0
Recharts
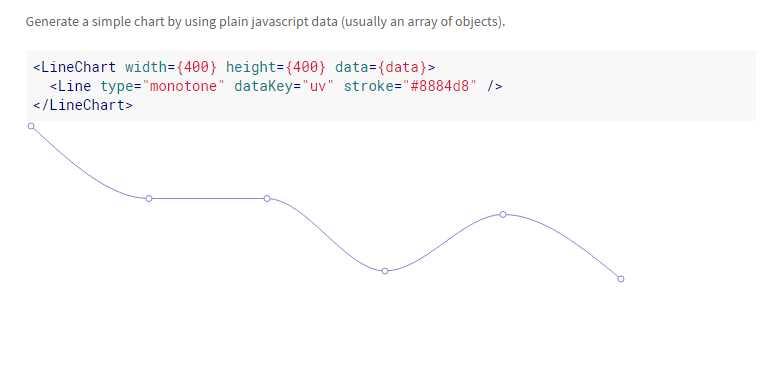
Recharts를 사용하면 차트를 React 응용 프로그램에 쉽게 통합 할 수 있습니다. 기능 Composable-분리 가능하고 재사용 가능한 React 구성 요소를 사용하여 차트를 빠르게 작성할 수 있습니다.
Recharts를 사용하면 차트를 React 응용 프로그램에 쉽게 통합 할 수 있습니다.특징 컴포저 블-분리 가능하고 재사용 가능한 React 컴포넌트로 차트를 빠르게 구성하십시오.신뢰성-D3 하위 모듈에 대한 가벼운 종속성으로 SVG 요소 위에 구축되었습니다.강력한 기능-구성 요소 소품을 조정하고 사용자 지정 구성 요소를 전달하여 차트를 사용자 지정합니다.
웹 사이트:
http://recharts.org/풍모
카테고리
라이센스가있는 모든 플랫폼에서 Recharts를 대체
2
uvCharts
uvCharts는 D3.js.FEATURESSimple을 사용하여 구축 된 간단하면서도 강력한 JavaScript 차트 라이브러리입니다.
- 무료 앱
- Self-Hosted
1
KoolChart
Koolcharts는 HTML5를 완벽하게 지원하는 차트 솔루션을 제공합니다.여러 가지 슬라이딩 효과를 사용하여 데이터를 렌더링하므로 원하는 효과를 선택하고 슬라이딩 효과의 시간을 설정할 수 있습니다.
- 유료 앱
- Web
- JavaScript
1
Charts 4 PHP
PHP 용 데이터베이스 기반 차트 및 게이지 — 웹 및 모바일 용 HTML5 시각화.꺾은 선형 차트, 여러 줄 영역 차트, 가로 막 대형 차트, 파이 / 도넛 형 차트, 미터 게이지, 퍼널 차트 등 다양한 기능을 제공합니다.
- 무료 개인 앱
- Web
1
0
0
0
0
Ember Charts
Ember Charts는 Ember.js 및 d3.js 프레임 워크로 구축 된 차트 라이브러리입니다.확장 및 수정이 쉬운 시계열, 막대, 파이 및 분산 형 차트가 포함됩니다.
- 무료 앱
- Self-Hosted