4
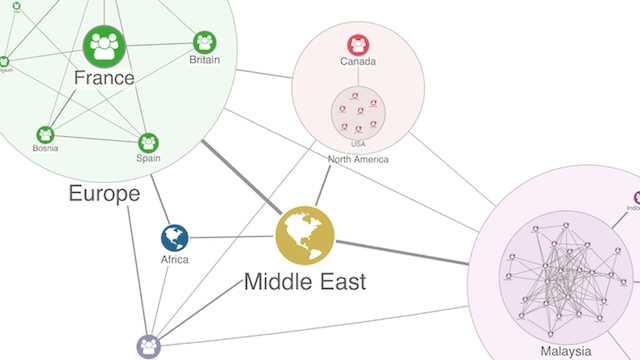
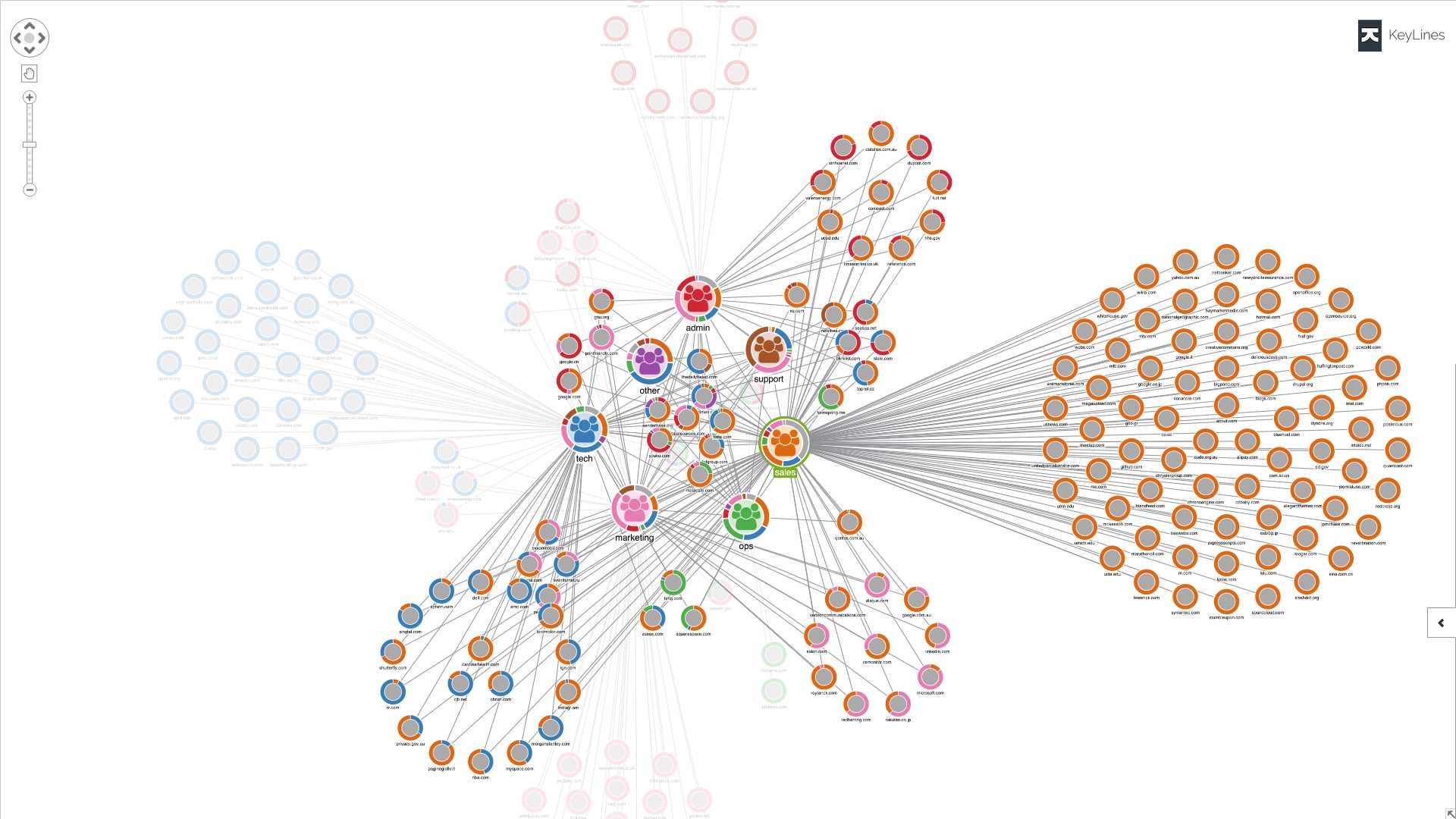
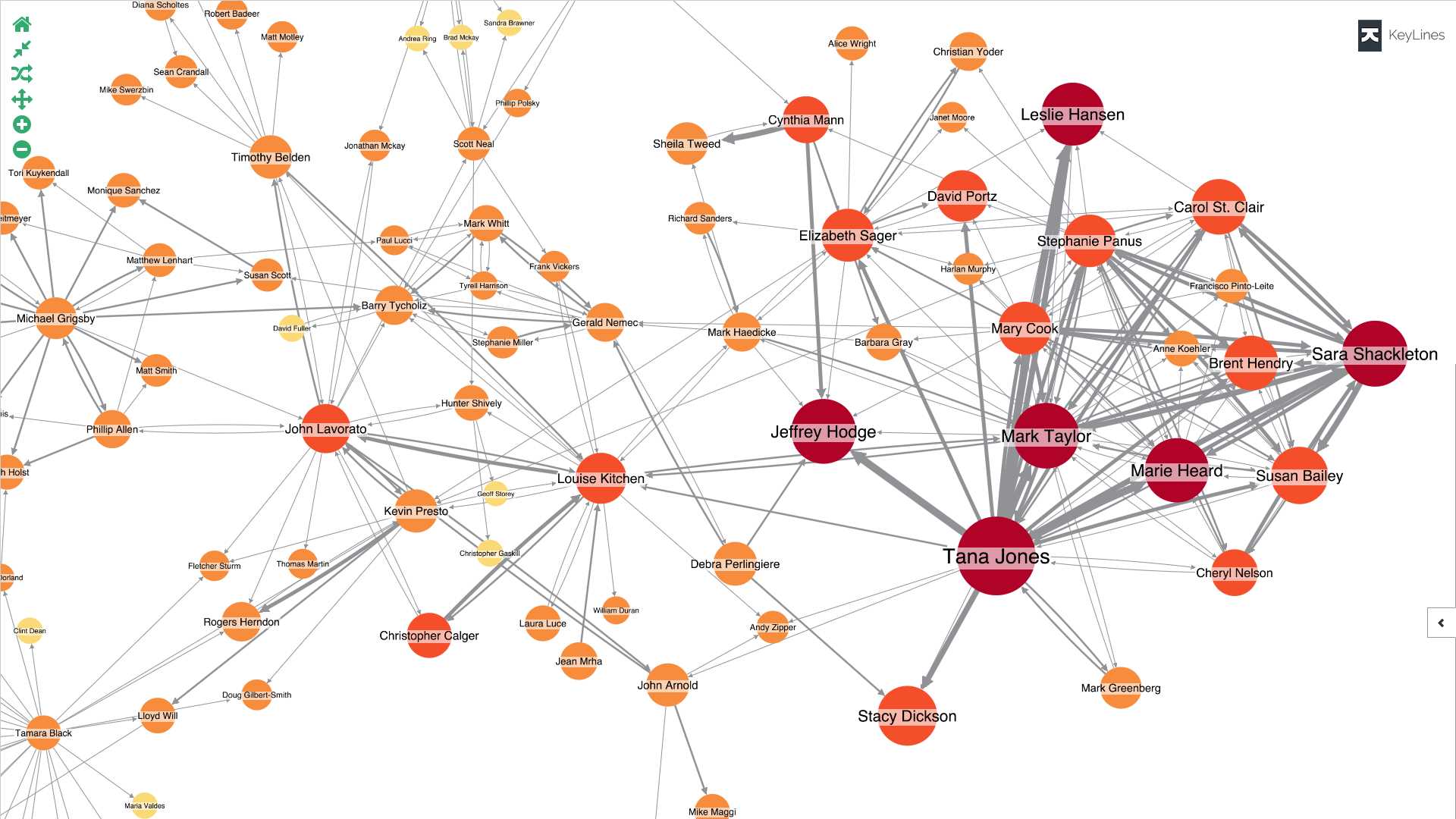
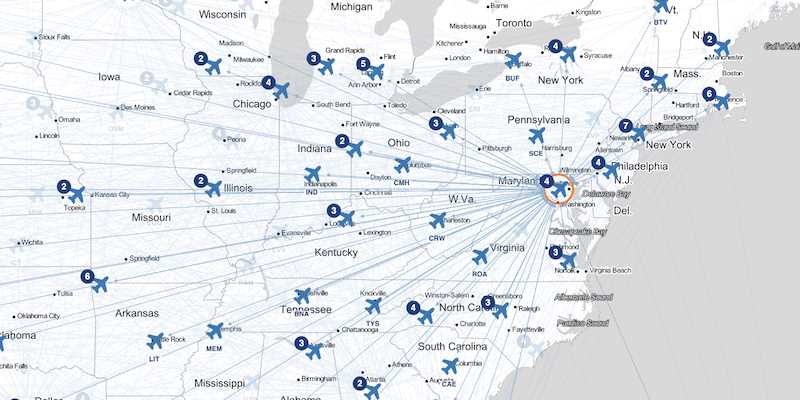
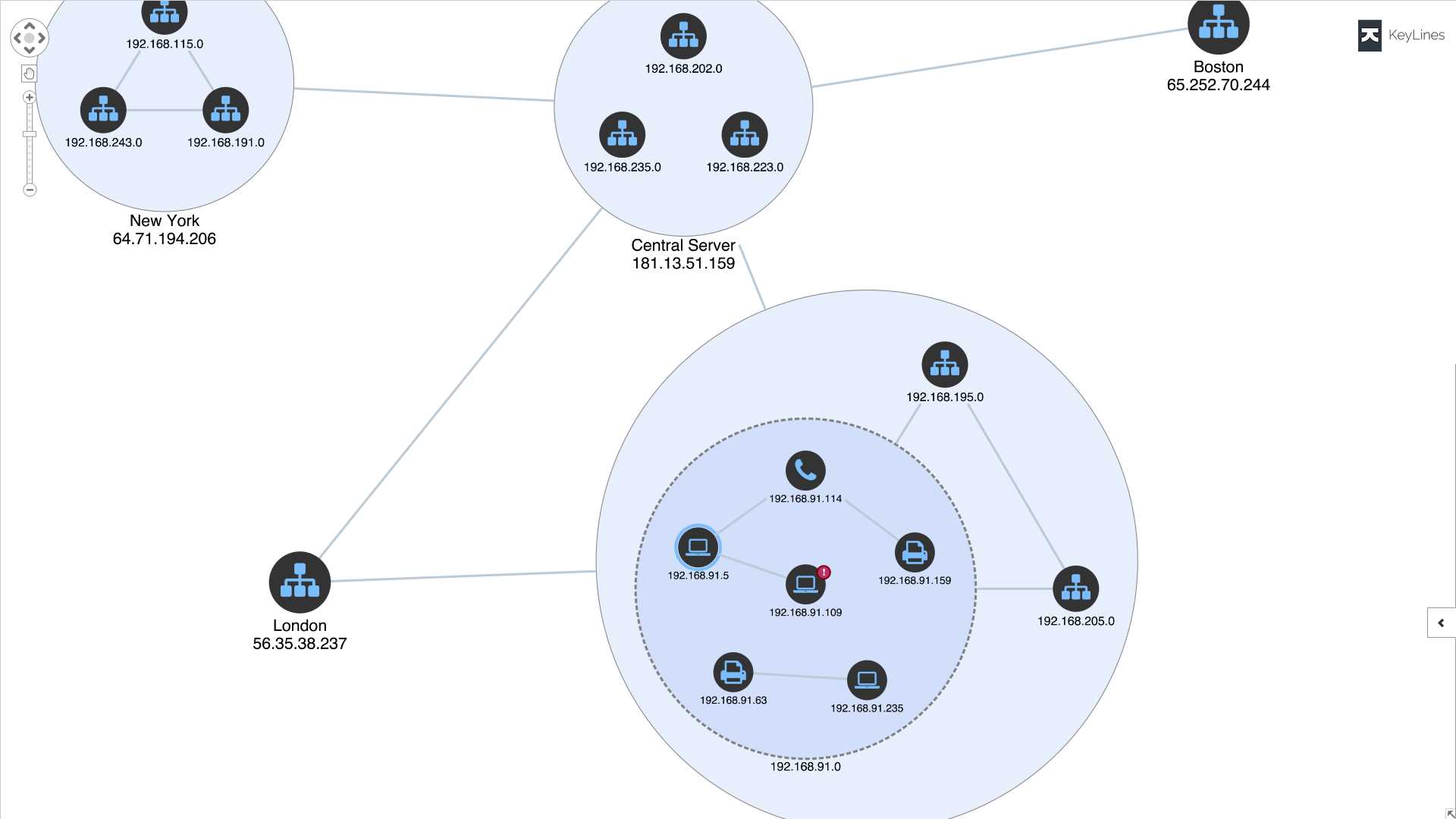
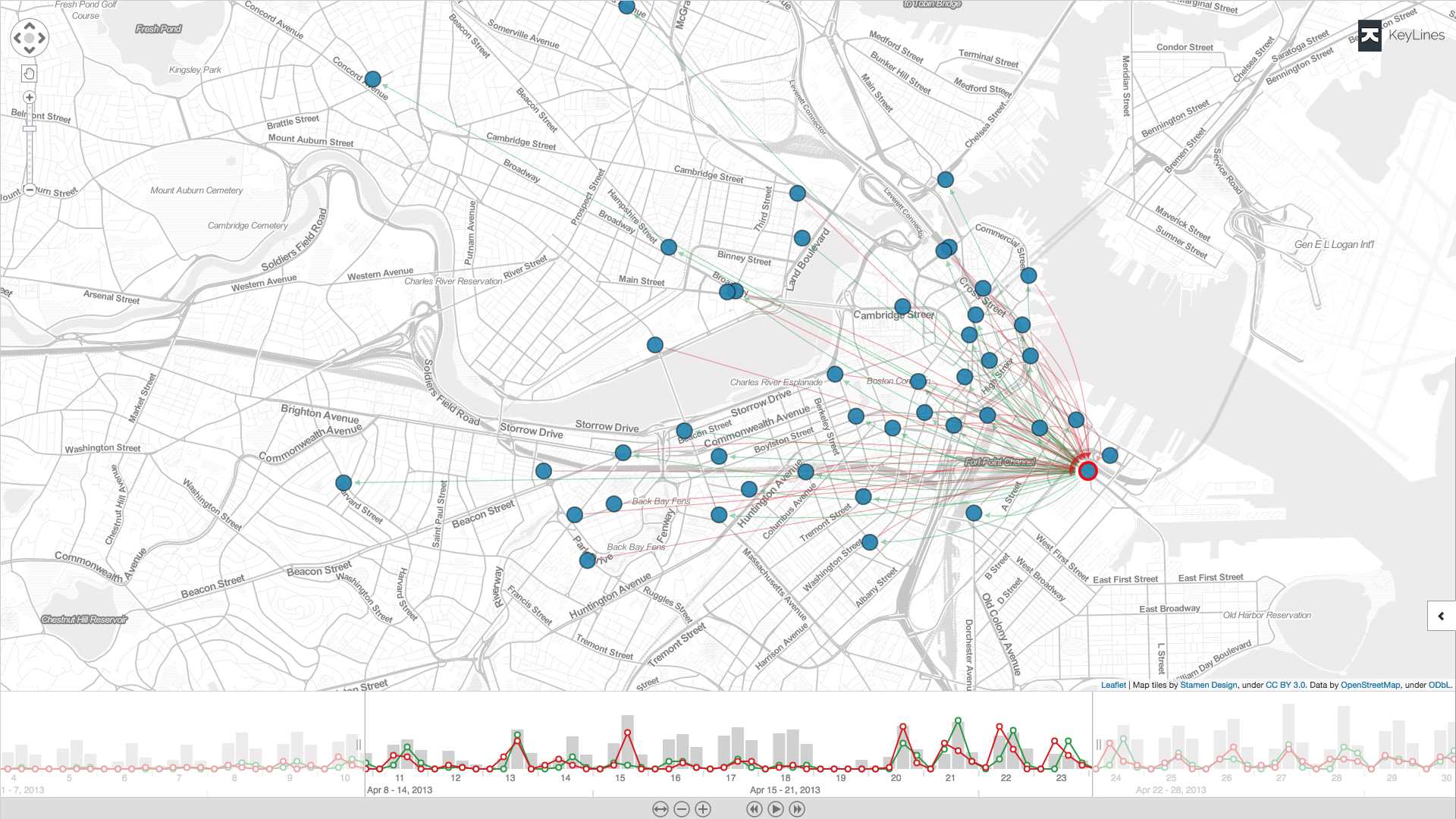
KeyLines는 개발자가 강력한 네트워크 시각화 응용 프로그램을 신속하게 구축하기 위해 사용하는 JavaScript 툴킷입니다.이러한 응용 프로그램은 웹 브라우저에서 완전히 실행되므로 기존 시스템 및 대시 보드에 쉽게 통합하거나 독립형 도구로 사용할 수 있습니다.자동 그래프 레이아웃-소셜 네트워크 분석 측정-그래프 필터링-동적 그래프 지원-지리 공간 그래프 시각화-WebGL 및 HTML5 캔버스 그래픽 렌더링
Self-Hosted 용 KeyLines Graph Visualization Toolkit의 대안
4
3
GoJS
GoJS는 최신 브라우저 및 플랫폼에서 대화식 다이어그램을 구현하기위한 풍부한 기능의 JavaScript 라이브러리입니다.GoJS는 사용자 정의 가능한 템플릿 및 레이아웃으로 복잡한 노드, 링크 및 그룹 다이어그램을 쉽게 구성 할 수 있습니다.
- 유료 앱
- Self-Hosted
- JavaScript
3
0
0
Recharts
Recharts를 사용하면 차트를 React 응용 프로그램에 쉽게 통합 할 수 있습니다. 기능 Composable-분리 가능하고 재사용 가능한 React 구성 요소를 사용하여 차트를 빠르게 작성할 수 있습니다.
0
0
0
yFiles for HTML
HTML 용 yFiles는 그래프, 다이어그램 및 네트워크를 생성, 편집,보기 및 자동 정렬하기위한 최신 JavaScript 그래프 시각화 툴킷입니다.
- 유료 앱
- Self-Hosted
0
0