1
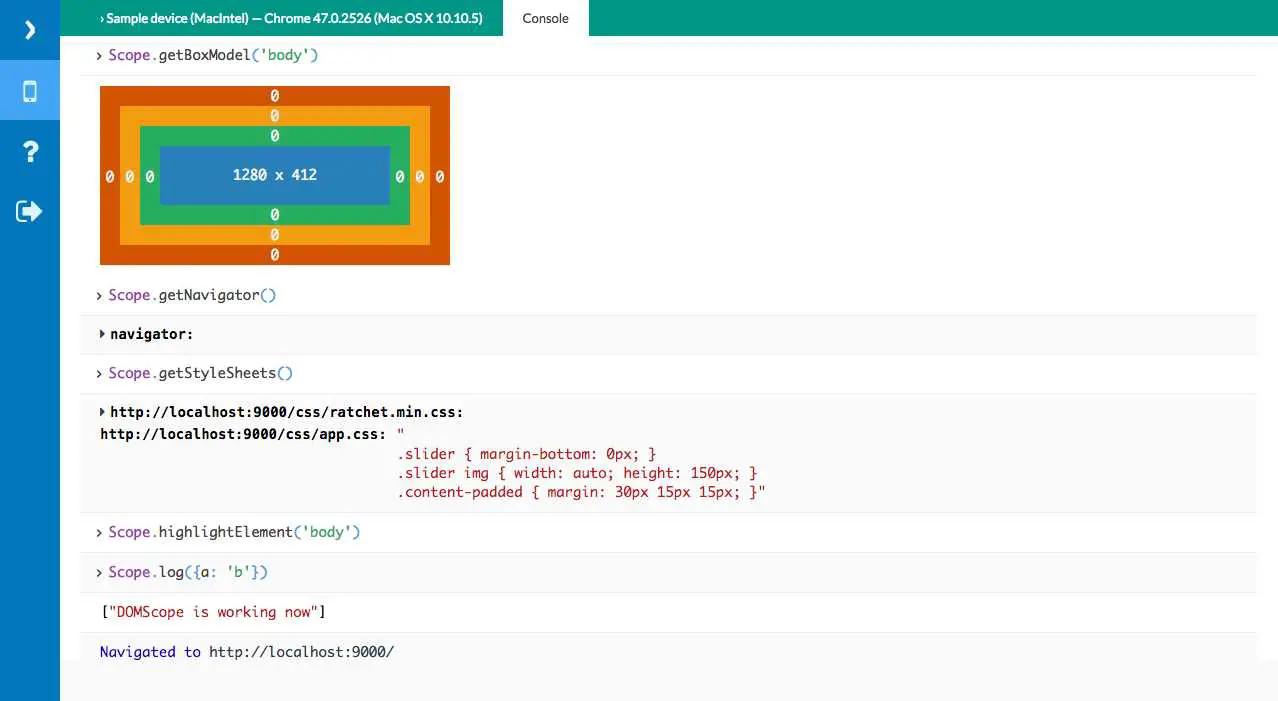
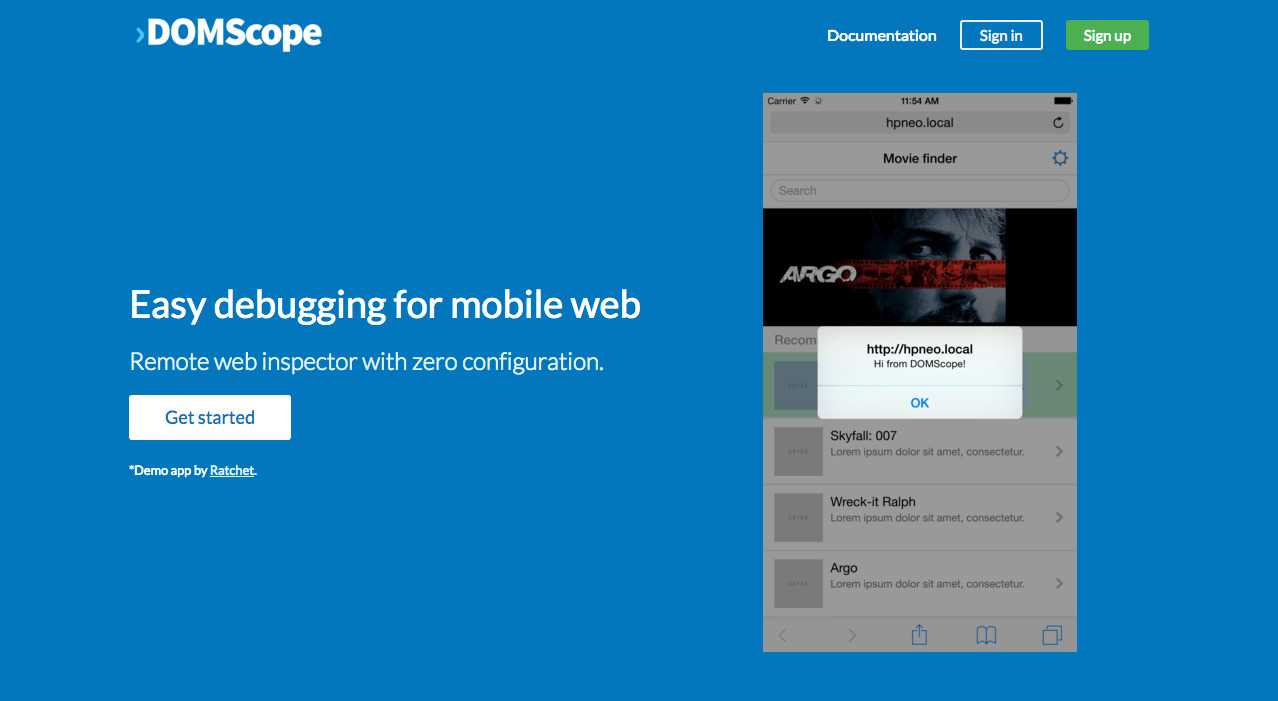
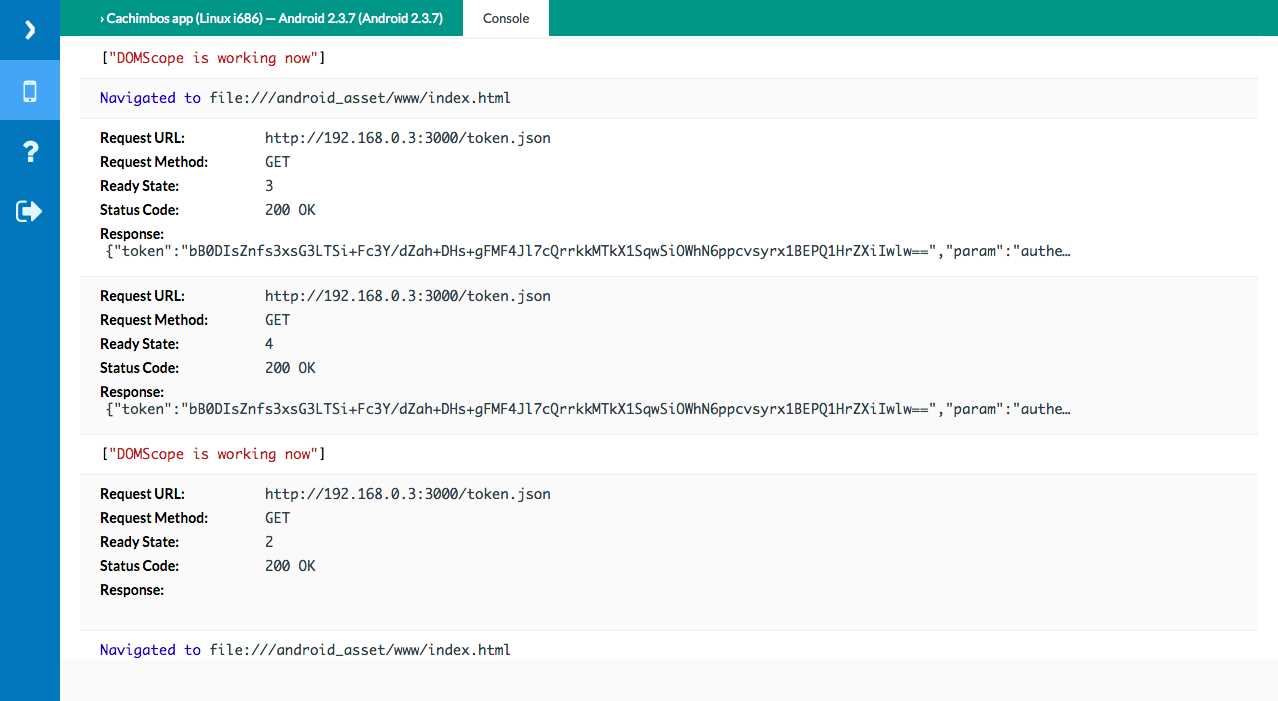
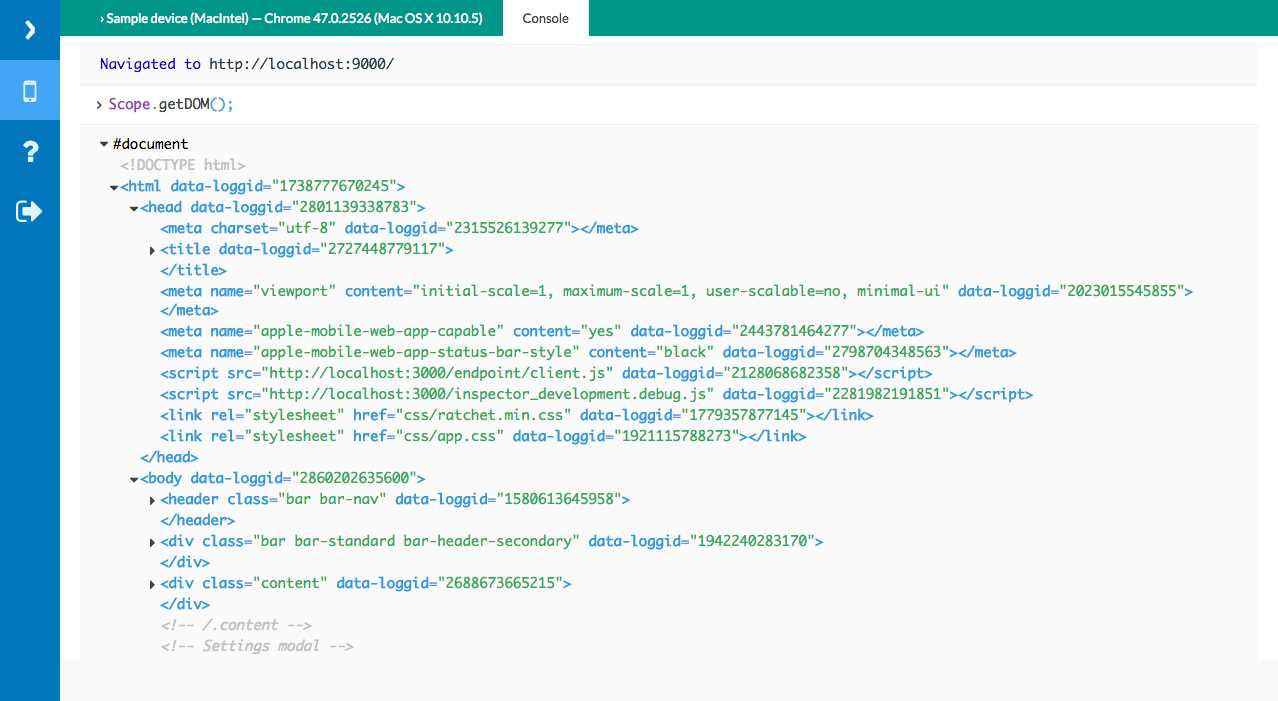
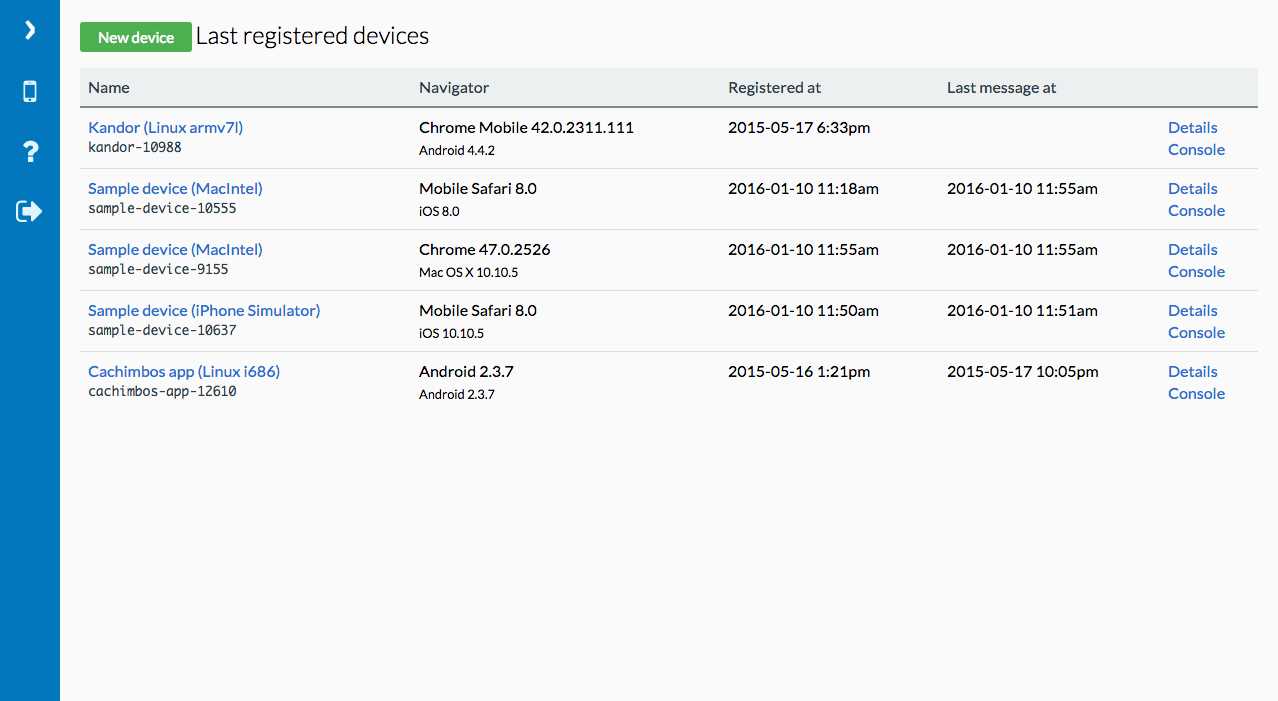
DOMScope는 모바일 웹 앱용 온라인 웹 검사기 및 디버거입니다.Chrome의 DevTools와 마찬가지로 개발자는 HTML을 탐색하고 적용된 CSS 스타일을 나열하며 모든 기기의 브라우저에서 JavaScript 코드를 실행할 수 있습니다.DevTools와 달리 DOMScope는 단일 OS 또는 브라우저에 묶여 있지 않으며 크로스 플랫폼에서 작동합니다.DOMScope는 사용자가 검사하고자하는 HTML 페이지에 스 니펫을 삽입하여 중앙 집중식 온라인 대시 보드로 메시지를 보내고받습니다.
웹 사이트:
http://domscope.com풍모
라이센스가있는 모든 플랫폼에서 DOMScope를 대체
558
147
Google Chrome Developer Tools
Chrome 개발자 도구는 Chrome에서 실행되는 웹 애플리케이션 또는 웹 사이트를 디버깅, 최적화 및 이해하기위한 통합 환경을 제공합니다.
47
32
Firefox Developer Tools
데스크톱 및 모바일에서 HTML, CSS 및 JavaScript를 검사, 편집 및 디버깅합니다.
28
Opera Dragonfly
Opera Dragonfly는 Opera 웹 브라우저의 기능입니다. Opera에 통합 된 모든 기능을 갖춘 개발 및 디버깅 도구입니다.
6
4
SplineTech Javascript Debugger
SplineTech JavaScript 디버거는 가장 빠른 독립형 독립형 JavaScript 디버거로, 애드온과 완전히 독립적으로 IE 용 JavaScript를 디버깅 할 수 있습니다.
- 유료 앱
- Windows
1
1
Javascript Debugger (Venkman)
Venkman은 Mozilla JavaScript Debugger의 코드 이름입니다.Venkman은 Mozilla 기반 브라우저를위한 강력한 JavaScript 디버깅 환경을 제공하고자했습니다.
1
Adobe Edge Inspect
Adobe Edge Inspect는 모바일 브라우저를 대상으로하는 웹 디자이너 및 개발자를위한 것입니다.
0
0
Flow (type)
Flow는 형식 유추가없는 경우에도 형식 유추를 사용하여 버그를 찾습니다.변수가 프로그램을 통과 할 때 변수 유형을 정확하게 추적합니다.
- 무료 앱
- Web
- Self-Hosted