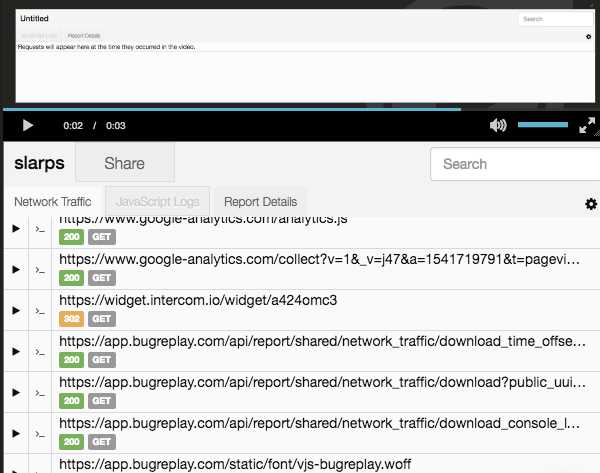
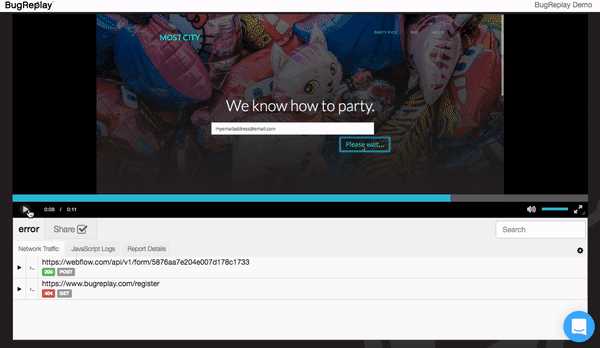
사용자의 행동, 네트워크 트래픽, JavaScript 로그 및 기타 환경 데이터의 동기화 된 기록을 생성하는 브라우저 확장 형식의 피드백 및 버그보고 도구입니다.사용자는 한 세션에서 여러 스크린 샷을 찍어 내장 이미지 편집기에서 편집 할 수도 있습니다.BugReplay는 현재 JIRA, GitHub & Slack과 통합되어 있으며, 보고서가 생성 된 후 모든 주소로 이메일을 전송하는 사용자 정의 이메일 통합 기능이 있습니다.사용자는 공유 가능한 URL을 만들어 다른 사람과 보고서를 공유 할 수도 있습니다 ....
웹 사이트:
https://www.bugreplay.com/카테고리
라이센스가있는 모든 플랫폼에서 BugReplay를 대체
15
8
6
3
2
Bird Eats Bug
콘솔 로그를 사용한 화면 녹화.PM, Eng 및 QA 용으로 제작되었으며 여기에서 녹화 예를 참조하십시오.
2
Timeline.io
모든 프로젝트에 대해 비동기 피드백을 사용하십시오.고객이 클릭하여 댓글을 달아 변경 내용을 정확히 확인할 수있어 혼란을 줄이고 시간을 절약 할 수 있습니다.
- 프리미엄 앱
- Web
2
0