0
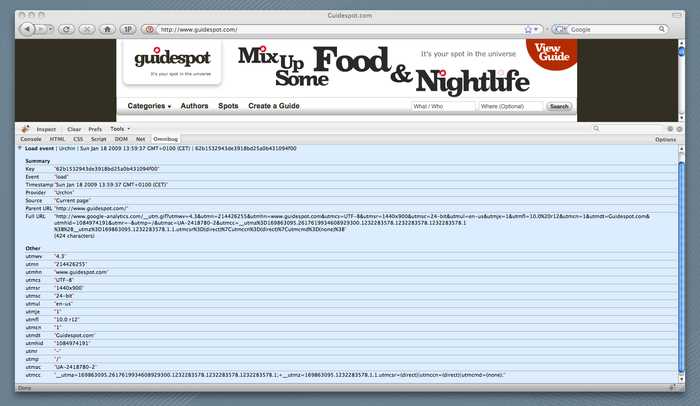
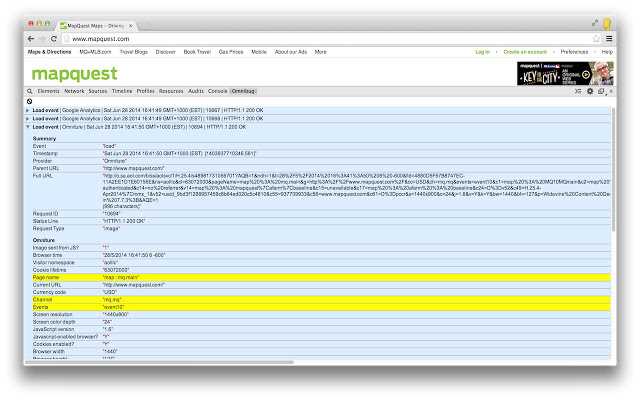
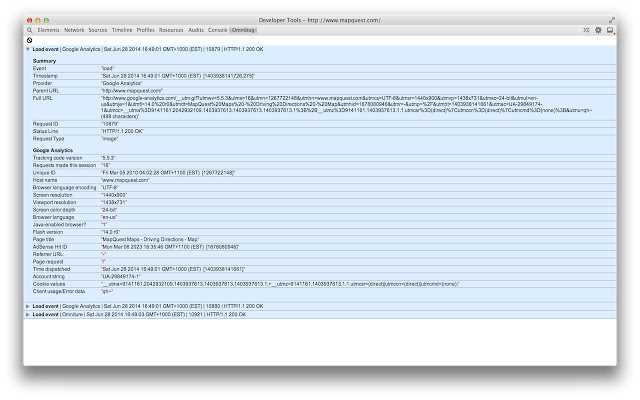
Omnibug는 웹 메트릭 구현을 쉽게 개발하고 디버깅 할 수 있도록 Chrome 및 Mozilla Firefox 브라우저 용 플러그인입니다.각 발신 요청 (브라우저에서 전송)은 패턴을 확인합니다.일치하는 경우 URL이 표시되고 디코딩되어 요청의 세부 사항을 표시합니다.또한 요청을 파일 시스템에 기록 할 수 있습니다.
웹 사이트:
https://omnibug.io/라이센스가있는 모든 플랫폼에서 Omnibug를 대체
558
147
Google Chrome Developer Tools
Chrome 개발자 도구는 Chrome에서 실행되는 웹 애플리케이션 또는 웹 사이트를 디버깅, 최적화 및 이해하기위한 통합 환경을 제공합니다.
32
Firefox Developer Tools
데스크톱 및 모바일에서 HTML, CSS 및 JavaScript를 검사, 편집 및 디버깅합니다.
28
Opera Dragonfly
Opera Dragonfly는 Opera 웹 브라우저의 기능입니다. Opera에 통합 된 모든 기능을 갖춘 개발 및 디버깅 도구입니다.
9
6
5
5
Live HTTP Headers
이 프로젝트의 목표는 HTTP 헤더에 대한 정보를 세 가지 방법으로 추가하는 것입니다. 먼저 웹 페이지의 '페이지 정보보기'에 '헤더'탭을 추가합니다.
5
Live HTTP Headers (Chrome)
브라우저에서 모든 HTTP / HTTP 트래픽을 모니터링합니다. Live HTTP Headers는 Chrome과 인터넷 간의 모든 HTTP 트래픽을 기록합니다.
5
4
SplineTech Javascript Debugger
SplineTech JavaScript 디버거는 가장 빠른 독립형 독립형 JavaScript 디버거로, 애드온과 완전히 독립적으로 IE 용 JavaScript를 디버깅 할 수 있습니다.
- 유료 앱
- Windows
4
2
1
Javascript Debugger (Venkman)
Venkman은 Mozilla JavaScript Debugger의 코드 이름입니다.Venkman은 Mozilla 기반 브라우저를위한 강력한 JavaScript 디버깅 환경을 제공하고자했습니다.