21
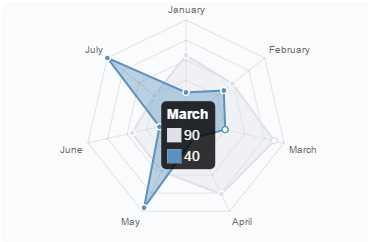
디자이너와 개발자를위한 손쉬운 객체 지향 클라이언트 사이드 그래프.canvas 태그를 사용하여 소스 HTML5 차트를 엽니 다.Chart.js는 웹 사이트에 애니메이션 그래프를 포함시키는 쉬운 방법입니다.
웹 사이트:
http://www.chartjs.org/풍모
카테고리
라이센스가있는 모든 플랫폼에서 Chart.js를 대체
72
D3.js
D3.js는 데이터를 기반으로 문서를 조작하기위한 JavaScript 라이브러리입니다.D3은 HTML, SVG 및 CSS를 사용하여 데이터에 활기를 불어 넣습니다..
- 무료 앱
- Web
- Self-Hosted
33
CanvasJS Charts
CanvasJS는 사용하기 쉬운 HTML5 및 Javascript 차트 라이브러리입니다.iPhone, iPad, Android, Windows Phone, Microsoft Surface, 데스크톱 등의 장치에서 실행됩니다.
- 무료 개인 앱
- Web
17
7
6
Essential JS 2 for JavaScript by Syncfusion
Syncfusion JavaScript UI 컨트롤 라이브러리는 60 개가 넘는 고성능, 경량, 모듈 식 및 반응 형 UI 구성 요소가 단일 패키지에 포함되어 있으므로 응용 프로그램을 빌드하는 데 필요한 유일한 제품군입니다.
4
3
Frappé Charts
Frappé Charts는 의존성이없고 파일 크기가 약 15k 인 웹을위한 간단하고 반응이 빠르고 현대적인 차트 라이브러리입니다.
- 무료 앱
- Self-Hosted
2
2
uvCharts
uvCharts는 D3.js.FEATURESSimple을 사용하여 구축 된 간단하면서도 강력한 JavaScript 차트 라이브러리입니다.
- 무료 앱
- Self-Hosted
2
0
Recharts
Recharts를 사용하면 차트를 React 응용 프로그램에 쉽게 통합 할 수 있습니다. 기능 Composable-분리 가능하고 재사용 가능한 React 구성 요소를 사용하여 차트를 빠르게 작성할 수 있습니다.