5
dc.js
dc.js는 기본 Crossfilter를 지원하는 JavaScript 차트 라이브러리로, 대규모 다차원 데이터 세트에서 매우 효율적으로 탐색 할 수 있습니다 (Crossfilter에서 영감을 얻음).
- 무료 앱
- Web
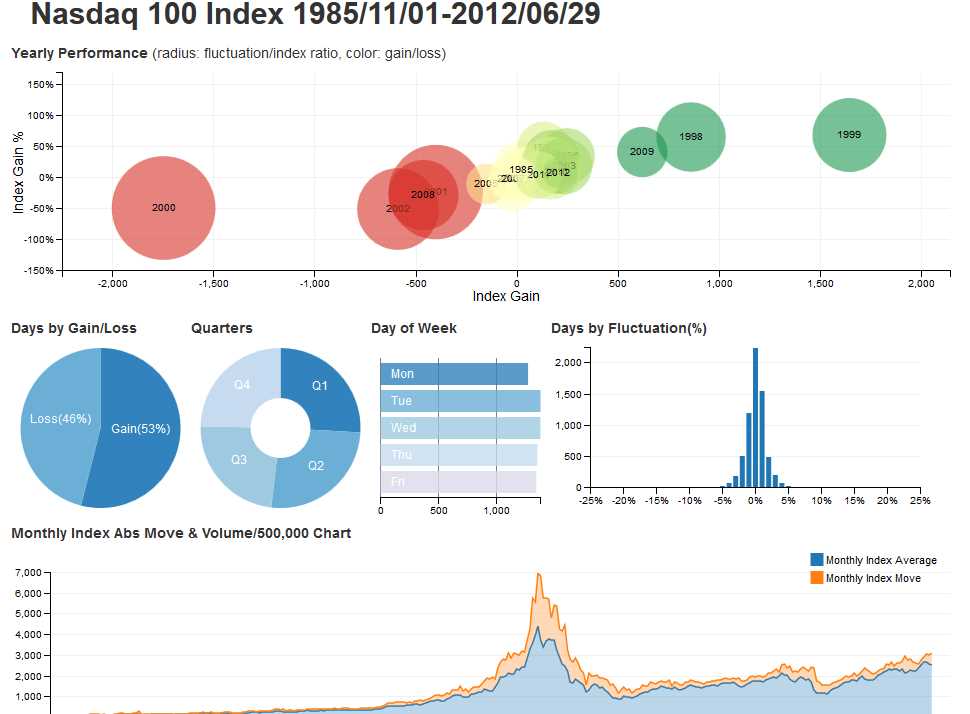
dc.js는 기본 Crossfilter 지원 기능을 갖춘 JavaScript 차트 라이브러리로, 대규모 다차원 데이터 세트 (Crossfilter의 데모에서 영감을 받음)를 효율적으로 탐색 할 수 있습니다.d3 엔진을 사용하여 차트를 CSS 친화적 인 SVG 형식으로 렌더링합니다.dc.js를 사용하여 렌더링 된 차트는 자연스럽게 데이터 중심이며 반응하므로 사용자의 상호 작용에 대한 즉각적인 피드백을 제공합니다.이 프로젝트의 주요 목표는 모바일 장치뿐만 아니라 브라우저에서도 데이터 시각화 및 분석을 수행하는 데 활용할 수있는 쉽고 강력한 JavaScript 라이브러리를 제공하는 것입니다.
카테고리
Self-Hosted 용 dc.js의 대안
72
D3.js
D3.js는 데이터를 기반으로 문서를 조작하기위한 JavaScript 라이브러리입니다.D3은 HTML, SVG 및 CSS를 사용하여 데이터에 활기를 불어 넣습니다..
- 무료 앱
- Web
- Self-Hosted
29
RAWGraphs
RAWGraphs는 누구나 복잡한 데이터를 쉽게 시각화 할 수 있도록 개발 된 오픈 소스 앱입니다.RAWGraphs는 디자이너와 전문가를위한 도구로 태어나 스프레드 시트와 벡터 그래픽 편집기 사이에 누락 된 링크를 제공하는 것을 목표로합니다.
- 무료 앱
- Web
- Self-Hosted
17
17
Highcharts
Highcharts는 순수한 JavaScript로 작성된 차트 라이브러리로서 웹 사이트 또는 웹 응용 프로그램에 대화 형 차트를 쉽게 추가 할 수있는 방법을 제공합니다.
- 무료 개인 앱
- Web
- Self-Hosted
- Java Mobile
4
3
0
0
yFiles for HTML
HTML 용 yFiles는 그래프, 다이어그램 및 네트워크를 생성, 편집,보기 및 자동 정렬하기위한 최신 JavaScript 그래프 시각화 툴킷입니다.
- 유료 앱
- Self-Hosted
0
0
0
Recharts
Recharts를 사용하면 차트를 React 응용 프로그램에 쉽게 통합 할 수 있습니다. 기능 Composable-분리 가능하고 재사용 가능한 React 구성 요소를 사용하여 차트를 빠르게 작성할 수 있습니다.
0
Amplitude.js
Amplitude.js는 브라우저가 아닌 웹 페이지에서 미디어 컨트롤의 디자인을 제어 할 수있는 간단한 JavaScript 라이브러리입니다.종속성이 없습니다 (jQuery가 필요하지 않습니다).
- 무료 앱
- Web
- Self-Hosted
0
0