0
Recharts
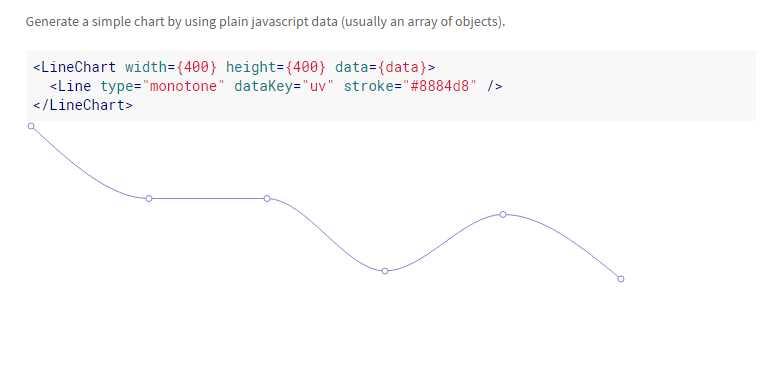
Recharts를 사용하면 차트를 React 응용 프로그램에 쉽게 통합 할 수 있습니다. 기능 Composable-분리 가능하고 재사용 가능한 React 구성 요소를 사용하여 차트를 빠르게 작성할 수 있습니다.
Recharts를 사용하면 차트를 React 응용 프로그램에 쉽게 통합 할 수 있습니다.특징 컴포저 블-분리 가능하고 재사용 가능한 React 컴포넌트로 차트를 빠르게 구성하십시오.신뢰성-D3 하위 모듈에 대한 가벼운 종속성으로 SVG 요소 위에 구축되었습니다.강력한 기능-구성 요소 소품을 조정하고 사용자 지정 구성 요소를 전달하여 차트를 사용자 지정합니다.
웹 사이트:
http://recharts.org/풍모
카테고리
Self-Hosted 용 Recharts의 대안
29
RAWGraphs
RAWGraphs는 누구나 복잡한 데이터를 쉽게 시각화 할 수 있도록 개발 된 오픈 소스 앱입니다.RAWGraphs는 디자이너와 전문가를위한 도구로 태어나 스프레드 시트와 벡터 그래픽 편집기 사이에 누락 된 링크를 제공하는 것을 목표로합니다.
- 무료 앱
- Web
- Self-Hosted
21
17
17
Highcharts
Highcharts는 순수한 JavaScript로 작성된 차트 라이브러리로서 웹 사이트 또는 웹 응용 프로그램에 대화 형 차트를 쉽게 추가 할 수있는 방법을 제공합니다.
- 무료 개인 앱
- Web
- Self-Hosted
- Java Mobile
11
ChartURL
개발자 및 마케팅 담당자가 이메일, 슬랙 봇, 웹 / 모바일 앱 등에 개인화 된 차트를 포함 할 수있는 Google 이미지 차트의 대안.
- 프리미엄 앱
- Web
- Self-Hosted
4
3
Frappé Charts
Frappé Charts는 의존성이없고 파일 크기가 약 15k 인 웹을위한 간단하고 반응이 빠르고 현대적인 차트 라이브러리입니다.
- 무료 앱
- Self-Hosted
2
uvCharts
uvCharts는 D3.js.FEATURESSimple을 사용하여 구축 된 간단하면서도 강력한 JavaScript 차트 라이브러리입니다.
- 무료 앱
- Self-Hosted
0
0
0
Ember Charts
Ember Charts는 Ember.js 및 d3.js 프레임 워크로 구축 된 차트 라이브러리입니다.확장 및 수정이 쉬운 시계열, 막대, 파이 및 분산 형 차트가 포함됩니다.
- 무료 앱
- Self-Hosted
0
n3-charts
n3-charts는 AngularJS를 사용하여 아름다운 차트를 만들기위한 차트 라이브러리입니다.사용법 js 및 CSS 포함 모듈 가져 오기
- 무료 앱
- Self-Hosted
0
Chartkick
한 줄의 Ruby로 멋진 Javascript 차트를 만듭니다.더 이상 차트 라이브러리와 싸우지 않아도됩니다!Rails, Sinatra 및 대부분의 브라우저 (IE 6 포함)에서 작동합니다.
- 무료 앱
- Self-Hosted
- Ruby