1
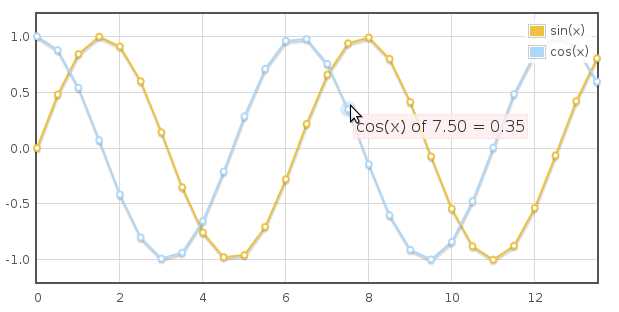
Flot은 jQuery를위한 순수한 Javascript 플로팅 라이브러리입니다.클라이언트 측에서 임의 데이터 세트의 그래픽 플롯을 생성합니다.
카테고리
Self-Hosted 용 Flot의 대안
17
Highcharts
Highcharts는 순수한 JavaScript로 작성된 차트 라이브러리로서 웹 사이트 또는 웹 응용 프로그램에 대화 형 차트를 쉽게 추가 할 수있는 방법을 제공합니다.
- 무료 개인 앱
- Web
- Self-Hosted
- Java Mobile
11
ChartURL
개발자 및 마케팅 담당자가 이메일, 슬랙 봇, 웹 / 모바일 앱 등에 개인화 된 차트를 포함 할 수있는 Google 이미지 차트의 대안.
- 프리미엄 앱
- Web
- Self-Hosted
4
3
2
uvCharts
uvCharts는 D3.js.FEATURESSimple을 사용하여 구축 된 간단하면서도 강력한 JavaScript 차트 라이브러리입니다.
- 무료 앱
- Self-Hosted
0
0
yFiles for HTML
HTML 용 yFiles는 그래프, 다이어그램 및 네트워크를 생성, 편집,보기 및 자동 정렬하기위한 최신 JavaScript 그래프 시각화 툴킷입니다.
- 유료 앱
- Self-Hosted
0
0
Amplitude.js
Amplitude.js는 브라우저가 아닌 웹 페이지에서 미디어 컨트롤의 디자인을 제어 할 수있는 간단한 JavaScript 라이브러리입니다.종속성이 없습니다 (jQuery가 필요하지 않습니다).
- 무료 앱
- Web
- Self-Hosted
0
0
Recharts
Recharts를 사용하면 차트를 React 응용 프로그램에 쉽게 통합 할 수 있습니다. 기능 Composable-분리 가능하고 재사용 가능한 React 구성 요소를 사용하여 차트를 빠르게 작성할 수 있습니다.
0
0