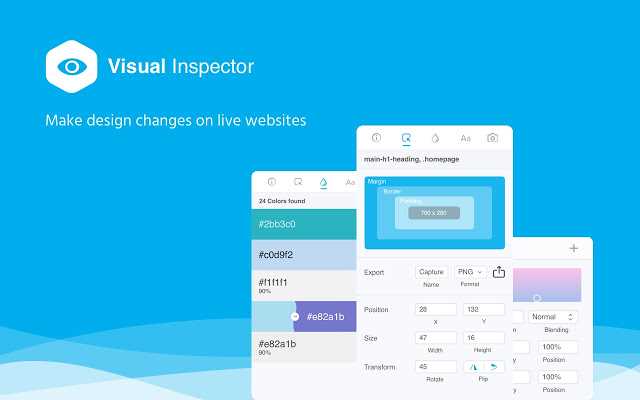
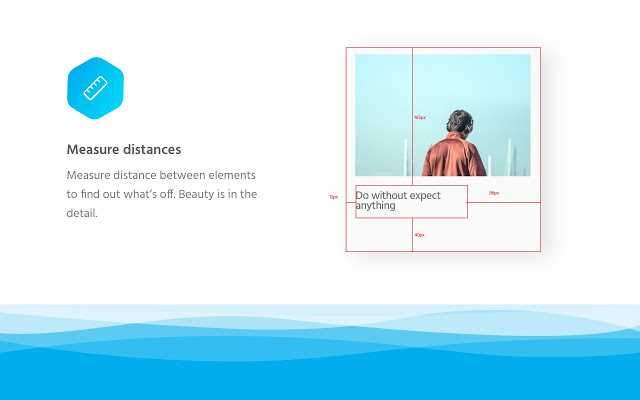
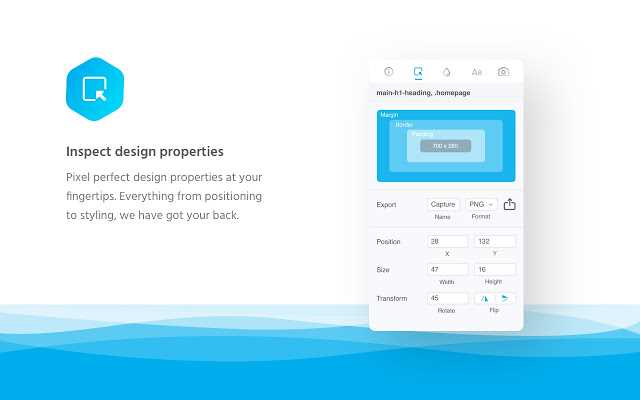
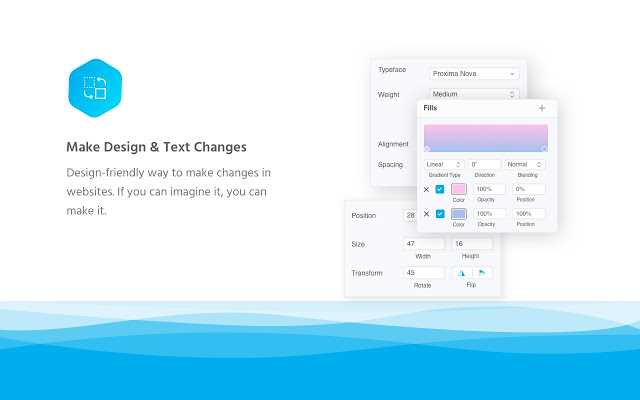
CanvasFlip의 Visual Inspector는 디자이너가 제작 한 웹 사이트 관리자 및 편집자입니다.내장 된 강력한 타이포그래피 도구를 사용하여 측정, 검사 및 디자인 및 텍스트 인라인 변경을 수행합니다. 특징-위치, 글꼴, 불투명도, 색상, 그라데이션, 타이포그래피 등과 같은 모든 디자인 속성을 검사하고 변경합니다.-웹 사이트 텍스트 인라인 편집-변경 사항 다운로드PNG로 다른 이해 관계자와 공유-페이지에서 다양한 요소 간의 거리 측정-한 번의 클릭으로 컬러 테마로 재생-타이포그래피 검토-페이지에서 자산 내보내기
웹 사이트:
http://canvasFlip.com라이센스가있는 모든 플랫폼에서 Visual Inspector를 대체
147
Google Chrome Developer Tools
Chrome 개발자 도구는 Chrome에서 실행되는 웹 애플리케이션 또는 웹 사이트를 디버깅, 최적화 및 이해하기위한 통합 환경을 제공합니다.
32
Firefox Developer Tools
데스크톱 및 모바일에서 HTML, CSS 및 JavaScript를 검사, 편집 및 디버깅합니다.
11
2
Timeline.io
모든 프로젝트에 대해 비동기 피드백을 사용하십시오.고객이 클릭하여 댓글을 달아 변경 내용을 정확히 확인할 수있어 혼란을 줄이고 시간을 절약 할 수 있습니다.
- 프리미엄 앱
- Web
1