32
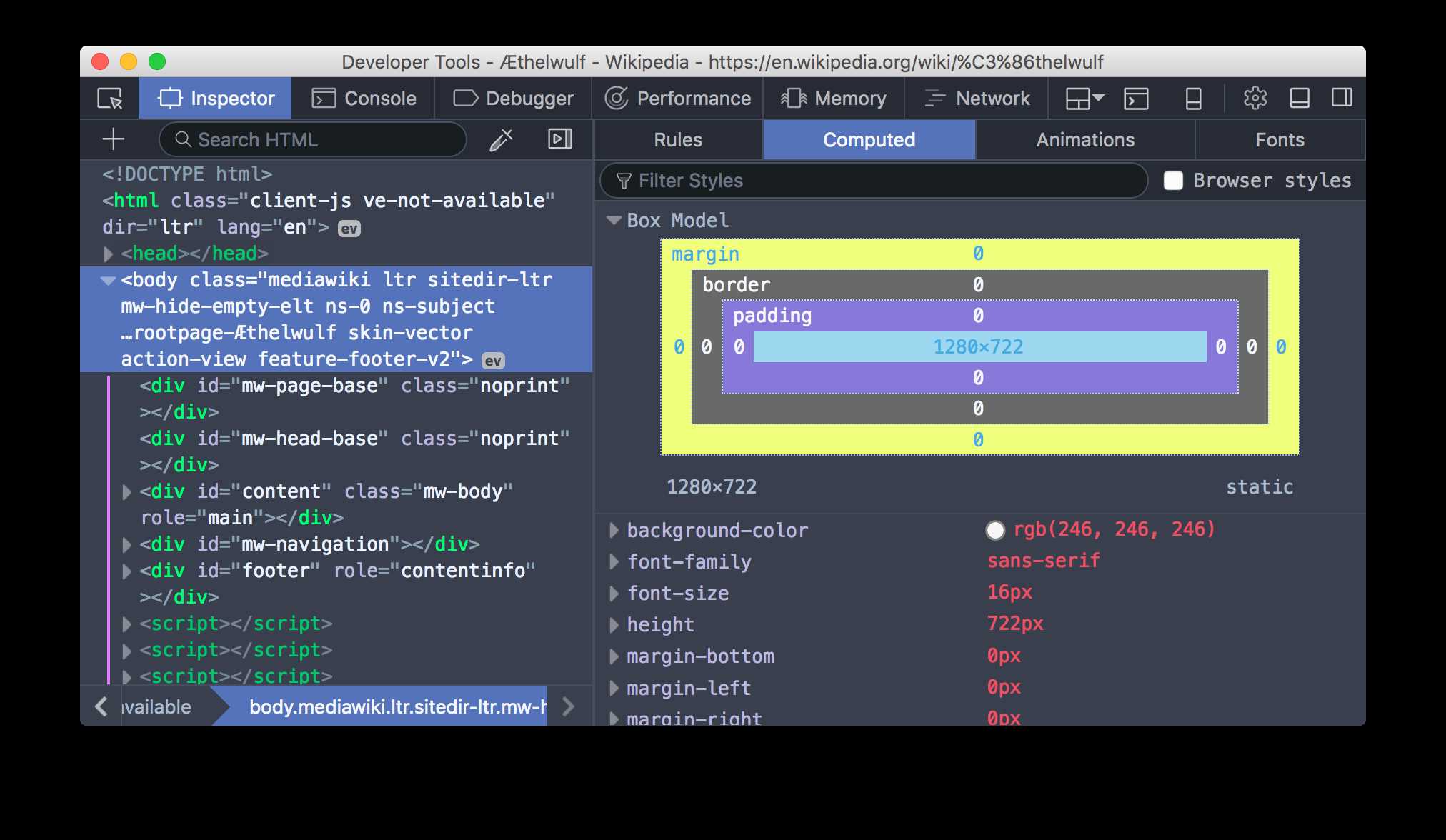
데스크톱 및 모바일에서 HTML, CSS 및 JavaScript를 검사, 편집 및 디버깅합니다.
라이센스가있는 모든 플랫폼에서 Firefox Developer Tools를 대체
558
147
Google Chrome Developer Tools
Chrome 개발자 도구는 Chrome에서 실행되는 웹 애플리케이션 또는 웹 사이트를 디버깅, 최적화 및 이해하기위한 통합 환경을 제공합니다.
34
28
Opera Dragonfly
Opera Dragonfly는 Opera 웹 브라우저의 기능입니다. Opera에 통합 된 모든 기능을 갖춘 개발 및 디버깅 도구입니다.
9
8
Coding Ground
좋아하는 프로그래밍 언어를 온라인으로 컴파일하고 실행 한 후 다음 중 하나를 클릭하여 계속하십시오!웹 기술, 텍스트 형식, 유용한 유틸리티, 프로그래밍 언어.
- 무료 앱
- Web
6
5
5
4
SplineTech Javascript Debugger
SplineTech JavaScript 디버거는 가장 빠른 독립형 독립형 JavaScript 디버거로, 애드온과 완전히 독립적으로 IE 용 JavaScript를 디버깅 할 수 있습니다.
- 유료 앱
- Windows
3
2
code.reloado.com
실시간 미리보기로 HTML / JavaScript / CSS 스 니펫을 테스트하십시오.라이브러리 (jQuery, YUI 등)를 추가 할 수도 있습니다. 한 번의 클릭으로 작업을 저장하십시오.
- 무료 앱
- Web