28
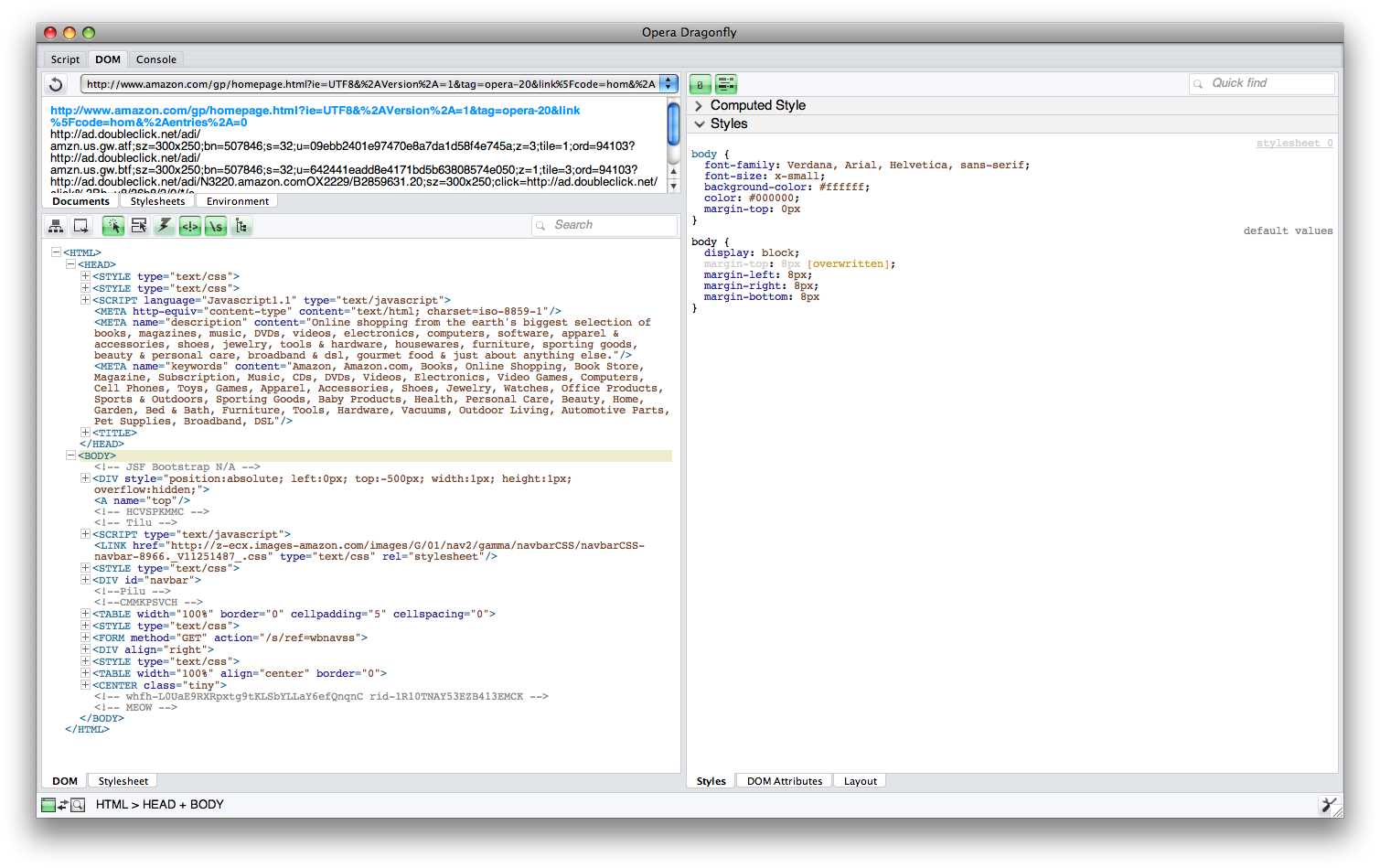
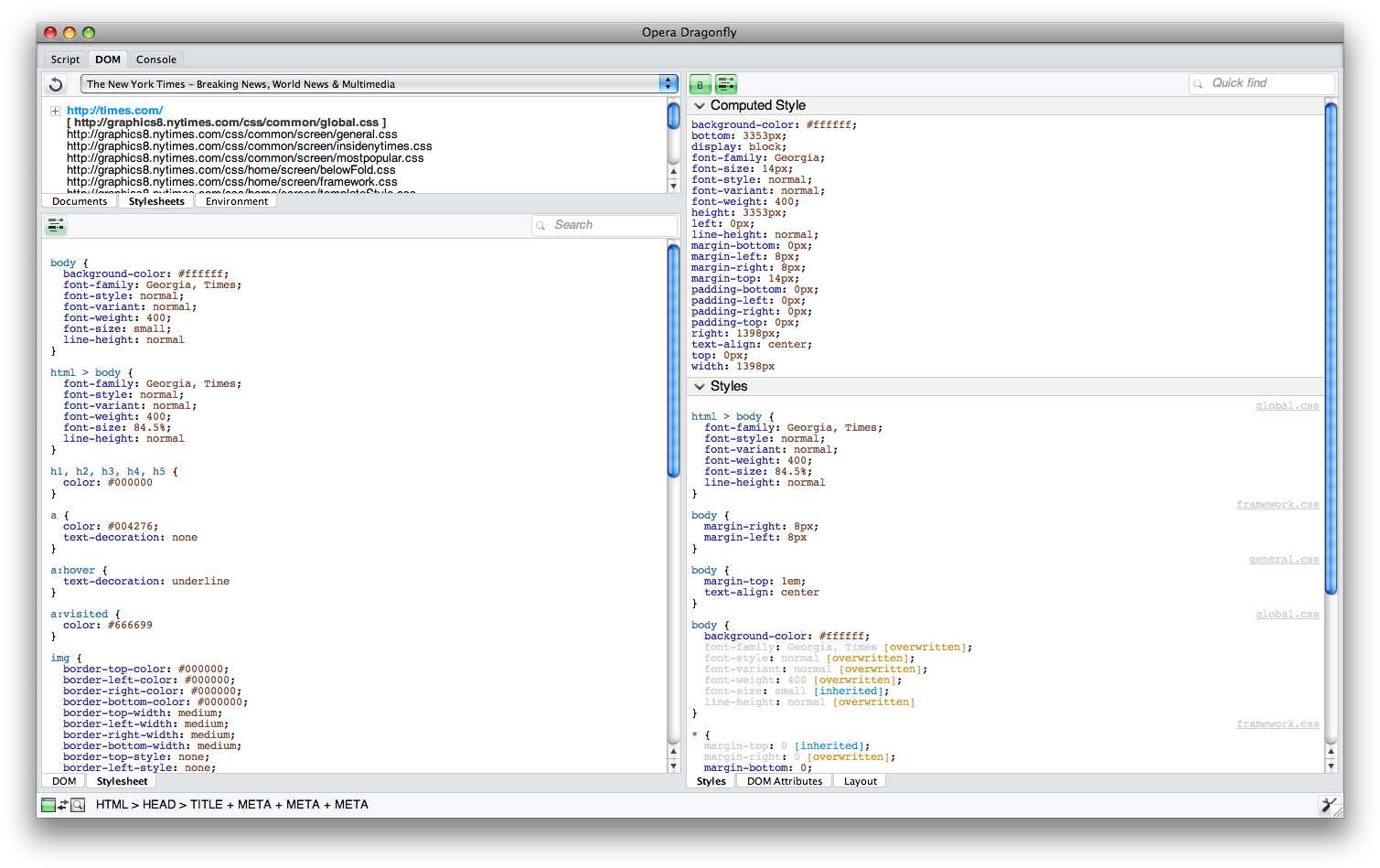
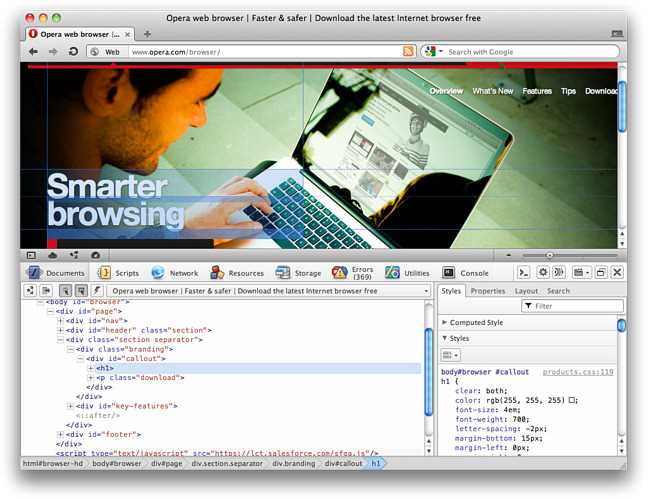
Opera Dragonfly는 Opera 웹 브라우저의 기능입니다. Opera에 통합 된 모든 기능을 갖춘 개발 및 디버깅 도구입니다.JavaScript 디버깅, DOM보기, 네트워크 트래픽 모니터링, 리소스 미리보기, 색상 편집 등을 지원합니다. Opera Dragonfly는 원격 디버깅도 지원하므로 휴대폰, TV 또는 다른 데스크탑 컴퓨터를 디버깅 할 때 Dragonfly의 기능을 사용할 수 있습니다..Opera Dragonfly를 처음 사용하려면 Opera Dragonfly 파일을 다운로드하려면 인터넷 연결이 필요합니다.그런 다음 Opera의 캐시에서 Opera Dragonfly를 오프라인으로로드 할 수 있습니다.인터넷에 연결되면 Opera Dragonfly가 사용 가능한 최신 버전으로 자동 업데이트됩니다.
카테고리
라이센스가있는 모든 플랫폼에서 Opera Dragonfly를 대체
147
Google Chrome Developer Tools
Chrome 개발자 도구는 Chrome에서 실행되는 웹 애플리케이션 또는 웹 사이트를 디버깅, 최적화 및 이해하기위한 통합 환경을 제공합니다.
32
Firefox Developer Tools
데스크톱 및 모바일에서 HTML, CSS 및 JavaScript를 검사, 편집 및 디버깅합니다.
4
SplineTech Javascript Debugger
SplineTech JavaScript 디버거는 가장 빠른 독립형 독립형 JavaScript 디버거로, 애드온과 완전히 독립적으로 IE 용 JavaScript를 디버깅 할 수 있습니다.
- 유료 앱
- Windows
1
Javascript Debugger (Venkman)
Venkman은 Mozilla JavaScript Debugger의 코드 이름입니다.Venkman은 Mozilla 기반 브라우저를위한 강력한 JavaScript 디버깅 환경을 제공하고자했습니다.
0
0
Flow (type)
Flow는 형식 유추가없는 경우에도 형식 유추를 사용하여 버그를 찾습니다.변수가 프로그램을 통과 할 때 변수 유형을 정확하게 추적합니다.
- 무료 앱
- Web
- Self-Hosted