29
RAWGraphs
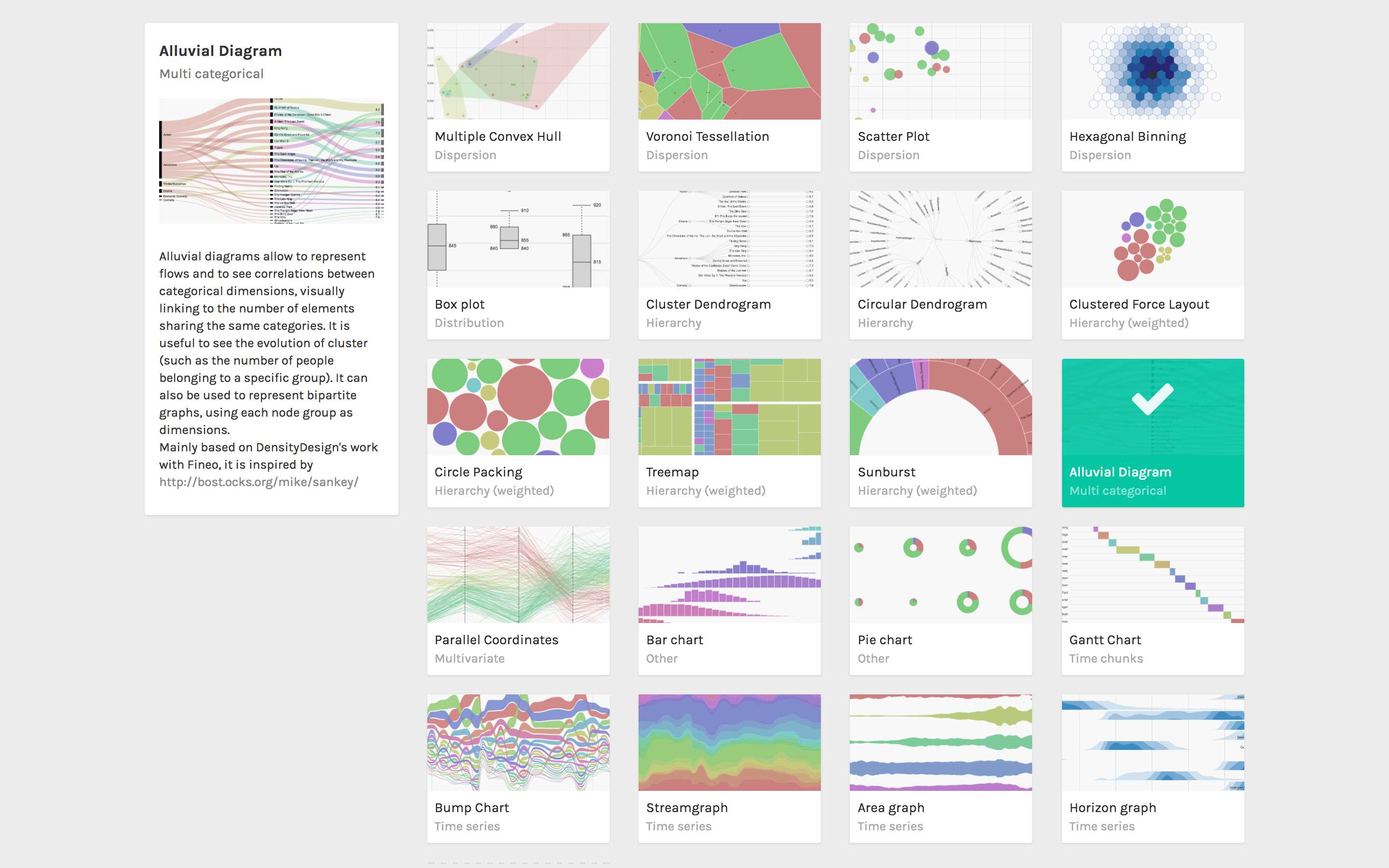
RAWGraphs는 누구나 복잡한 데이터를 쉽게 시각화 할 수 있도록 개발 된 오픈 소스 앱입니다.RAWGraphs는 디자이너와 전문가를위한 도구로 태어나 스프레드 시트와 벡터 그래픽 편집기 사이에 누락 된 링크를 제공하는 것을 목표로합니다.
- 무료 앱
- Web
- Self-Hosted
우리는 RAWGraph를 개방적이고 무료로 유지하고 새 버전을 지원하기 위해 여러분의 도움이 필요합니다. RAW Graphs는 복잡한 데이터를 누구나 쉽게 표현할 수 있도록하는 오픈 소스 데이터 시각화 프레임 워크입니다.RAW Graphs는 주로 디자이너와 전문가를위한 도구로 고안된 스프레드 시트 응용 프로그램 (예 : Microsoft Excel, Apple Numbers, OpenRefine)과 벡터 그래픽 편집기 (예 : Adobe Illustrator, Inkscape, Sketch) 사이에 누락 된 링크를 제공하는 것을 목표로합니다.DensityDesign Research Lab (Politecnico di Milano)이 이끄는 프로젝트는 2013 년에 공개되었으며, 데이터 시각화 분야에서 가장 중요한 도구 중 하나로 여겨지고 있습니다.몇 년 후, 자금 조달 파트너로서 Contactlab의 참여는 프로젝트를 새로운 단계로 이끌었습니다.DensityDesign과 Calibro는 이제 새로운 릴리스 및 커뮤니티 참여 방법을 계획 할 수 있습니다.
웹 사이트:
https://rawgraphs.ioSelf-Hosted 용 RAWGraphs의 대안
72
D3.js
D3.js는 데이터를 기반으로 문서를 조작하기위한 JavaScript 라이브러리입니다.D3은 HTML, SVG 및 CSS를 사용하여 데이터에 활기를 불어 넣습니다..
- 무료 앱
- Web
- Self-Hosted
17
17
Highcharts
Highcharts는 순수한 JavaScript로 작성된 차트 라이브러리로서 웹 사이트 또는 웹 응용 프로그램에 대화 형 차트를 쉽게 추가 할 수있는 방법을 제공합니다.
- 무료 개인 앱
- Web
- Self-Hosted
- Java Mobile
11
ChartURL
개발자 및 마케팅 담당자가 이메일, 슬랙 봇, 웹 / 모바일 앱 등에 개인화 된 차트를 포함 할 수있는 Google 이미지 차트의 대안.
- 프리미엄 앱
- Web
- Self-Hosted
4
2
uvCharts
uvCharts는 D3.js.FEATURESSimple을 사용하여 구축 된 간단하면서도 강력한 JavaScript 차트 라이브러리입니다.
- 무료 앱
- Self-Hosted
2
Zoho Analytics
통찰력있는 보고서 및 대시 보드 작성, 비즈니스 정보를 시각적으로 분석 드래그 앤 드롭 인터페이스를 사용하여 통찰력있는 보고서 및 대시 보드 작성IT 지원이 필요하지 않습니다.
1
Wijmo
엔터프라이즈 앱 개발을위한 HTML5 및 JavaScript 제품 라인.최신 JavaScript 컨트롤, jQuery 위젯 및 강력한 스프레드 시트 구성 요소가 있습니다.최신 모바일 응용 프로그램을 만들거나 IE6를 지원해야하는지 여부에 관계없이 적용됩니다.
- 유료 앱
- Web
- Self-Hosted
0
0
0
0
Ember Charts
Ember Charts는 Ember.js 및 d3.js 프레임 워크로 구축 된 차트 라이브러리입니다.확장 및 수정이 쉬운 시계열, 막대, 파이 및 분산 형 차트가 포함됩니다.
- 무료 앱
- Self-Hosted
0
0
Recharts
Recharts를 사용하면 차트를 React 응용 프로그램에 쉽게 통합 할 수 있습니다. 기능 Composable-분리 가능하고 재사용 가능한 React 구성 요소를 사용하여 차트를 빠르게 작성할 수 있습니다.