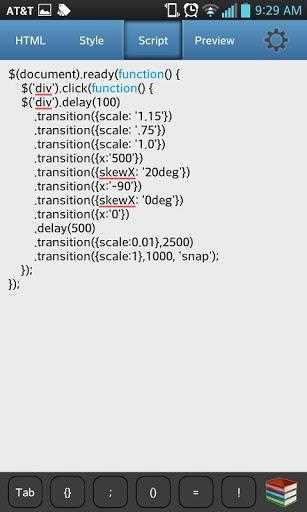
HTML play는 Web Playground / 궁극적 인 HTML 편집기입니다.JSfiddle.net, cssdeck.com, codepen.io 또는 이와 유사한 것을 사용하는 경우이 HTML 편집기 응용 프로그램은 PC에서 떨어져있을 때 당신을위한 것입니다!이 HTML 편집기 응용 프로그램을 사용하는 방법 : (1) HTML 코드를 HTML 탭에 입력하십시오 (HTML 파일의 'BODY'태그 사이에있는 모든 것 (2) CSS 탭에 CSS 코드를 입력하십시오. (3) Javascript 코드를 입력하십시오.JS 탭의 JQuery (4) 즉시 만족을 위해 미리보기 탭을 클릭하십시오! (5) 우수성을 위해 편집하고 반복하십시오-파일을 * .html 확장자로 저장하고 편집 할 HTML 파일을로드하십시오-파일을 DropBox에 업로드계정-향후 프로젝트에 사용할 좋아하는 외부 스크립트 라이브러리 저장-이 HTML 편집기를 사용하면 내장 된 HTML 색상 선택기에서 HTML 색상 코드를 삽입 할 수 있습니다!-구문 강조-CSS 명령의 자동 완성 기능-쉽게HTML 명령 삽입-친구와 파일 공유! (Google+, Facebook ...)-이메일을 통해 파일 공유
풍모
라이센스가있는 모든 플랫폼에서 HTML play를 대체
158
147
Google Chrome Developer Tools
Chrome 개발자 도구는 Chrome에서 실행되는 웹 애플리케이션 또는 웹 사이트를 디버깅, 최적화 및 이해하기위한 통합 환경을 제공합니다.
122
55
34
32
Firefox Developer Tools
데스크톱 및 모바일에서 HTML, CSS 및 JavaScript를 검사, 편집 및 디버깅합니다.
16
14
9
HTMLhouse
오픈 소스 웹 편집기 인 HTMLhouse로 HTML을 빠르게 게시하십시오.편집기 / 실시간 미리보기를 사용하여 HTML 페이지를 작성하고 완료되면 공개를 누르십시오.그게 다야!
- 무료 앱
- Chrome
- Web
- Self-Hosted
8
Coding Ground
좋아하는 프로그래밍 언어를 온라인으로 컴파일하고 실행 한 후 다음 중 하나를 클릭하여 계속하십시오!웹 기술, 텍스트 형식, 유용한 유틸리티, 프로그래밍 언어.
- 무료 앱
- Web