3
GoJS
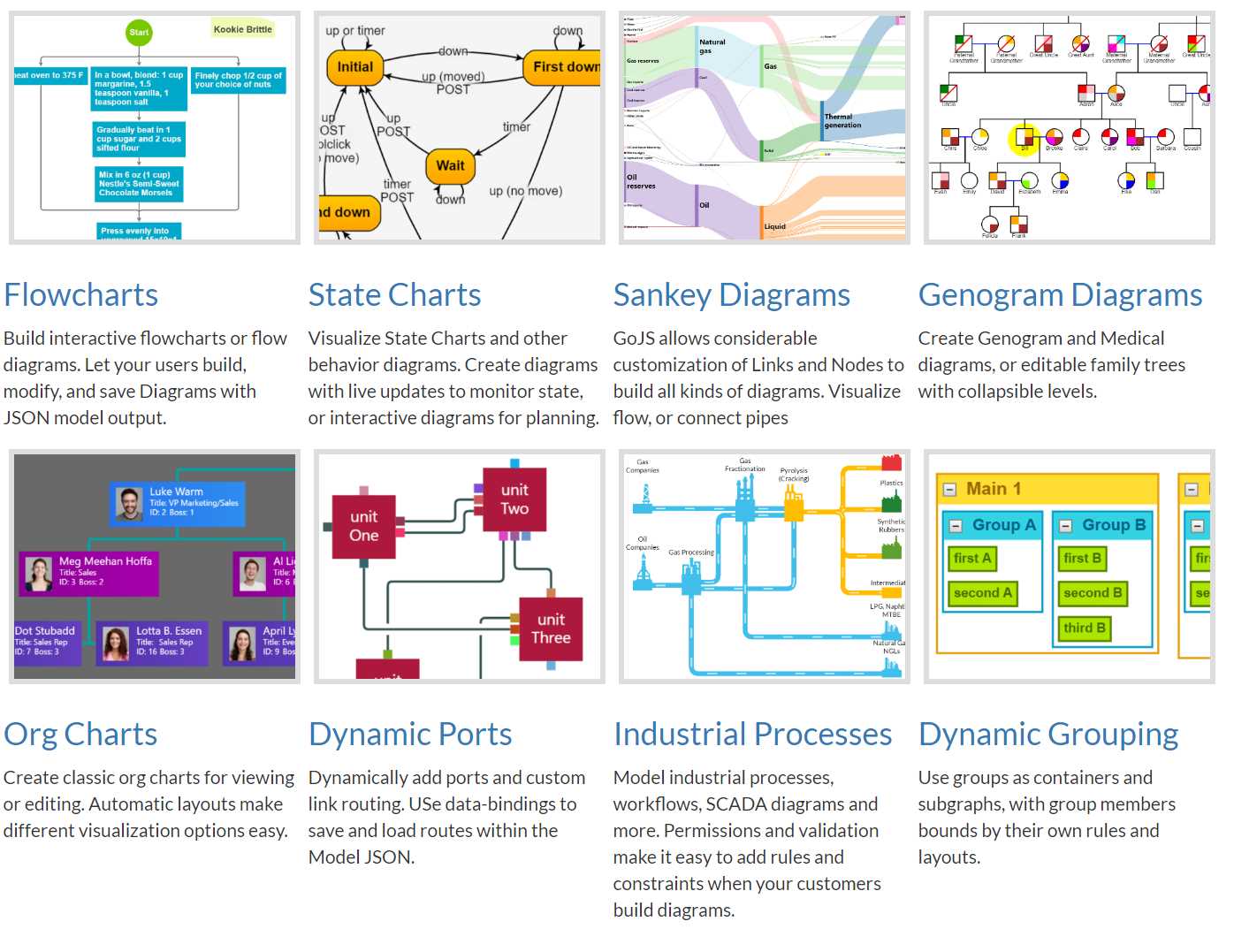
GoJS는 최신 브라우저 및 플랫폼에서 대화식 다이어그램을 구현하기위한 풍부한 기능의 JavaScript 라이브러리입니다.GoJS는 사용자 정의 가능한 템플릿 및 레이아웃으로 복잡한 노드, 링크 및 그룹 다이어그램을 쉽게 구성 할 수 있습니다.
- 유료 앱
- Self-Hosted
- JavaScript
GoJS는 최신 브라우저 및 플랫폼에서 대화식 다이어그램을 구현하기위한 풍부한 기능의 JavaScript 라이브러리입니다.GoJS는 사용자 정의 가능한 템플릿 및 레이아웃으로 복잡한 노드, 링크 및 그룹 다이어그램을 쉽게 구성 할 수 있습니다.GoJS는 끌어서 놓기, 복사하여 붙여 넣기, 트랜잭션 상태 및 실행 취소 관리, 팔레트, 개요, 데이터 바인딩 된 모델, 이벤트 처리기 및 사용자 지정 작업을위한 확장 가능한 도구 시스템과 같은 사용자 대화 형 작업을위한 여러 가지 고급 기능을 제공합니다.GoJS는 순수한 JavaScript이며 JavaScript 라이브러리 또는 프레임 워크에 의존하지 않습니다.사용자는 서버 왕복이나 Flash 또는 Silverlight와 같은 플러그인없이 대화 형 기능을 사용할 수 있습니다.
웹 사이트:
http://gojs.netSelf-Hosted 용 GoJS의 대안
3
2
JavaScript InfoVis Toolkit
JavaScript InfoVis Toolkit은 시각화 및 다이어그램을위한 JavaScript 라이브러리입니다.
- 무료 앱
- Self-Hosted
- JavaScript
2
JointJS
JavaScript로 대화 형 다이어그램을 쉽게 만들 수 있습니다.ERD, 조직도, FSA, UML, PN, DEVS, LDM 다이어그램을위한 JointJS 플러그인을 사용할 수 있습니다.
- 무료 앱
- Self-Hosted
- JavaScript
1
Draw2D
Draw2D Javascript 라이브러리를 사용하여 Visio와 같은 그림, 다이어그램 또는 워크 플로 편집기를 만들 수 있습니다. 사용자 인터페이스는 표준 브라우저를 사용하여 대화 형 그림을 만들 수 있습니다.
- 무료 앱
- Self-Hosted
- JavaScript
0
0
0
0
yFiles for HTML
HTML 용 yFiles는 그래프, 다이어그램 및 네트워크를 생성, 편집,보기 및 자동 정렬하기위한 최신 JavaScript 그래프 시각화 툴킷입니다.
- 유료 앱
- Self-Hosted
0
Airtap
Airtap은 탭 또는 테이프와 같은 TAP 생성 하네스를 사용하여 브라우저에서 JavaScript를 쉽게 테스트 할 수있는 방법입니다.
- 무료 앱
- Self-Hosted
0
0
0
Amplitude.js
Amplitude.js는 브라우저가 아닌 웹 페이지에서 미디어 컨트롤의 디자인을 제어 할 수있는 간단한 JavaScript 라이브러리입니다.종속성이 없습니다 (jQuery가 필요하지 않습니다).
- 무료 앱
- Web
- Self-Hosted
0