0
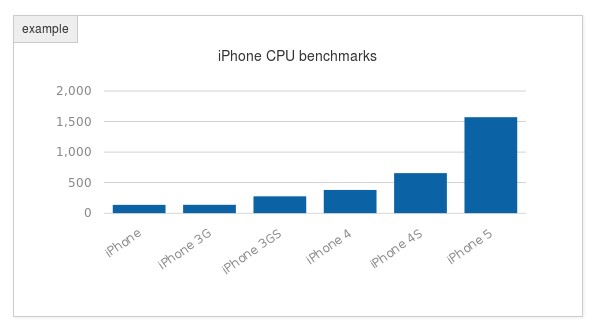
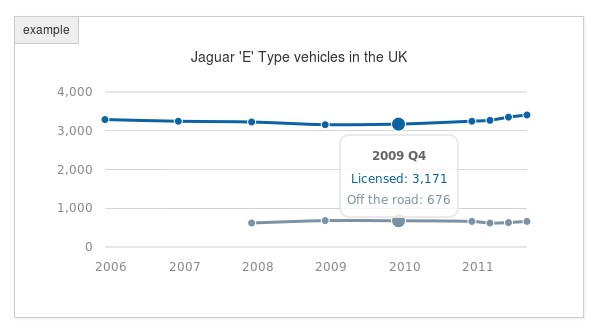
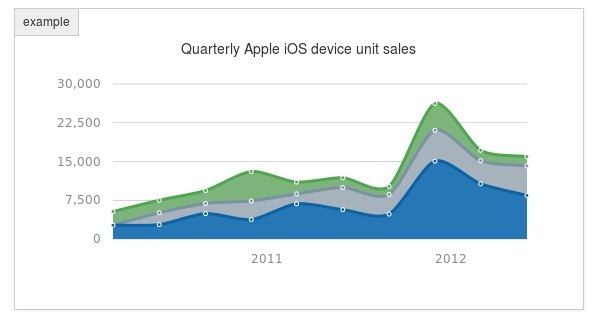
morris.js
Morris.js는 선, 막대, 영역 및 도넛 형 차트를 그리기위한 매우 간단한 API입니다.
카테고리
Self-Hosted 용 morris.js의 대안
72
D3.js
D3.js는 데이터를 기반으로 문서를 조작하기위한 JavaScript 라이브러리입니다.D3은 HTML, SVG 및 CSS를 사용하여 데이터에 활기를 불어 넣습니다..
- 무료 앱
- Web
- Self-Hosted
21
17
Highcharts
Highcharts는 순수한 JavaScript로 작성된 차트 라이브러리로서 웹 사이트 또는 웹 응용 프로그램에 대화 형 차트를 쉽게 추가 할 수있는 방법을 제공합니다.
- 무료 개인 앱
- Web
- Self-Hosted
- Java Mobile
17
4
3
Frappé Charts
Frappé Charts는 의존성이없고 파일 크기가 약 15k 인 웹을위한 간단하고 반응이 빠르고 현대적인 차트 라이브러리입니다.
- 무료 앱
- Self-Hosted
2
uvCharts
uvCharts는 D3.js.FEATURESSimple을 사용하여 구축 된 간단하면서도 강력한 JavaScript 차트 라이브러리입니다.
- 무료 앱
- Self-Hosted
0
0
Ember Charts
Ember Charts는 Ember.js 및 d3.js 프레임 워크로 구축 된 차트 라이브러리입니다.확장 및 수정이 쉬운 시계열, 막대, 파이 및 분산 형 차트가 포함됩니다.
- 무료 앱
- Self-Hosted
0
Chartkick
한 줄의 Ruby로 멋진 Javascript 차트를 만듭니다.더 이상 차트 라이브러리와 싸우지 않아도됩니다!Rails, Sinatra 및 대부분의 브라우저 (IE 6 포함)에서 작동합니다.
- 무료 앱
- Self-Hosted
- Ruby
0
Recharts
Recharts를 사용하면 차트를 React 응용 프로그램에 쉽게 통합 할 수 있습니다. 기능 Composable-분리 가능하고 재사용 가능한 React 구성 요소를 사용하여 차트를 빠르게 작성할 수 있습니다.